
O guia definitivo de cores para sites: escolhendo a paleta perfeita para sua marca online
17 minutos para ler
Introdução
Se você está criando um site do zero ou renovando o seu atual, o visual é muito importante. Pense neste guia como seu fiel escudeiro, aqui para ajudá-lo a escolher as cores perfeitas para fazer seu site se destacar!
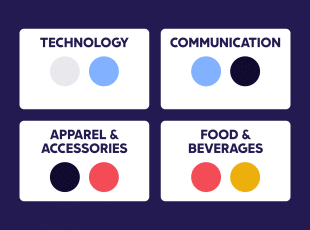
Por que isso importa? Vamos falar sobre marcas. Você já reparou quantas empresas de tecnologia usam tons elegantes de azul e branco em seus logotipos? Isso não é por acaso. Juntas, essas cores criam uma sensação de confiança e inovação.

Então, agora é hora do seu site entrar em foco. Aqui está a pergunta crucial:
Que marca você quer que sua marca deixe na mente das pessoas?
Por Que as Cores do Site São Importantes
As cores são como o ingrediente secreto do web design – elas podem despertar todos os tipos de sentimentos apenas por estarem lá. Veja só: a psicologia das cores não é brincadeira. Você acreditaria que impressionantes 93% dos consumidores dizem que a cor é o fator mais importante ao tomar uma decisão de compra?
O Facebook decidiu, de forma famosa, mudar a cor do seu botão “Sign Up”, de verde para azul. Essa simples mudança acabou sendo bastante significativa, já que muito mais pessoas começaram a se cadastrar. O motivo? Esses tons de azul combinam com o estilo do Facebook, e são mais fáceis de serem notados e reconhecidos pelas pessoas. Isso tornou o botão mais amigável, o que significa mais interação.

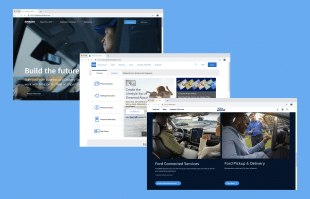
O uso da cor laranja pela Amazon para os botões “Add to Cart” e “Buy Now” é uma super estratégia de cores. Por quê? Porque a cor laranja costuma ser associada à urgência e à ação, incentivando os clientes a concluir suas compras rapidamente. Isso contribui para maiores taxas de conversão e vendas no site.
Mas espere aí. Colocar um botão laranja de call-to-action no seu site não vai te transformar em Jeff Bezos. A questão é fazer com que duas cores combinem bem. Então, fique confortável enquanto nos aprofundamos no o quê, como e porquê da criação de paletas de cores.
Criando a paleta de cores do seu site
Para alcançar a paleta de cores perfeita para o seu site, você precisa entender o que deseja transmitir. Se você busca uma vibe sofisticada e de alta classe, pense em adicionar preto. As pessoas veem o preto como elegante e de primeira linha, dando ao seu site um ar de qualidade e mistério.

As cores que você escolher devem corresponder ao que você está oferecendo. Claro, o preto é legal, mas pode não capturar a empolgação do laranja. Se você está no ramo da tecnologia, os azuis podem ser a sua praia. Eles representam segurança e proteção — basta dar uma olhada no branding de grandes empresas como bancos e gigantes da tecnologia.
Lembre-se de pensar em como seu logotipo e marketing irão afetá-las. As cores não são apenas tons, mas mensagens carregadas de significado. Pense nos verdes exuberantes da natureza ou no dinheiro que a sociedade os conecta. Esses tons irão influenciar gentilmente as pessoas que visitam seu site ou rolam seus feeds sociais.
Quer saber como criar uma paleta de cores para o seu website? Aqui estão 4 passos a considerar:
1. Escolha uma cor primária

A melhor forma de escolher a cor primária perfeita é começar por pensar no estilo de
seu produto ou serviços e depois descobrir cores que se adequem ao estilo da sua marca para encontrar uma de que goste.
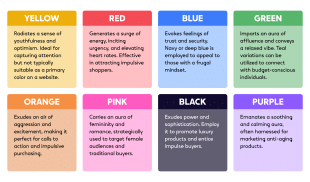
As cores primárias do seu website são como a sua primeira impressão online; você quer causar uma boa impressão, então vamos dar uma olhada rápida no esquema de cores do website. Aqui está uma análise de diferentes cores e significados do que cada uma representa e como elas podem se adequar ao seu negócio:

