How To Choose Images For Your Website
17 min to read
An 11 Step Visual Guide to Website Image Best Practice
Feeling overwhelmed when it comes to choosing and optimizing the perfect images for your website? Our visual guide “how to choose images for your website” is here to help solve the problem by simplifying the process. Learn how to transform your website’s visual appeal and create an exciting place for your audience with the right images.
Key Takeaways:
- Understand the importance of selecting high-quality, relevant images for your website.
- Master the art of image optimization for faster loading times and better SEO.
- Learn the best practices for image placement, alignment, and responsive design for mobile users.
- Discover effective strategies for sourcing, protecting, and continuously improving your website images.
How To Choose Images For Your Website

Images play a super important role when it comes to website design and user experience. They can share a message, evoke emotions, and improve the overall look and feel of your website.
However, using images isn’t just about picking a pretty picture and pasting it to your website. Using images effectively means you’re going to need an understanding of the latest and best practices.
So, let’s get started by learning how to choose images for your website.
1. Choosing The Right Images
Selecting High-Quality Images
When talking about how to choose images for your website, quality is king. In our experience, the most common visual errors online are finding blurry or pixelated pictures. This can significantly hurt the professionalism and appeal of your website, but luckily, it’s also the simplest to solve!
To overcome this issue, make sure you’re using high-resolution images. Whether that means paying for a professional photography, investing in high quality image editing software, or turning to a trusted stock photo resource, the key is to make sure that your chosen images are super sharp and crystal clear.
The advantage of using higher quality visuals with this approach is obvious. High image quality makes your website look professional and polished, creating a positive first impression for your visitors. Crisp visuals keep users interest, helping to convey a sense of professionalism and trust in your brand.

Image Relevance to Content
Another challenge in the world of website images is the potential disconnect between the visuals and the content they are meant to go with. Images that don’t connect with the text can lead to confusion, disrupting the user experience and overall flow of your website.
It’s essential to select images for the web that are directly related to the content you’re writing. These images should serve as visual aids for your audience, helping to explain or reinforce the message you’re trying to convey.
The advantage of this approach is, again, pretty obvious. Relevant images not only improve user understanding but they also establish a seamless connection between visuals and content. This connection significantly improves user understanding and experience, reinforcing your website’s credibility and message clarity.
2. Image Optimization For Web
Image Compression

When it comes to image optimization for web pages, another issue for websites is the risk of slow loading times due to large image file sizes. Slow-loading images can frustrate users and lead to a high bounce rate.
To beat this issue, it’s crucial to optimize images by compressing your files. Optimizing your images to reduce their file size will ensure your website loads quickly and efficiently without sacrificing image quality.
Faster-loading images keep everything working quickly and provide a frustration-free user experience. Not only does optimizing images for a reduced file size help keep visitors engaged and satisfied, but it also positively impacts your website’s SEO, as search engines favor fast-loading sites. Double-win!
Image Formats (JPEG, PNG, GIF)
Selecting the right image format for your content can be a challenging task. Using the wrong one can create issues with distorted visuals.
To resolve this, you need to understand the strengths of different image formats. JPEG images are excellent for photographs, offering a few image dimensions and good balance between image file size and quality. PNG images are ideal for visuals with transparency, ensuring crisp visuals. GIFs are perfect for animations.
The advantage of choosing the right image format is that your visuals will always be displayed correctly, helping boost the overall appeal of your website. By using the appropriate file type and file format, you can avoid common mistakes and deliver an exceptional user experience.

Alt Text for Accessibility
In the world of web image optimization, one frequent issue is the lack of accessibility. By failing to provide alternative text (alt text) for images, you could unintentionally be excluding visually impaired users from understanding your content.
To overcome this, it’s essential to include descriptive alt text for every image on your website. Alt text provides a text description of the image, which lets screen readers convey the content to visually impaired users.
The benefit of this practice is twofold. First, it means your website is accessible to a broader audience, promoting inclusivity. Second, it enhances your website’s SEO, as search engines use alt text to understand the content of images, helping to improve your rankings.
3. Image Placement & Alignment
Image Placement Guidelines
So now you’ve got good quality, relevant images for the your web page, the next task is knowing where to put them. Strategically positioned images can seriously help enhance the user experience, while poor placement can disrupt the flow of your content and hurt engagement.
To overcome this challenge, follow image size and placement guidelines. These guidelines help you work out where images are best situated within your content. Consider factors like the content’s structure, user reading patterns, and the message you want to share.
Properly positioned images increase the overall user experience, keeping readers engaged and improving their understanding of the content. When visuals and text align seamlessly in tone AND placement, they become valuable aids for enhancing the message’s impact.
Aligning Images

