
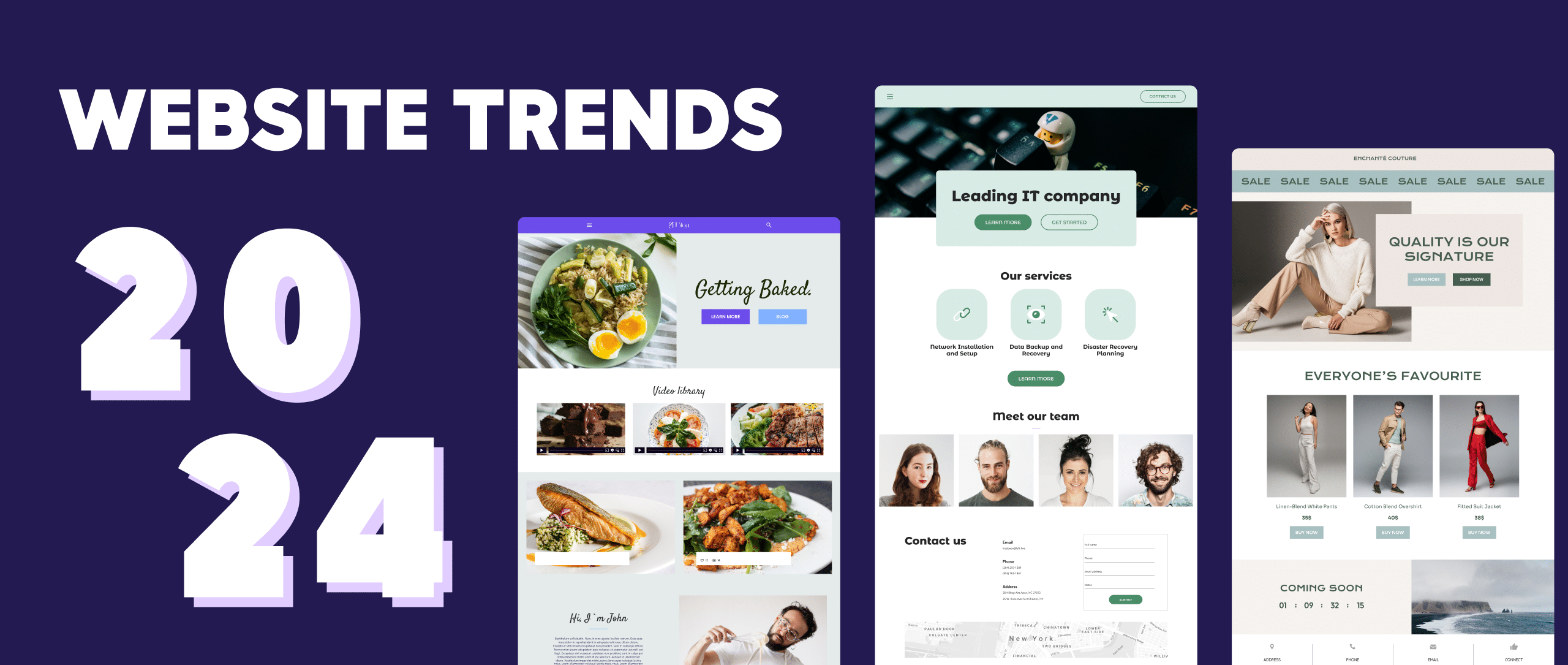
Tendências de sites 2024: SURFANDO A ONDA DA INOVAÇÃO DIGITAL
12 minutos para ler
Introdução
Bem-vindo à fronteira digital de 2024! O cenário do design de sites evolui continuamente, com novas tendências e tecnologias remodelando a forma como vivenciamos a web. Neste artigo, vamos nos aprofundar nas tendências mais empolgantes de design e tecnologia de sites para 2024, guiando você pelas inovações mais recentes e tendências de sites que 2024 tem a oferecer ao mundo digital.
1. Rolagem Parallax e Tipografia Cinética

Lembra da tendência de rolagem parallax? Ela fará um grande retorno em 2024, mas com um toque moderno. Trata-se de integrar conteúdo ao vivo, vídeos e imagens dinâmicas para criar uma experiência do usuário mais envolvente e perfeita. Esta técnica adiciona profundidade, vida e vitalidade às suas páginas da web.