Branco
Exemplo – Apple, Nike e Google.
Representa – Psicologicamente, o branco significa pureza, clareza e simplicidade, muitas vezes associado a uma sensação de novos começos e limpeza.
Digitalmente – Em telas, o branco é uma tela de espaço, transmitindo uma sensação de amplitude e minimalismo, tornando-o uma escolha popular para designs de sites modernos e limpos.
Ideal para – Marcas nos setores de tecnologia, saúde e estilo de vida, pois evoca uma sensação de sofisticação e confiabilidade.
Preto

Exemplo – Chanel, Adidas e The New York Times.
Representa – Psicologicamente, o preto transmite sofisticação, poder, elegância, autoridade e uma sensação de seriedade e prestígio.
Digitalmente – O preto cria um fundo de contraste que melhora a visibilidade do conteúdo, tornando-o um favorito para designs de sites elegantes e modernos.
Ideal para – Produtos de luxo, moda de alta qualidade, gadgets tecnológicos e produtos que visam enfatizar sua qualidade premium e exclusividade.

Marrom
Exemplo – UPS, Hershey's e Timberland.
Representa – Psicologicamente, o marrom significa confiabilidade, calor e uma sensibilidade pé no chão.
Digitalmente – Na tela, o marrom traz uma sensação de autenticidade e um toque natural, tornando-o adequado para marcas que desejam estabelecer uma presença online genuína e acessível.
Melhor para – Produtos relacionados a café, chocolate, produtos orgânicos, equipamentos para atividades ao ar livre e itens caseiros ou rústicos, pois se alinha com qualidades de aconchego e confiabilidade.
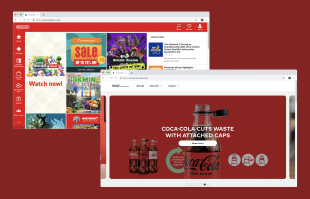
Vermelho

Exemplo – Coca-Cola, Nintendo e Target.
Representa – Psicologicamente, o vermelho evoca emoções de urgência, entusiasmo, paixão e amor.
Digitalmente – Nas telas, a cor vermelha chama a atenção, tornando-se uma escolha eficaz para destacar os elementos, recursos ou chamadas para ação importantes.
Ideal para – Marcas da indústria de alimentos e bebidas, entretenimento, esportes e serviços urgentes, pois captura a essência do engajamento animado e da imediatez.

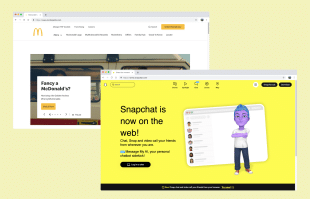
Amarelo
Exemplo – McDonald’s, Snapchat e IKEA.
Representa – Psicologicamente, o amarelo representa felicidade, otimismo e jovialidade, frequentemente evocando sentimentos de alegria e uma disposição ensolarada.
Digitalmente – Em telas, o amarelo confere uma aura vibrante e alegre, tornando-o eficaz para chamar a atenção e criar uma atmosfera energética.
Ideal para – O amarelo é adequado para marcas do setor de fast-food, produtos infantis, indústrias criativas e marcas que irradiam positividade e entusiasmo.
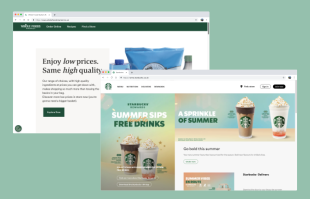
Verde

Exemplo – Whole Foods, Starbucks e Animal Planet.
Representa – Psicologicamente, o verde significa frescor, crescimento e harmonia com a natureza, transmitindo uma sensação de equilíbrio, harmonia de cores e tranquilidade.
Digitalmente – Nas telas, o verde cria uma experiência visual calmante e refrescante, tornando-o adequado para marcas que desejam ser associadas ao bem-estar e à sustentabilidade.
Ideal para – Marcas dos setores de orgânicos e saúde, bem como iniciativas ambientais e empresas de viagens e aventura.

