Como Escolher Imagens para o Seu Website
17 minutos para ler
Um guia visual de 11 etapas para as melhores práticas de imagens de sites
Se sentindo sobrecarregado ao escolher e otimizar as imagens perfeitas para o seu site? Nosso guia visual “como escolher imagens para o seu site” está aqui para ajudar a resolver o problema, simplificando o processo. Aprenda como transformar o apelo visual do seu site e criar um lugar interessante para o seu público com as imagens certas.
Principais conclusões:
- Entenda a importância de selecionar imagens relevantes e de alta qualidade para o seu site.
- Domine a arte da otimização de imagens para tempos de carregamento mais rápidos e melhor SEO.
- Aprenda as melhores práticas para posicionamento, alinhamento e design responsivo de imagens para usuários de dispositivos móveis.
- Descubra estratégias eficazes para obter, proteger e aprimorar continuamente as imagens do seu site.
Como Escolher Imagens para o Seu Website

As imagens desempenham um papel super importante no que diz respeito ao design do site e à experiência do usuário. Elas podem compartilhar uma mensagem, evocar emoções e melhorar a aparência geral do seu site.
No entanto, usar imagens não se resume a escolher uma imagem bonita e colá-la em seu site. Usar imagens de forma eficaz significa que você precisará entender as práticas mais recentes e recomendadas.
Então, vamos começar aprendendo como escolher imagens para o seu site.
1. Escolhendo as Imagens Certas
Selecionando Imagens de Alta Qualidade
Ao falando sobre como escolher imagens para o seu site, a qualidade é fundamental. Em nossa experiência, os erros visuais mais comuns online são encontrar imagens borradas ou pixeladas. Isso pode prejudicar significativamente o profissionalismo e o apelo do seu site, mas, felizmente, também é o mais simples de resolver!
Para superar este problema, certifique-se de que está a usar imagens de alta resolução. Seja pagando por fotografia profissional, investindo em software de edição de imagem de alta qualidade ou recorrendo a um recurso confiável de fotos de stock, a chave é garantir que as imagens escolhidas sejam supernítidas e cristalinas.
A vantagem de usar visuais de alta qualidade com esta abordagem é óbvia. Imagens de alta qualidade fazem com que o seu website pareça profissional e aprimorado, criando uma primeira impressão positiva para os seus visitantes. Os visuais nítidos mantêm o interesse dos utilizadores, ajudando a transmitir uma sensação de profissionalismo e confiança na sua marca.

Relevância da Imagem para o Conteúdo
Outro desafio no mundo das imagens de websites é a potencial desconexão entre os visuais e o conteúdo a que se destinam. Imagens que não se conectam com o texto podem levar à confusão, perturbando a experiência do utilizador e o fluxo geral do seu website.
É essencial selecionar imagens para a web que estejam diretamente relacionadas ao conteúdo que você está escrevendo. Essas imagens devem servir como auxiliares visuais para seu público, ajudando a explicar ou reforçar a mensagem que você está tentando transmitir.
A vantagem dessa abordagem é, novamente, bastante óbvia. Imagens relevantes não apenas melhoram a compreensão do usuário, mas também estabelecem uma conexão perfeita entre os recursos visuais e o conteúdo. Essa conexão melhora significativamente a compreensão e a experiência do usuário, reforçando a credibilidade e a clareza da mensagem do seu site.
2. Iotimização de imagens para web
Compressão de Imagens

Quando se trata de otimização de imagens para páginas da web, outro problema para sites é o risco de tempos de carregamento lentos devido aos grandes tamanhos de arquivo de imagem. Imagens de carregamento lento podem frustrar os usuários e levar a uma alta taxa de rejeição.
Para resolver esse problema, é crucial otimizar as imagens compactando seus arquivos. Otimizar suas imagens para reduzir o tamanho do arquivo garantirá que seu site carregue de forma rápida e eficiente sem sacrificar a qualidade da imagem.
Imagens com carregamento mais rápido mantêm tudo funcionando rapidamente e proporcionam uma experiência do usuário livre de frustrações. Otimizar imagens para um tamanho de arquivo reduzido não apenas ajuda a manter os visitantes engajados e satisfeitos, mas também impacta positivamente o SEO do seu site, já que os mecanismos de busca favorecem sites com carregamento rápido. Dupla vitória!
Formatos de imagem (JPEG, PNG, GIF)
Selecionar o formato de imagem certo para o seu conteúdo pode ser uma tarefa desafiadora. Usar o formato errado pode criar problemas com visuais distorcidos.
Para resolver isso, você precisa entender os pontos fortes de diferentes formatos de imagem. Imagens JPEG são excelentes para fotografias, oferecendo algumas dimensões de imagem e um bom equilíbrio entre o tamanho e a qualidade do arquivo de imagem. Imagens PNG são ideais para visuais com transparência, garantindo visuais nítidos. GIFs são perfeitos para animações.
A vantagem de escolher o formato de imagem certo é que seus recursos visuais sempre serão exibidos corretamente, ajudando a aumentar o apelo geral do seu site. Ao usar o tipo de arquivo e o formato de arquivo apropriados, você pode evitar erros comuns e proporcionar uma experiência excepcional ao usuário.