Tipografia cinéticaA tipografia cinética também está ganhando força. Isso porque as tendências da tipografia não se limitam mais a textos estáticos; trata-se de fazer as palavras dançarem na sua tela, capturando a atenção e compartilhando mensagens dinamicamente. Os web designers dirão que essa tendência é perfeita para marcas, designs e campanhas orientados por narrativas, oferecendo uma experiência mais imersiva para os usuários do seu site.
O quê?“Tipografia Cinética?” significa apenas “Texto Animado.” |
Experimente profundidade e interatividade em 2024 com imagens de rolagem paralaxe e tipografia cinética, trazendo um toque dinâmico ao conteúdo da web. As tendências de web design são perfeitas para sites ricos em narrativas.
2. Tempos de carregamento rápidos do site e carregamento inteligente de conteúdo

A necessidade de velocidade nas tendências de web design para 2024 é essencial. Os usuários esperam sites de carregamento rápido; um tempo de carregamento lento significa perda de visitantes. Técnicas avançadas como Lazy Loading (o conteúdo carrega apenas quando necessário) e Infinite Scrolling (o conteúdo carrega continuamente à medida que o usuário rola) são vitais para melhorar o desempenho do site.
O quê?“Lazy Loading” é basicamente como “carregar à medida que você navega”. |
Essas tendências de web design são especialmente benéficas para sites com muita mídia e conteúdo, ajudando a manter a experiência do usuário rápida e responsiva. Estratégias de carregamento eficientes ajudam a atender às expectativas do usuário em relação à velocidade e melhoram o engajamento e a satisfação geral do site.
Velocidade é fundamental em 2024. Adote o Lazy Loading e o Infinite Scrolling para manter seu site rápido e responsivo, o que é crucial para a retenção e satisfação do usuário.
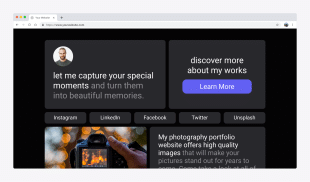
3. Retro Branding e Glassmorphism

O branding retrô teve um renascimento significativo que continuará ganhando força em 2024, revivendo elementos clássicos de design com um toque moderno. Essa tendência de web design adota elementos nostálgicos como gráficos pixelados e esquemas de cores vintage, adicionando um toque de charme retrô ao design contemporâneo.
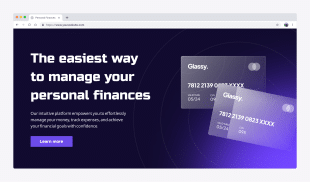
O Glassmorphism está deixando sua marca em web design. Você pode reconhecê-lo por sua aparência semitransparente, semelhante a vidro. Este estilo é super eficaz em torno da sua imagem principal, criando uma sensação de profundidade e complexidade. O Glassmorphism combina efeitos de transparência e desfoque, oferecendo um contraste futurista interessante com a sensação nostálgica do branding retrô para seus usuários.
O quê?Técnico: Glassmorphism. Simplificado: Efeito de vidro. |
O retrô encontra o moderno em 2024: incorpore um branding nostálgico em estilo retrô com um glassmorphism elegante para designs familiares e futuristas.
4. Animações e cursores dinâmicos