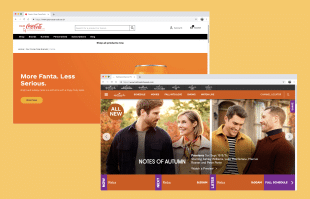
Laranja
Exemplo – Nickelodeon, Fanta e o serviço de entrega da Amazon.
Representa – Psicologicamente, a cor laranja irradia calor, entusiasmo, criatividade e sensações de energia e animação.
Digitalmente – Nas telas, o laranja adiciona um toque vibrante e convidativo, tornando-se uma cor de destaque eficaz para chamar a atenção para algo específico.
Ideal para – Marcas relacionadas a entretenimento, snacks, produtos inovadores e serviços que visam trazer alegria e dinamismo ao seu público-alvo.
Azul

Exemplo – Facebook, IBM e American Express.
Representa – Psicologicamente, a cor azul significa confiabilidade, sabedoria, confiança e sensações de calma e segurança.
Digitalmente – Em telas, o azul transmite uma sensação de profissionalismo e confiabilidade, tornando-se uma excelente escolha de cor para marcas que desejam transmitir estabilidade e segurança.
Ideal para – Marcas do setor de tecnologia, instituições financeiras, saúde e serviços que exigem uma sensação de confiabilidade e autoridade.

Roxo
Exemplo – Hallmark, Cadbury e Twitch.
Representa – Psicologicamente, a cor roxa transmite luxo, sabedoria, misticismo e sentimentos de sofisticação e singularidade.
Digitalmente – Em telas, o roxo adiciona um ar de elegância e intriga, tornando-o adequado para marcas que desejam transmitir uma sensação de exclusividade e criatividade.
Ideal para – Marcas no domínio da arte, espiritualidade, produtos de alta qualidade e serviços que visam destacar-se com um senso de distinção real.
2. Escolha cores complementares
Depois de escolher suas cores primárias, é hora de escolher as cores secundárias e terciárias que funcionarão em conjunto com elas. Convenientemente, cada cor já tem uma parceira que a faz se destacar perfeitamente, conhecida como cor complementares.

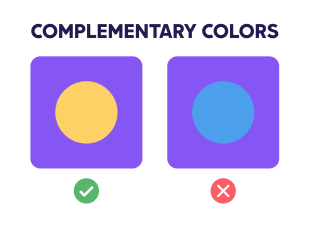
Por exemplo, imagine um círculo amarelo em um fundo roxo. Ele vai chamar mais atenção do que um círculo azul no mesmo fundo roxo. Ainda assim, esse círculo azul vai REALMENTE se destacar em um fundo laranja.
Então, se o seu site é todo roxo, pense em adicionar um toque de amarelo. Use-o para recursos importantes, como botões de CTA ou recursos principais.
Mantenha a simplicidade, no entanto - tente manter uma ou duas cores além da principal. O número mágico geralmente é quatro ou cinco, mas exagere, e as coisas podem ficar confusas; muitas cores primárias e secundárias juntas, e nada realmente se destaca.

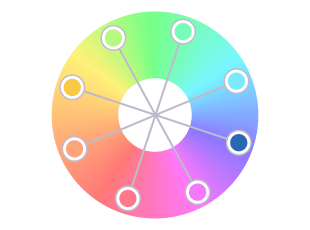
Usar um círculo cromático é a melhor maneira de encontrar cores complementares. Para encontrar as melhores combinações, procure duas cores análogas diretamente opostas uma à outra no círculo cromático. Você pode encontrar cores análogas para as três cores primárias nos pontos de um triângulo no círculo cromático abaixo.
Quando você pensa no Spotify, provavelmente imagina aquele logotipo verde vibrante. O uso do verde não é aleatório – verde simboliza crescimento, frescor e energia. Agora, combine isso com preto, e cria um contraste dinâmico com uma vibe moderna e inovadora.
Lembre-se: a principal lição aqui é que a escolha das cores pode ser um divisor de águas para a identidade da sua marca e como as pessoas a percebem. Usar um círculo cromático pode ajudar a encontrar cores que não apenas complementam sua marca, mas também a destacam na página.
Assim como o Spotify, o uso estratégico de certas cores pode realmente comunicar seus valores e personalidade, tornando sua marca inesquecível.
3. Pense no fundo
Quando se trata de escolher esquemas de cores do site, você não pode subestimar a importância de escolher a cor de fundo certa para o seu site. Afinal, o fundo ocupa uma quantidade substancial de espaço no site, então a cor que você escolher importa bastante.