Texto alternativo para acessibilidade
No mundo da otimização de imagens para a web, um problema frequente é a falta de acessibilidade. Ao não fornecer texto alternativo (texto alternativo) para imagens, você pode, sem querer, estar excluindo usuários com deficiência visual da compreensão do seu conteúdo.
Para superar isso, é essencial incluir texto alternativo descritivo para cada imagem em seu site. O texto alternativo fornece uma descrição em texto da imagem, o que permite que os leitores de tela transmitam o conteúdo para usuários com deficiência visual.
O benefício desta prática é duplo. Primeiro, significa que o seu website está acessível a um público mais amplo, promovendo a inclusão. Segundo, melhora o SEO do seu website, pois os motores de busca usam o texto alternativo para entender o conteúdo das imagens, ajudando a melhorar suas classificações.
3. Posicionamento da Imagem & Alinhamento
Diretrizes de Posicionamento de Imagem
Agora que você tem imagens relevantes e de boa qualidade para a sua página web, a próxima tarefa é saber onde colocá-las. Imagens estrategicamente posicionadas podem realmente ajudar a melhorar a experiência do usuário, enquanto um posicionamento inadequado pode interromper o fluxo do seu conteúdo e prejudicar o engajamento.
Para superar este desafio, siga diretrizes de tamanho e posicionamento de imagem. Essas diretrizes ajudam você a determinar onde as imagens são melhor situadas dentro do seu conteúdo. Considere fatores como a estrutura do conteúdo, os padrões de leitura do usuário e a mensagem que você deseja compartilhar.
Imagens posicionadas corretamente melhoram a experiência geral do usuário, mantendo os leitores engajados e aprimorando a compreensão do conteúdo. Quando os elementos visuais e o texto se alinham perfeitamente em tom E posicionamento, tornam-se recursos valiosos para aumentar o impacto da mensagem.
Alinhando Imagens

Já falamos sobre relevância, mas agora vamos falar sobre alinhamento. Imagens desalinhadas ou fora de contexto podem confundir os visitantes e interromper o fluxo da narrativa.
Para solucionar esse desafio, é crucial alinhar fisicamente as imagens com o conteúdo ao redor, garantindo a formatação consistente das imagens e que elas forneçam suporte visual adequado, em vez de parecerem fora de lugar.
Quando imagens e conteúdo trabalham em harmonia, eles criam uma experiência de navegação fluida e visualmente atraente. Os visitantes podem absorver informações sem esforço, o que ajuda a aumentar o engajamento do usuário e reforçar a credibilidade do seu site.
4. IObtenção e Licenciamento de Imagens
Usando Fotos de Stock
No mundo da obtenção de imagens, encontrar visuais de alta qualidade que sejam acessíveis e legalmente corretos pode ser um desafio. O uso indevido de imagens protegidas por direitos autorais, mesmo acidentalmente, pode levar a repercussões legais dispendiosas.
Para resolver este problema, você pode tentar usar fotos de stock. Essas imagens estão disponíveis em vários sites e vêm com licenças que permitem seu uso para fins específicos. Certifique-se sempre de escolher fotos de stock que se alinhem com a sua marca e estilo de conteúdo e tente manter o tom consistente.
As vantagens de usar fotos de stock são duplas. Primeiro, garante que você tenha acesso a uma enorme variedade de imagens profissionais sem o incômodo de lidar com suas próprias sessões de fotos. Segundo, dá a você tranquilidade legal sobre o licenciamento, minimizando o risco de violações de direitos autorais.

