Najlepsze kreatory stron internetowych oparte na AI w 2023 roku
17 min czytania
Wprowadzenie
Niezależnie od tego, czy tworzysz witrynę od podstaw czy odświeżasz swoją obecną, oprawa wizualna ma ogromne znaczenie. Potraktuj ten poradnik jako swojego zaufanego pomocnika, który pomoże Ci wybrać idealne kolory, aby Twoja witryna nabrała blasku!
Dlaczego to ma znaczenie? Porozmawiajmy o markach. Czy zauważyłeś kiedyś, ile firm technologicznych używa eleganckich odcieni niebieskiego i białego w swoich logo? To nie przypadek. Razem te kolory tworzą poczucie zaufania i innowacyjności.

Czas więc, aby Twoja strona internetowa znalazła się w centrum uwagi. Oto kluczowe pytanie:
Jaki ślad chcesz, aby Twoja marka pozostawiła w umysłach ludzi?
Dlaczego kolory witryny mają znaczenie
Kolory są jak sekretny składnik projektowania stron internetowych – potrafią wzbudzić najróżniejsze emocje samym swoim istnieniem. Aż 93% konsumentów twierdzi, że 93% konsumentów twierdzi, że kolor jest najważniejszym czynnikiem przy podejmowaniu decyzji zakupowej?
Facebook zasłynął z decyzji o zmianie koloru Zmiana koloru przycisku “Sign Up” z zielonego na niebieski okazała się znacząca. Wiele więcej osób zaczęło się rejestrować. Powód? Niebieskie odcienie pasują do stylu Facebooka, przez co przycisk jest łatwiejszy do zauważenia i rozpoznania. To sprawiło, że przycisk stał się bardziej przyjazny dla użytkownika, co oznacza większą interakcję.

Użycie przez Amazon koloru pomarańczowego dla przycisków “Add to Cart” i “Buy Now” to świetna strategia kolorystyczna. Dlaczego? Ponieważ pomarańczowy jest często kojarzony z pośpiechem i działaniem, zachęcając klientów do szybkiego sfinalizowania zakupów. Przyczynia się to do wyższych współczynników konwersji i sprzedaży na stronie.
Chwila, chwila. Dodanie pomarańczowego przycisku z wezwaniem do działania na stronie nie uczyni z Ciebie Jeffa Bezosa. Chodzi o to, aby dwa kolory dobrze ze sobą współgrały. Rozgość się więc, a my zagłębimy się w to, co, jak i dlaczego tworzenia palet kolorów.
Poza wszystkimi kolorowymi opcjami, dowiedz się więcej o funkcjonalności ghost buttons.
Tworzenie palety kolorów witryny
Aby stworzyć idealną paletę kolorów dla swojej witryny, musisz zrozumieć, co chcesz przekazać. Jeśli zależy Ci na eleganckim, luksusowym wyglądzie, rozważ dodanie czerni. Czerń jest postrzegana jako elegancka i prestiżowa, nadając witrynie aurę jakości i tajemniczości.

Wybrane kolory powinny pasować do Twojej oferty. Oczywiście czerń jest fajna, ale może nie oddawać ekscytacji, jaką daje pomarańczowy. Jeśli działasz w branży technologicznej, niebieskie mogą być Twoim strzałem w dziesiątkę. Symbolizują bezpieczeństwo i ochronę — wystarczy spojrzeć na branding banków i gigantów technologicznych.
Pamiętaj, aby zastanowić się, jak Twój logotyp i marketing wpłyną na kolory. Kolory to nie tylko odcienie, ale także komunikaty pełne znaczenia. Pomyśl o soczystej zieleni natury lub o pieniądzach, z którymi społeczeństwo ją kojarzy. Te barwy delikatnie wpłyną na osoby odwiedzające Twoją witrynę lub przeglądające Twoje profile w mediach społecznościowych.
Chcesz wiedzieć, jak stworzyć paletę kolorów strony internetowej? Oto 4 kroki, które warto rozważyć:
1. Wybierz kolor podstawowy