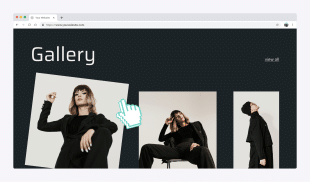
Animações estão se tornando ainda mais cruciais nas tendências de web design ao criar sites interativos e envolventes. Microinterações, como pequenas animações de botões e telas de carregamento divertidas, são ferramentas vitais para manter o interesse do usuário. Esses pequenos elementos de design guiam intuitivamente a atenção do usuário, provando que são as pequenas coisas que fazem a maior diferença.
Cursores dinâmicos também podem adicionar uma camada interativa à navegação na web. Eles transformam o cursor tradicional em algo um pouco mais divertido e responsivo, reagindo de forma única a diferentes elementos da página. Isso pode tornar algo tão simples como clicar em uma imagem ou na barra de navegação do site muito mais agradável, além de ajudar a guiar sutilmente os usuários pelo conteúdo do site.
Aumente a interação do usuário com animações sutis e cursores dinâmicos em 2024, tornando a navegação na web mais intuitiva e envolvente.
5. Tipografia em Negrito e Interativos Envolventes

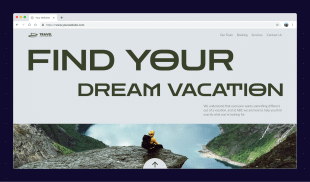
Em 2024, a tipografia grande será uma tendência de destaque no design web, apresentando fortes declarações visuais em páginas iniciais com letras grandes fontes chamativas. Esta técnica não apenas chama a atenção imediatamente, mas também comunica sua página e mensagem principal de forma eficaz e distinta - pense grande e ousado.
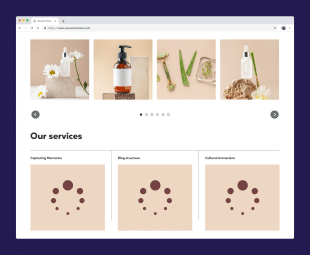
Complementando o estilo e a simplicidade desta tendência de tipografia ousada, os elementos interativos envolventes adicionam uma camada de dinamismo a determinados sites. Construtores de sites como Hocoos oferecem uma variedade de widgets interativos que você pode escolher gratuitamente, desde infográficos interativos a conteúdo clicável. Esses elementos importantes tornam a navegação divertida e aumentam significativamente o engajamento com seu conteúdo.
Faça uma declaração ousada com fontes grandes e aumente o engajamento com elementos interativos nas tendências de web design de 2024.
6. Inovações de Layout e Avanços Tecnológicos

Em 2024, as tendências de design para sites continuarão a ser revolucionadas por inovações de layout como a grade Bento e os layouts fluidos. Essas abordagens de design oferecem aos designers da web e aos proprietários de empresas uma maneira flexível e perfeita de exibir conteúdo, garantindo que os sites tenham uma ótima aparência em qualquer dispositivo. A grade Bento, inspirada nos compartimentos organizados de uma caixa bento, é uma das minhas favoritas, mantendo as coisas organizadas e criativas com uma mistura de formas geométricas.
O quê?“Imagens geradas por IA” significa simplesmente “Imagens criadas por um computador”. |
Imagens geradas por IA e integração inteligente de vídeo continuarão a aprimorar as experiências do usuário. A tecnologia de IA, assim como a nossa aqui na Hocoos, está sendo usada agora para criar conteúdo dinâmico, imagens personalizadas para usuários com apenas algumas instruções simples. Você também pode usar imagens existentes e editá-las – ou até mesmo estendê-las – com o Hocoos AI. Enquanto isso, a integração inteligente de vídeo oferece conteúdo de vídeo interativo e responsivo para dispositivos móveis, elevando o envolvimento do usuário a novos patamares.
2024 traz grades Bento inovadoras e layouts fluidos, complementados por personalização impulsionada por IA e integração inteligente de vídeo para uma experiência de usuário de ponta.
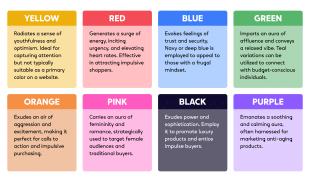
7. Psicologia das Cores e Prova Social