Creative Commons e Licenciamento
Quando se trata de licenciamento de imagem, as coisas podem rapidamente ficar confusas, especialmente em relação ao que é e não é permitido. Essa confusão significa que muitos podem inadvertidamente infringir direitos autorais, levando a problemas legais.
Para evitar esses desafios, considere usar imagens sob licenças Creative Commons. Essas licenças oferecem vários níveis de flexibilidade, permitindo que você use, modifique e compartilhe imagens, desde que siga os termos especificados.
O benefício do Creative Commons e de opções de licenciamento semelhantes é que eles oferecem uma ampla gama de imagens que podem ser usadas para fins específicos, respeitando as leis de direitos autorais. Essa abordagem promove o uso legal e ético de imagens, ao mesmo tempo em que lhe dá total liberdade criativa.
5. RImagens responsivas para dispositivos móveis
Dimensionamento e resolução
Problemas com imagens podem ocorrer quando as pessoas querem verificar seu site em um dispositivo móvel. O dimensionamento inadequado de imagens grandes pode levar a problemas visuais estranhos, afetando seriamente a experiência do usuário.
Para resolver isso, certifique-se de que todas as partes do seu site, incluindo as imagens, sejam responsivas. Isso significa garantir que os arquivos de imagem sejam ajustados em suas dimensões e resolução para se adaptarem perfeitamente a diferentes tamanhos de tela.
Imagens responsivas fazem com que seus recursos visuais tenham uma ótima aparência em computadores e dispositivos móveis, proporcionando uma experiência consistente e amigável. Os usuários de dispositivos móveis, em particular, apreciarão a atenção aos detalhes, levando a um maior engajamento e satisfação.
Layouts otimizados para dispositivos móveis

Na era mobile, criar layouts que se adaptem a diferentes tamanhos e orientações de tela pode ser uma tarefa difícil. Se não for feito, fica ruim; se for feito de forma errada, fica ainda pior.
Para superar este desafio, crie seu site pensando nos usuários de dispositivos móveis. Otimize o posicionamento e os tamanhos das imagens para garantir que seu site se pareça e funcione perfeitamente em smartphones e tablets.
Layouts otimizados para dispositivos móveis garantem que seu site se adapte perfeitamente a diferentes dispositivos, proporcionando uma excelente experiência ao usuário. Isso também pode ajudar a reduzir as taxas de rejeição, melhorar o engajamento e garantir que seu conteúdo seja acessível a qualquer público, independentemente do dispositivo utilizado.
6. ISEO de imagem
Convenções de nomenclatura de arquivos
O principal benefício da otimização de imagens para mecanismos de busca é ganhar visibilidade online. Sem a otimização adequada, suas imagens podem facilmente se perder no vasto mar de resultados de pesquisa.
Para contornar esse problema, concentre-se nas convenções de nomenclatura de arquivos de imagem. Use nomes de arquivo descritivos e ricos em palavras-chave para suas imagens. Assim como com o texto alternativo, essa prática ajuda os mecanismos de busca a entender o conteúdo dos seus recursos visuais.
Um SEO de imagem eficaz aumenta as chances de classificação mais elevada nos resultados de pesquisa, direcionando mais tráfego orgânico para seu site. Essa estratégia de otimização ajuda a aumentar a visibilidade e o alcance geral do seu site.
Mapas de site de imagens
Uma parte importante da otimização de imagens para SEO é garantir que os mecanismos de busca reconheçam e indexem suas imagens corretamente. Sem a orientação adequada, os mecanismos de busca podem ter dificuldades para entender o que suas imagens representam.
Ao criar um mapa do site de imagens, você pode fornecer aos mecanismos de busca como o google image informações valiosas sobre todos os recursos visuais em seu site, incluindo sua relevância para páginas da web específicas.
Usar mapas de site de imagens melhora a precisão dos crawlers dos mecanismos de busca, garantindo que suas imagens apareçam em resultados de pesquisa relevantes. Isso, por sua vez, direciona tráfego qualificado para seu site e aumenta sua presença online.
7. Legendas e Descrições de Imagens
Fornecendo Contexto
No mundo das legendas e descrições de imagens, um tema comum é a falta de contexto da imagem na forma de legendas, deixando os usuários confusos sobre o significado da imagem original.
Para solucionar isso, sempre forneça legendas descritivas para suas imagens. Afinal, as legendas oferecem contexto valioso, explicando do que realmente se trata a imagem, dando relevância ao conteúdo.
Legendas como essas aprimoram a compreensão do usuário, garantindo que os recursos visuais transmitam a mensagem pretendida de forma eficaz. Elas adicionam clareza e profundidade ao seu conteúdo, melhorando o engajamento e a satisfação do usuário.