Najlepszym sposobem na wybranie idealnego koloru podstawowego jest zastanowienie się nad charakterem
Twojego produktu lub usług, a następnie znalezienie kolorów, które pasują do charakteru marki i które Ci się podobają.
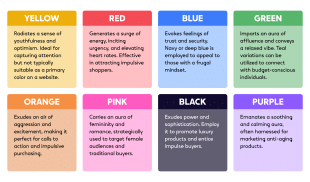
Podstawowe kolory Twojej strony internetowej są jak pierwsze wrażenie online; chcesz, żeby było dobre, więc przyjrzyjmy się krótko schematowi kolorów strony internetowej. Oto zestawienie różnych kolorów i ich znaczeń, oraz tego, jak mogą pasować do Twojej firmy:

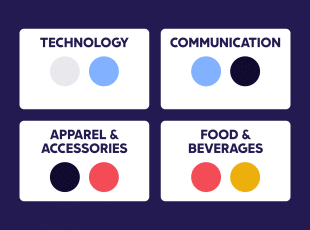
Biały
Przykład – Apple, Nike i Google.
Oznacza – Psychologicznie biały symbolizuje czystość, jasność i prostotę, często kojarzoną z poczuciem nowego początku i czystości.
Cyfrowo – Na ekranach biel jest płótnem przestrzeni, dając poczucie przestronności i minimalizmu, co czyni ją popularnym wyborem dla nowoczesnych i czystych projektów stron internetowych.
Najlepsze dla – Marek z branży technologicznej, opieki zdrowotnej i lifestyle'owej, ponieważ biel wywołuje poczucie wyrafinowania i wiarygodności.
Czarny

Przykład – Chanel, Adidas i The New York Times.
Reprezentuje – Psychologicznie, czerń przekazuje wyrafinowanie, moc, elegancję, autorytet oraz poczucie powagi i prestiżu.
Cyfrowo – Czerń tworzy tło kontrastu, które poprawia widoczność treści, co czyni ją ulubionym wyborem dla eleganckich i stylowych projektów stron internetowych.
Najlepsze dla – Towarów luksusowych, mody z wyższej półki, gadżetów technologicznych i produktów, które mają na celu podkreślenie ich wysokiej jakości i ekskluzywności.

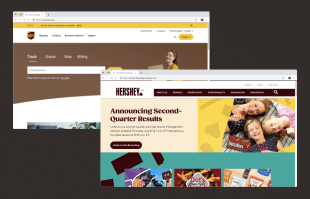
Brązowy
Przykład – UPS, Hershey's i Timberland.
Reprezentuje – Psychologicznie brąz oznacza niezawodność, ciepło i praktyczne podejście.
Cyfrowo – Na ekranie brąz wnosi poczucie autentyczności i naturalności, dzięki czemu nadaje się dla marek, które chcą stworzyć prawdziwą i przystępną obecność online.
Najlepszy dla – Produktów związanych z kawą, czekoladą, produktami ekologicznymi, sprzętem outdoorowym i artykułami domowymi lub rustykalnymi, ponieważ pasuje do cech przytulności i niezawodności.
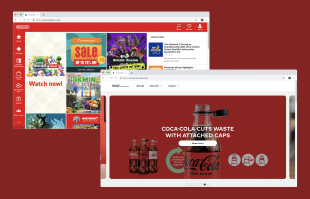
Czerwony

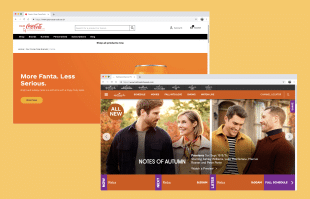
Przykład – Coca-Cola, Nintendo i Target.
Reprezentuje – Psychologicznie czerwony wywołuje emocje związane z pilnością, podekscytowaniem, pasją i miłością.
Cyfrowo – Na ekranach kolor czerwony przyciąga uwagę, co czyni go skutecznym wyborem do podkreślenia ważnych elementów, funkcji lub wezwań do działania.
Najlepsze dla – marek z branży spożywczej i napojów, rozrywki, sportu i usług pilnych, ponieważ oddaje istotę żywego zaangażowania i natychmiastowości.