Psicologia das cores e a prova social no web design serão mais importantes do que nunca. As escolhas de cores continuarão a desempenhar um papel vital no design de sitessiga as tendências, moldando a percepção e influenciando as ações do cliente. Compreender a psicologia por trás das cores é crucial para criar um design eficaz e emocionalmente ressonante. Pequenas mudanças, como uma paleta de cores mais suave ou um modo escuro opcional, podem definir o clima, transmitir os valores da marca e até mesmo impulsionar o comportamento!
A inclusão de elementos de prova social, como depoimentos e avaliações, aumenta significativamente a confiabilidade e a credibilidade de um site. Exibir feedback real de clientes não apenas ajuda a criar confiança em sua marca, mas também auxilia clientes em potencial na tomada de decisões informadas.
Aproveite o poder da psicologia das cores e construa credibilidade com a prova social em 2024 para criar designs da web emocionalmente ressonantes e confiáveis.
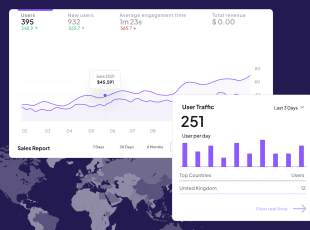
8. Design orientado a dados e integração de SEO

Design orientado por dados e SEO avançado A integração é crucial em 2024 para a criação de sites eficazes. A utilização de dados do usuário ajuda na tomada de decisões de design informadas, levando a sites mais centrados no usuário e envolventes. Essa abordagem adapta elementos importantes de design para atender às necessidades e comportamentos específicos do público.
O SEO cresceu além do foco apenas em palavras-chave. Agora, trata-se de garantir que os sites sejam compatíveis com dispositivos móveis, carreguem rapidamente e proporcionem uma experiência de usuário tranquila. Esses fatores são essenciais para melhores classificações nos mecanismos de busca e para aumentar o engajamento.
Em 2024, os designers irão utilizar os dados do usuário para tomar decisões de design perspicazes e integrar a tecnologia de inteligência artificial e estratégias avançadas de SEO para garantir que seu site seja centrado no usuário e otimizado para mecanismos de busca.

Ao olharmos para 2024, Está cada vez mais claro que se manter atualizado sobre as novas tendências tecnológicas e inovações de design será a maior – e mais importante – tendência de 2024. Do ressurgimento de estilos antigos à adoção de conteúdo personalizado gerado por IA em todos os lugares, o cenário digital está evoluindo mais rápido do que nunca.
Neste ambiente acelerado, Hocoos AI Website Builder pode ajudar sua empresa a acompanhar o ritmo, mesmo sem experiência em design. Criar e hospedar um site com o Hocoos não é apenas gratuito, mas também oferece acesso a uma variedade de recursos premium a um preço acessível. O Hocoos está continuamente introduzindo novas ferramentas de IA para garantir que seu site permaneça na vanguarda da inovação digital.

Se você está procurando criar um site, portfólio, blog ou loja, o Hocoos AI tem tudo o que você precisa para atender aos desafios das tendências de design para 2024 e além.
FAQ
O que torna a tipografia cinética eficaz em sites?
A tipografia cinética anima o texto para chamar a atenção e aumentar o envolvimento dos usuários da internet, adicionando um elemento dinâmico à leitura de texto em páginas da web.
Como as imagens geradas por IA melhoram o design da web?
Imagens geradas por IA personalizam a experiência do usuário com visuais dinâmicos. Plataformas como Hocoos podem ter desenvolvedores que facilitam esse recurso avançado em web design.
Por que o design orientado a dados é crucial para sites?
O design orientado a dados adapta os sites às preferências do usuário, tornando-os mais eficazes e amigáveis.
Qual é o/a relevante papel da psicologia das cores no web design?
A psicologia das cores influencia as percepções e ações do usuário, desempenhando um papel fundamental no web design eficaz.
Como posso otimizar meu site para SEO em 2024?
O SEO em 2024 se concentra na otimização para dispositivos móveis e tempos de carregamento rápidos. O Hocoos pode ajudar a integrar essas práticas recomendadas de SEO ao design do seu site.
SIGA-NOS