Legendas para Narrativas
Às vezes, mesmo as legendas mais descritivas não são suficientes. Quando bem utilizadas, elas podem ajudar a contar uma narrativa envolvente, mas poucas pessoas aproveitam a oportunidade de usá-las como ferramentas únicas de contar histórias.
Para aproveitar ao máximo o potencial das legendas, use-as criativamente para transmitir informações adicionais. Em vez de apenas descrever a imagem, crie uma história envolvente que complemente seu conteúdo e ajude a despertar o interesse do público.
Legendas que envolvem e cativam seu público são muito mais memoráveis e adicionam uma camada extra de narrativa ao seu site. Elas criam uma experiência de usuário mais imersiva, aumentando o impacto e a ressonância do seu conteúdo.
8. Galerias e Sliders de Imagens
Criando Galerias Envolventes
Quando se trata de criar galerias de imagens e controles deslizantes, é extremamente importante garantir que eles cativem e envolvam seu público. Afinal, galerias mal projetadas com imagens de banco de dados aleatórias podem deixar seus visitantes sem inspiração.
Concentre-se em criar galerias envolventes, selecionando coleções de imagens que contem uma história visual e usando um tema ou narrativa coerente para atrair os espectadores. Mantenha as coisas claras e consistentes para que seu público saiba o que esperar.
Galerias envolventes irão imergir os usuários em seu conteúdo, criando uma experiência de navegação memorável e agradável que inspira em vez de entediar. Elas mantêm os visitantes em seu site por mais tempo, aumentando as chances de conversão e a satisfação geral do usuário.
Navegação do Slider

O desafio com galerias de imagens não é apenas apresentar conteúdo interessante ou envolvente. Você também precisa garantir que está fornecendo uma navegação simples e intuitiva. Os usuários devem ser capazes de explorar uma série de imagens sem esforço.
A melhor prática é usar uma navegação de slider amigável que inclua indicadores e controles claros e permita que os visitantes naveguem pelas imagens em seu próprio ritmo.
Uma navegação intuitiva melhora a experiência do usuário, facilitando a interação dos visitantes com seu conteúdo visual, reduzindo a frustração e incentivando os usuários a explorar completamente suas imagens em seu próprio ritmo.
9. Monitoramento & Análises
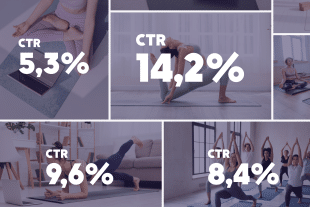
Acompanhamento do Desempenho de Imagens

Assim como qualquer outra parte do seu site, você deve avaliar o desempenho dos seus recursos visuais. Sem acompanhamento, pode ser quase impossível entender a interação do usuário com as suas imagens ou determinar quais recursos visuais estão contribuindo para uma experiência positiva do usuário.
Para solucionar esse desafio, você deve acompanhar as métricas de desempenho das imagens. Você pode monitorar facilmente métricas como taxas de cliques, interações do usuário com imagens e taxas de rejeição relacionadas a recursos visuais específicos.
Esses tipos de métricas de desempenho fornecem insights valiosos sobre quais imagens ressoam mais com seu público. Ao entender como os usuários interagem com suas imagens, você pode ajustar seu conteúdo visual para atender às suas preferências e necessidades. Essa otimização de imagem geralmente leva a uma maior satisfação do usuário e a um desempenho aprimorado do site.
10. Imagem Segurança
Protegendo Imagens contra Roubo
Quando se trata de segurança de imagem, uma preocupação comum é o risco de imagens serem usadas sem permissão. O uso não autorizado de seus recursos visuais pode confundir seu público, comprometendo sua marca e propriedade intelectual.
Com isso em mente, é importante tomar as medidas necessárias para proteger suas imagens contra roubo. Use medidas como desabilitar a funcionalidade de clique com o botão direito ou empregar plugins de segurança avançados.
Proteger seus recursos visuais garante que eles sejam usados de forma apropriada e dentro dos limites de suas permissões. Isso ajuda a proteger a integridade da sua marca e os direitos de propriedade intelectual.