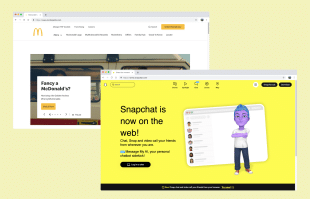
Żółty
Przykład – McDonald’s, Snapchat i IKEA.
Reprezentuje – Psychologicznie żółty reprezentuje szczęście, optymizm i zabawę, często wywołując uczucie radości i pogodne usposobienie.
Cyfrowo – Na ekranach żółty daje żywą i radosną aurę, dzięki czemu skutecznie przyciąga uwagę i tworzy energetyczną atmosferę.
Najlepsze dla – Żółty jest odpowiedni dla marek z sektora fast food, produktów dla dzieci, branż kreatywnych i marek, które emanują pozytywnością i entuzjazmem.
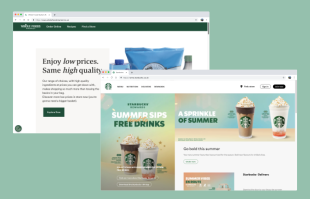
Zielony

Przykład – Whole Foods, Starbucks i Animal Planet.
Reprezentuje – Psychologicznie, zieleń oznacza świeżość, wzrost i harmonię z naturą, dając poczucie równowagi, harmonii kolorów i spokoju.
Cyfrowo – Na ekranach zieleń tworzy uspokajające i orzeźwiające wrażenia wizualne, dzięki czemu nadaje się dla marek, które chcą być kojarzone z dobrym samopoczuciem i ekologią.
Najlepsze dla – Marek z sektora ekologicznego i zdrowotnego, a także inicjatyw środowiskowych oraz firm turystycznych i przygodowych.

Pomarańczowy
Przykład – Nickelodeon, Fanta i usługa dostawy Amazon.
Reprezentuje – Psychologicznie, pomarańczowy emanuje ciepłem, entuzjazmem, kreatywnością oraz poczuciem energii i podekscytowania.
Cyfrowo – Na ekranach pomarańczowy dodaje żywy i zachęcający akcent, co czyni go skutecznym kolorem akcentującym, przyciągającym uwagę do czegoś konkretnego.
Najlepsze dla – marek związanych z rozrywką, przekąskami, innowacyjnymi produktami i usługami, które mają na celu dostarczenie radości i dynamizmu swojej grupie docelowej.
Niebieski

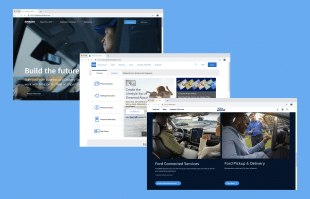
Przykład – Facebook, IBM i American Express.
Reprezentuje – Psychologicznie kolor niebieski oznacza solidność, mądrość, zaufanie oraz poczucie spokoju i niezawodności.
Cyfrowo – Na ekranach niebieski daje poczucie profesjonalizmu i wiarygodności, co czyni go doskonałym wyborem koloru dla marek, które chcą przekazać stabilność i bezpieczeństwo.
Najlepsze dla – marek z branży technologicznej, instytucji finansowych, opieki zdrowotnej i usług, które wymagają poczucia niezawodności i autorytetu.

Fioletowy
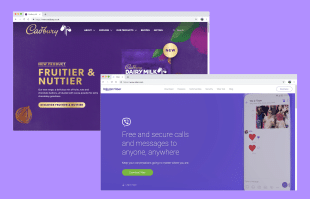
Przykład – Hallmark, Cadbury i Twitch.
Reprezentuje – Psychologicznie fiolet wyraża luksus, mądrość, mistycyzm oraz poczucie wyrafinowania i wyjątkowości.
Cyfrowo – Na ekranach fiolet dodaje elegancji i intrygi, dzięki czemu nadaje się dla marek, które chcą przekazać poczucie ekskluzywności i kreatywności.
Najlepszy dla – Marek ze sfery sztuki, duchowości, dóbr wysokiej jakości i usług, które chcą się wyróżniać królewskim charakterem.
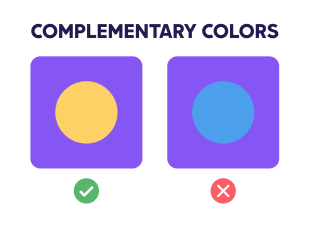
2. Wybierz kolory dopełniające
Po wybraniu kolorów podstawowych czas wybrać kolory drugorzędne i trzeciorzędne, które będą z nimi współgrać. Każdy kolor ma już swojego idealnego kompana, zwanego kolorem dopełniającym,który idealnie go podkreśla.