So we’ve talked about relevance, but now let’s talk about alignment. Misaligned or out-of-context images can confuse visitors and disrupt the narrative flow.
To address this challenge, it’s crucial to physically align images with the surrounding content, making sure you keep consistent formatting of your images and that they provide proper visual support rather than just looking out of place.
When images and content work harmoniously, they create a seamless and visually appealing browsing experience. Visitors can absorb information effortlessly, helping to increase user engagement and reinforce your website’s credibility.
4. Image Sourcing and Licensing
Using Stock Photos
In the world of image sourcing, finding high-quality visuals that are both affordable and legally sound can be a challenge. The misuse of copyrighted images, even accidentally, can lead to costly legal repercussions.
To address this issue, you could try using stock photos. These images are readily available on various websites and come with licenses that allow their use for specific purposes. Always make sure you choose stock photos that align with your brand and content style and try to keep the tone consistent.
The advantages of using stock photos are two-fold. First, it ensures that you have access to a massive choice of professional images without the hassle of handling your own photo-shoots. Second, it gives you legal peace of mind about licensing, minimizing the risk of copyright violations.

Creative Commons and Licensing
When it comes to image licensing, things can quickly get confusing, especially regarding what is and isn’t allowed. This confusion means many may inadvertently infringe on copyrights, leading to legal issues.
To avoid these challenges, consider using images under Creative Commons licenses. These licenses provide various levels of flexibility, letting you use, modify, and share images, provided you follow the specified terms.
The benefit of Creative Commons and similar licensing options is that they offer a wide range of images that can be used for specific purposes while respecting copyright laws. This approach promotes legal and ethical image usage while giving you full creative freedom.
5. Responsive Images For Mobile
Scaling and Resolution
Issues with images can occur when people want to check out your website on a mobile. Improper scaling of large images can lead to awkward visual issues, seriously affecting the user experience.
To tackle this, make sure every part of your website, including images, is responsive. This means making sure to take image files and adjust their dimensions and resolution to fit seamlessly on different screen sizes.
Responsive images make your visuals look great on both desktop and mobile devices, providing a consistent and user-friendly experience. Mobile users, in particular, will appreciate the attention to detail, leading to higher engagement and satisfaction.
Mobile-Friendly Layouts

In the mobile era, creating layouts that accommodate different screen sizes and orientations can be a difficult task. Don’t do it, and it looks bad; get it wrong, and it looks even worse.
To overcome this challenge, design your website with mobile users in mind. Optimize image placement and sizes to ensure that your site looks and functions flawlessly on smartphones and tablets.
Mobile-friendly layouts guarantee your website can adapt seamlessly to different devices, providing an excellent user experience. It can also help reduce bounce rates, improve engagement, and ensure that your content is accessible to any audience, regardless of their device.
6. Image SEO
File Naming Conventions
The key benefit of image optimization for search engines is gaining visibility online. Without proper optimization, your images can easily get lost in the vast sea of search results.
To beat this issue, focus on your image file naming conventions. Use descriptive and keyword-rich file names for your images. As with Alt Text, this practice helps search engines understand the content of your visuals.
Effective image SEO improves the chances of ranking higher in search results, driving more organic traffic to your website. This optimization strategy helps to enhance your website’s overall visibility and reach.
Image Sitemaps
An important part of image optimization for SEO is making sure that search engines recognize and index your images correctly. Without proper guidance, search engines could struggle to understand what your images are all about.
By creating an image sitemap, you can provide search engines like google image with valuable information about all the visuals on your website, including their relevance to specific web pages.
Using image sitemaps improves the accuracy of search engine crawlers, making sure your images appear in relevant search results. This, in turn, drives targeted traffic to your website and boosts your online presence.
7. Image Captions & Descriptions
Providing Context
In the world of image captions and descriptions, a common theme is the lack of image context in the form of captions, leaving users confused about the significance of the original image.
To address this, always provide descriptive captions for your images. After all, captions offer valuable context by explaining what the image is actually about, giving relevance to the content.
Captions like these enhance user understanding, ensuring that visuals convey the intended message effectively. They add clarity and depth to your content, improving user engagement and satisfaction.

Captions for Storytelling
Sometimes even the most descriptive captions aren’t quite enough. When used well, they can help tell a compelling narrative, but too few people take the opportunity to use theirs as unique storytelling tools.
To harness the full potential of captions, use them creatively to convey additional information. Rather than just describing the image, create a compelling story that complements your content and helps drive their interest.
Captions that engage and captivate your audience are much more memorable and add an extra layer of storytelling to your website. They create a more immersive user experience, enhancing your content’s impact and resonance.
8. Image Galleries & Sliders
Creating Engaging Galleries
When it comes to creating image galleries and sliders, it’s super important to make sure that they captivate and engage your audience. After all, poorly designed galleries with random stock images can leave your visitors uninspired.
Focus on creating engaging galleries by curating collections of images that tell a visual story, and using a coherent theme or narrative to draw viewers in. Keep things clear and consistent so your audience knows what to expect.
Engaging galleries will immerse users in your content, creating a memorable and enjoyable browsing experience that inspires rather than bores. They keep visitors on your site longer, increasing the chances of conversion and overall user satisfaction.
Slider Navigation