Você pode optar por um fundo off-white ou bege para todo o seu site. Cores neutras ou dois tons semelhantes como este são uma escolha popular por um bom motivo - não são intrusivas e não distraem do conteúdo. Esse tipo de fundo combina bem com texto, imagens e links, permitindo que eles se destaquem na página.
Por outro lado, vale a pena explorar a possibilidade de usar uma versão um pouco mais suave da sua cor principal como cor de fundo. Essa abordagem pode servir para reforçar a identidade e a mensagem da sua marca. No entanto, lembre-se de que, nesses casos, você pode precisar pensar em como exibirá seu conteúdo escrito para garantir que ele seja legível.
Portanto, ao escolher uma cor de fundo, considere a impressão que você deseja causar, o clima que você deseja criar e como você pode fazer seu conteúdo brilhar nesse cenário. Se a tela do site é sua para pintar, a cor de fundo é a sua primeira pincelada.
4. Não se esqueça das fontes
Ao chegarmos ao final de nossa jornada colorida, há mais um detalhe para explorar: encontrar a cor da fonte para o seu site. Depois de escolher a fonte perfeita para o seu site, é hora de escolher sua cor. Claro, o preto é a cor preferida em impressões tradicionais, mas dê uma olhada na internet e você logo verá que não é tão comum na tela quanto você pensava.
Por quê? Bem, usar texto preto sólido em um fundo branco pode parecer a escolha óbvia, mas pode na verdade cansar seus olhos devido ao contraste de 100%. Se o texto do seu site se tornar uma tarefa árdua para ler, seus visitantes podem muito bem começar a clicar em outro lugar.

Atualmente, o uso de cores super brilhantes para texto geralmente é reservado para links e informações vitais, mas existe uma alternativa simples, porém eficaz: você pode tentar usar vários tons de cinza ou cores sutilmente coloridas. Isso confere ao seu site uma atmosfera acolhedora e convidativa (além de torná-lo muito mais agradável aos olhos).
Quer ousar e ser diferente? Embora o uso de fontes coloridas geralmente não seja aplicado fora de pop-ups promocionais ou logotipos, não deixe que isso o impeça de experimentar coisas novas. Apenas lembre-se de que o texto colorido pode criar problemas de legibilidade. A regra de ouro? Experimente, mas faça com cuidado. Afinal, tornar seu conteúdo fácil de ler é uma etapa que você não pode ignorar.
Experimente algumas ferramentas de paleta
Se você está buscando inspiração, mas com dificuldades para encontrar as cores complementares certas, nós te ajudamos! Aqui estão algumas das nossas ferramentas favoritas, fáceis de usar (e gratuitas) para ajudar você a definir as paletas de cores perfeitas.
COOLORS

Com Coolor Você pode descobrir paletas de cores em tendência e encontrar inspiração para criar as suas. Basta escolher uma cor base e clicar para filtrar paletas de cores complementares aleatórias.
Assim que encontrar pelo menos uma combinação de cores, clique no ícone "bloquear" para salvá-la. Adicione ou remova outras cores da sua paleta, bloqueie as cores preferidas e, em breve, você criará uma paleta perfeita.

COLORMIND
Colormind é uma ferramenta de cores super básica, mas de uma boa maneira. Funciona de forma muito semelhante ao Coolors, tornando-a perfeita para iniciantes.
Clique em "Gerar" para criar esquemas de cores aleatórios ou adicione o código hexadecimal da sua cor primária para encontrar uma paleta que combine perfeitamente certas cores com o matiz escolhido.
PALETTON