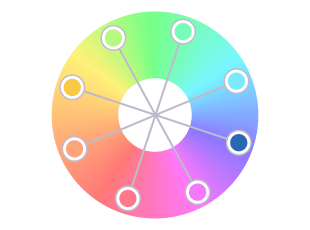
Na przykład wyobraź sobie żółte koło na fioletowym tle. Przyciągnie ono więcej uwagi niż niebieskie koło na tym samym fioletowym tle. Jednak to niebieskie koło NAPRAWDĘ będzie się wyróżniać na pomarańczowym tle.
Jeśli Twoja witryna internetowa jest cała w fiolecie, zastanów się nad dodaniem odrobiny żółtego. Użyj go do ważnych elementów, takich jak przyciski wezwania do działania (CTA) lub kluczowych funkcji.
Zachowaj jednak prostotę — staraj się trzymać jednego lub dwóch kolorów oprócz głównego. Magiczna liczba to zazwyczaj cztery lub pięć, ale jeśli przesadzisz, zrobi się bałagan; zbyt wiele kolorów podstawowych i dodatkowych razem sprawi, że nic tak naprawdę się nie wyróżni.

Koło barw to najlepszy sposób na znalezienie kolorów dopełniających. Aby znaleźć najlepsze dopasowania, poszukaj dwóch analogicznych kolorów leżących dokładnie naprzeciwko siebie na kole barw. Kolory analogiczne do trzech kolorów podstawowych znajdziesz w wierzchołkach trójkąta na poniższym kole barw.
Kiedy myślisz o Spotify, prawdopodobnie wyobrażasz sobie to żywe zielone logo. Użycie zieleni nie jest przypadkowe – symbolizuje ona wzrost, świeżość i energię. W połączeniu z czernią tworzy dynamiczny kontrast o nowoczesnym i innowacyjnym charakterze.
Pamiętaj, że kluczowym wnioskiem jest to, że wybór kolorów może całkowicie zmienić tożsamość Twojej marki i sposób, w jaki jest ona postrzegana. Koło kolorów może pomóc w znalezieniu barw, które nie tylko uzupełnią Twoją markę, ale także sprawią, że będzie się wyróżniać.
Podobnie jak w przypadku Spotify, strategiczne użycie określonych kolorów może skutecznie komunikować wartości i osobowość Twojej marki, czyniąc ją niezapomnianą.
3. Pomyśl o tle
Wybierając kolorystykę strony internetowej, nie można lekceważyć znaczenia wyboru odpowiedniego koloru tła. W końcu tło zajmuje znaczną część przestrzeni witryny, więc kolor, który wybierzesz, ma duże znaczenie.

Możesz zdecydować się na złamaną biel lub beżowe tło dla całej witryny. Neutralne kolory lub dwa odcienie razem, jak te, są popularnym wyborem z ważnego powodu – są dyskretne i nie odwracają uwagi od treści. Taki rodzaj tła dobrze komponuje się z tekstem, obrazami i linkami, pozwalając im wyróżnić się na stronie.
Z drugiej strony, warto rozważyć użycie lekko stonowanej wersji Twojego głównego koloru jako koloru tła. Takie podejście może wzmocnić tożsamość i przekaz Twojej marki. Jednak pamiętaj, że w takich przypadkach musisz przemyśleć sposób wyświetlania treści pisanych, aby upewnić się, że są czytelne.
Wybierając kolor tła, zastanów się, jakie wrażenie chcesz wywrzeć, jaki nastrój chcesz stworzyć i jak sprawić, by Twoja treść wyróżniała się na tym tle. Jeśli płótno witryny należy do Ciebie, kolor tła to Twój pierwszy pociągnięcie pędzlem.
4. Nie zapomnij o czcionkach
Zbliżając się do końca naszej barwnej podróży, pozostał nam jeszcze jeden szczegół do omówienia: znalezienie odpowiedniej kolory czcionek dla Twojej strony internetowej. Po wybraniu idealnej czcionki dla swojej witryny, czas wybrać jej kolor. Oczywiście, czarny to standardowy kolor w tradycyjnym druku, ale rozejrzyj się po internecie, a szybko zobaczysz, że nie jest on tak powszechny na ekranie, jak mogłoby się wydawać.
Dlaczego? Cóż, użycie jednolicie czarnego tekstu na białym tle może wydawać się oczywistym wyborem, ale w rzeczywistości może męczyć wzrok z powodu 100% kontrastu. Jeśli tekst na Twojej stronie internetowej stanie się męczący w odbiorze, odwiedzający mogą zacząć klikać gdzie indziej.