Estratégias de Marcação d'Água
Outro aspecto da segurança de imagens é impedir o uso não autorizado de seus recursos visuais por meio de marcas d'água. Marcação d'água suas imagens com uma marca sutil pode dissuadir qualquer pessoa que esteja pensando em usá-las sem permissão.
A vantagem desta estratégia é clara. Imagens com marca d'água garantem que você receba crédito pelo seu trabalho, mantendo sua marca, mesmo que sejam usadas sem permissão. Isso reforça o valor de seus recursos visuais e ajuda a proteger seus ativos criativos.
11. Testes e Otimização
Teste A/B para Imagens
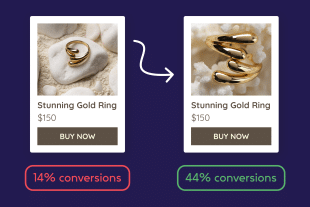
Uma das melhores maneiras de aproveitar ao máximo as imagens do seu site é determinar quais recursos visuais mais ressoam com seu público. Sem testes, você pode facilmente perder oportunidades simples de melhoria significativa.
Para superar isso, tente regularmente Teste A/B suas imagens. Comparando diferentes recursos visuais, você pode identificar facilmente quais levarão a um maior engajamento e conversões.
O teste A/B permite que você ajuste seu conteúdo visual com base em insights orientados por dados, resultando em melhor engajamento do usuário e taxas de conversão.

Melhoria contínua
Um problema recorrente que as pessoas enfrentam quando se trata de conteúdo, especialmente imagens, é garantir que elas permaneçam eficazes ao longo do tempo. É importante lembrar que SEMPRE há espaço para melhorias e que a estagnação leva a um menor engajamento e relevância.
Para resolver isso, você precisa priorizar e reservar um tempo para a melhoria contínua de suas estratégias visuais. Avalie e otimize regularmente suas imagens existentes com base nas tendências de design em evolução e nas preferências do usuário.
A melhoria contínua mantém seu conteúdo visual atualizado e em conformidade com os padrões atuais. Ela demonstra seu compromisso em fornecer uma experiência excepcional ao usuário, o que pode levar a um aumento na satisfação e no engajamento do usuário.
Conclusão
Como pode ver, dominar as melhores práticas em relação às imagens do seu site oferece uma série de benefícios. Desde a melhoria da experiência do usuário até o aumento da visibilidade nos mecanismos de busca, essas práticas são essenciais para qualquer negócio online ou design de site, levando à redução das taxas de rejeição, aumento do engajamento do usuário e maiores taxas de conversão.
Quando você trabalha com construtores de sites com tecnologia de IA, como Hocoos, você pode aproveitar as vantagens de ferramentas automatizadas de otimização de imagem, modelos de design responsivos e ferramentas analíticas avançadas. Hocoos AI lida com todos os aspectos técnicos de forma eficiente, permitindo que você se concentre em fornecer uma experiência de usuário envolvente.
Em resumo, as melhores práticas de imagem vão além da estética; elas são um investimento estratégico que recompensa você com uma presença online aprimorada. Seguir as estratégias neste guia ajudará seu site a se destacar e prosperar no cenário digital competitivo.
Perguntas frequentes (FAQs)
P1. Por que a otimização de imagens é crucial para o meu site?
Otimizar imagens é essencial porque garante tempos de carregamento rápidos, uma experiência de usuário perfeita e melhores classificações nos mecanismos de busca.
P2. Como posso criar imagens de alta qualidade
Você pode criar imagens de alta qualidade com a ajuda de um fotógrafo profissional ou software de edição, ou usando IA, como a ferramenta Hocoos Auto Image Completion.
P3. Quais são as melhores práticas para usar fotos de banco de imagens no meu site?
Ao usar fotos de banco de imagens, certifique-se de que elas estejam alinhadas com a sua marca e estilo de conteúdo e sempre respeite os contratos de licença.
4º Trimestre Por que a otimização de imagens para dispositivos móveis é essencial para o meu site?
A otimização de imagens para dispositivos móveis é crucial porque uma parte significativa do tráfego do website vem de dispositivos móveis.
P5. Como posso acompanhar o desempenho das imagens no meu site?
Você pode acompanhar o desempenho das imagens monitorando métricas como taxas de cliques, interações do usuário com as imagens e taxas de rejeição relacionadas a elementos visuais específicos.
SIGA-NOS