Paletton facilita a descoberta de novas paletas de cores. É perfeito para quem já tem cores de marca, mas procura criar um esquema completo que complemente o seu negócio.
Com o Paletton, você também pode escolher entre paletas de cores existentes ou paletas e esquemas de cores totalmente personalizados. Ele até mostra os diferentes tons e matizes para realmente ajudar você a encontrar o tom perfeito.
Dicas de cores para sites
Agora que a paleta de cores e o tema coesos do seu site estão tomando forma, confira estas dicas bônus para complementar as escolhas de paleta de cores.
-
Contraste é fundamental:
Combine cores com forte contraste para destacar o texto e os elementos essenciais. Texto escuro em um fundo claro ou cor de destaque e vice-versa garante que as coisas fiquem claras.
-
Saturação semelhante:
Usar cores diferentes com níveis de saturação consistentes ajuda a alcançar uma aparência equilibrada, garantindo que nenhuma cor se sobreponha às demais, proporcionando uma experiência visual agradável.
-
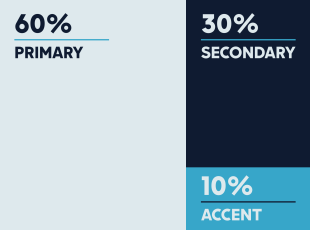
Use a regra de três:
Aplique três cores - uma primária, uma secundária e uma cor de destaque - para paletas de cores completas que mantenham a atenção E a consistência.
-
Equilibre com cores complementares:
Cores opostas umas às outras na roda de cores – como azul e laranja – adicionam contraste dinâmico sem sobrecarregar os olhos.
-
Mantenha-se fiel à sua marca:
A paleta de cores do seu site deve refletir a personalidade e os valores da sua marca, ajudando a construir uma identidade consistente.
-
Saturação variada:
Experimente com diferentes níveis de saturação da mesma cor para manter o design do seu site atualizado. Clarear ou escurecer uma cor cria contrastes sutis que chamam a atenção do olho humano.
-
Teste de acessibilidade:
Verifique a consistência de cores em diferentes plataformas e dispositivos. As cores podem afetar a legibilidade, portanto, certifique-se de que a paleta de cores do seu site também atenda aos padrões de acessibilidade para todos os usuários.
-
Pense em multiplataforma:
As cores podem aparecer de forma diferente em várias telas e dispositivos. Teste suas paletas de cores em diferentes plataformas para garantir a consistência.
RESUMO
Não importa se você está escolhendo combinações de cores para um novo negócio ou atualizando uma marca existente. Aqui estão os passos básicos que você vai querer seguir quando se trata de escolher as cores perfeitas para o seu website:
1. Escolha uma Cor Primária – Escolha uma cor principal que combine com o tom do seu produto e serviço, ou que funcione com qualquer marca existente.
- Escolha Cores Complementares – Selecione entre 2 a 3 cores complementares que você pode usar junto com a sua cor primária para realmente ajudá-la a se destacar.
- Pense no Fundo – Escolha uma cor de fundo para o seu website que seja um pouco mais suave e que funcione bem com as suas escolhas de cores principais.
- Não se Esqueça das Fontes – Ao selecionar uma cor de fonte, certifique-se de levar em consideração todas as outras escolhas de cores para garantir que as pessoas possam ver o seu texto.
E se você criar um website gratuito com o Hocoos AI? Então você pode escolher! Você pode criar suas próprias paletas de cores personalizadas do zero ou deixar que o assistente de IA as crie para você.
E não se trata apenas dos sites em si. O Hocoos AI faz tudo, desde a criação de conteúdo de páginas, widgets e blogs até a geração de logotipos e preenchimento automático de imagens. Na verdade, o Hocoos tem tudo o que você precisa para criar e hospedar seu site em menos de 5 minutos.
Ainda não criou seu site gratuito? É tão fácil quanto responder a 8 perguntas rápidas (e muito mais rápido do que o tempo que levou para ler este artigo)
FAQ
P1. Como encontro uma boa paleta de cores para o meu site?
R1. Identifique as emoções e os valores da sua marca, pesquise a teoria e a psicologia das cores e experimente ferramentas de cores para encontrar uma paleta de cores.
P2. Posso alterar a paleta de cores do meu site posteriormente sem afetar a identidade da minha marca?
R2. Sim, você pode alterar a paleta de cores do seu site posteriormente, mas é importante fazê-lo com cuidado para garantir que ela se mantenha alinhada à identidade da sua marca e mantenha uma experiência de usuário consistente.
P3. Qual é a melhor paleta de cores para uma loja online?
R3. Use cores calmantes como azuis e verdes, adicione cores de destaque para ênfase e escolha cores que se alinhem com seus produtos ou serviços.
P4. Quantas cores um site deve ter?
R4. A regra de ouro é tentar manter entre 3-5 cores principais para coesão e evitar poluição visual.
P5. Posso criar uma paleta de cores gratuita?
R5. Com certeza, use ferramentas online como Coolors ou Paletton para criar e explorar esquemas de cores.
SIGA-NOS