The challenge with image galleries isn’t just about presenting exciting or engaging content. You also need to make sure you are providing simple and intuitive navigation. Users should be able to explore a series of images effortlessly.
The best practice is to use user-friendly slider navigation that includes clear indicators and controls and allows visitors to browse through images at their own pace.
An intuitive navigation improves user experience by making it easy for visitors to interact with your visual content, reducing frustration and encouraging users to thoroughly explore your images at their own pace.
9. Monitoring & Analytics
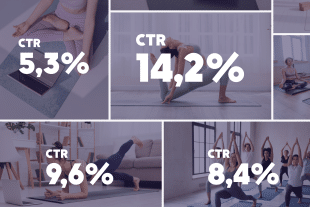
Tracking Image Performance

As with any other part of your website, you must evaluate how well your visuals are performing. Without tracking, it can be almost impossible to truly understand the user engagement with your images or to determine which visuals are contributing to a positive user experience.
To address this challenge, you should track image performance metrics. You can easily monitor metrics like click-through rates, user interactions with images, and bounce rates related to specific visuals.
These types of performance metrics provide valuable insights into which images resonate the most with your audience. By understanding how users engage with your images, you can fine-tune your visual content to cater to their preferences and needs. This image optimization often leads to higher user satisfaction and improved website performance.
10. Image Security
Protecting Images from Theft
When it comes to image security, a common concern is the risk of images being used without permission. Unauthorized use of your visuals can confuse your audience, compromising your brand and intellectual property.
With this in mind, it’s important to take the necessary steps to protect your images from theft. Use measures like disabling right-click functionality or employing advanced security plugins.
Protecting your visuals ensures that they are used appropriately and within the bounds of your permissions. This helps to safeguard your brand’s integrity and intellectual property rights.

Watermarking Strategies
Another aspect of image security is preventing unauthorized use of your visuals through watermarking. Watermarking your images with subtle branding can act as a deterrent to anyone who might be thinking about using them without permission.
The advantage of this strategy is clear. Watermarked images ensure you receive credit for your work by maintaining your branding, even if they are used without permission. This reinforces the value of your visuals and helps protect your creative assets.
11. Testing & Optimization
A/B Testing for Images
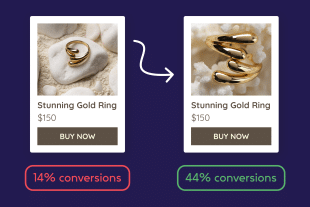
One of the best ways to get the most out of your website images is to determine which visuals resonate most with your audience. Without testing, you can easily miss simple opportunities for significant improvement.
To overcome this, try regularly A/B testing your images. By comparing different visuals you can easily identify which ones will lead to higher engagement and conversions.
A/B testing allows you to fine-tune your visual content based on data-driven insights, resulting in improved user engagement and conversion rates.

Continuous Improvement
A recurring problem people face when it comes to content, especially images, is ensuring that they remain effective over time. It’s important to remember that there is ALWAYS room for improvement, and that stagnation leads to lower engagement and relevance.
To address this, you need to prioritize and make time for continuous improvement of your visual strategies. Regularly assess and optimize your existing images based on evolving design trends and user preferences.
Continuous improvement keeps your visual content fresh and up to date with current standards. It shows your commitment to providing an exceptional user experience, which can lead to increased user satisfaction and engagement.
Conclusion
As you can see, mastering the best practices when it comes to your website images offers a whole host of benefits. From enhancing user experience to improving search engine visibility, these practices are essential for any online business or website design, leading to reduced bounce rates, increased user engagement, and higher conversion rates.
When you work with AI-powered website builders like Hocoos, you can enjoy the advantages of automated image optimization tools, responsive design templates, and advanced analytics tools. Hocoos AI handles all the technical aspects efficiently, letting you focus on delivering an engaging user experience.
In summary, image best practices go beyond aesthetics; they are a strategic investment that rewards you with an improved online presence. Following the strategies in this guide will help your website stand out and thrive in the competitive digital landscape.
Frequently Asked Questions (FAQs)
Q1. Why is image optimization crucial for my website?
Optimizing images is essential because it ensures fast loading times, a seamless user experience, and better search engine rankings.
Q2. How can I create high quality images
You can create high quality images with the help of professional photographer or editing software, or by using AI, like the Hocoos Auto Image Completion tool.
Q3. What are the best practices for using stock photos on my website?
When using stock photos, ensure they align with your brand and content style, and always adhere to licensing agreements.
Q4. Why is mobile-friendly image optimization essential for my website?
Mobile-friendly image optimization is crucial because a significant portion of website traffic comes from mobile devices.
Q5. How can I track the performance of images on my website?
You can track image performance by monitoring metrics such as click-through rates, user interactions with images, and bounce rates related to specific visuals.
FOLLOW us