Używanie bardzo jasnych kolorów tekstu jest zazwyczaj zarezerwowane dla linków i ważnych informacji, ale istnieje prosta, a zarazem skuteczna alternatywa: możesz wypróbować różne odcienie szarości lub subtelnie zabarwione kolory. To nadaje Twojej stronie ciepłą i przyjazną atmosferę (a ponadto sprawia, że jest ona o wiele przyjemniejsza dla oka).
Chcesz odważyć się na bycie innym? Chociaż kolorowe czcionki nie są zazwyczaj używane poza promocyjnymi okienkami pop-up lub logo, nie pozwól, aby to powstrzymało Cię przed wypróbowaniem nowych rzeczy. Pamiętaj tylko, że kolorowy tekst może powodować problemy z czytelnością. Zasada? Eksperymentuj, ale rób to ostrożnie. W końcu sprawienie, by treść była łatwa do przeczytania, to krok, którego nie chcesz pominąć.
Wypróbuj narzędzia do tworzenia palet
Jeśli szukasz inspiracji, ale masz problem ze znalezieniem odpowiednich kolorów dopełniających, to mamy dla Ciebie rozwiązanie! Oto kilka naszych ulubionych, przyjaznych dla użytkownika (i darmowych) narzędzi, które pomogą Ci wybrać idealne palety kolorów.
COOLORS

Z Coolor Możesz odkryć modne palety kolorów i znaleźć inspirację do stworzenia własnych. Wystarczy wybrać kolor bazowy, a następnie kliknąć, aby przeglądać losowe, uzupełniające się palety kolorów.
Gdy znajdziesz co najmniej jedną kombinację kolorów, kliknij ikonę “kłódki”, aby ją zapisać. Dodaj lub usuń inne kolory z palety, zablokuj preferowane kolory, a wkrótce stworzysz idealną paletę.

COLORMIND
Colormind To bardzo podstawowe narzędzie do pracy z kolorami, ale w pozytywnym sensie. Działa podobnie do Coolors, dzięki czemu idealnie nadaje się dla początkujących.
Kliknij “Generuj”, aby utworzyć losowe schematy kolorów lub dodaj kod szesnastkowy swojego podstawowego koloru, aby znaleźć paletę, która idealnie dopasuje określone kolory do wybranego odcienia.
PALETTON

Paletton Ułatwia odkrywanie nowych palet kolorów. Idealnie nadaje się dla osób, które mają już kolory marki, ale chcą stworzyć pełny schemat, który je uzupełni.
W Paletton możesz wybierać spośród istniejących palet kolorów lub tworzyć całkowicie własne palety i schematy. Narzędzie pokazuje nawet różne odcienie i tony, aby pomóc Ci dobrać idealny kolor.
Najlepsze wskazówki dotyczące kolorów witryny
Teraz, gdy spójna paleta kolorów i motyw Twojej witryny nabierają kształtu, sprawdź te dodatkowe wskazówki, aby dopełnić swój wybór palety.
-
Kontrast to klucz:
Łącz kolory o silnym kontraście, aby tekst i istotne elementy wyróżniały się. Ciemny tekst na jasnym tle lub kolor akcentujący i odwrotnie zapewniają czytelność.
-
Podobne nasycenie:
Użycie różnych kolorów o spójnym poziomie nasycenia pomaga uzyskać zrównoważony wygląd, dzięki czemu żaden kolor nie dominuje nad pozostałymi, zapewniając przyjemne wrażenia wizualne.
-
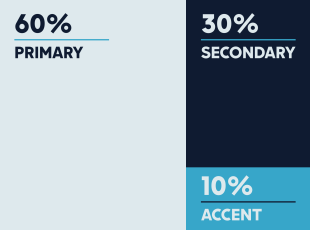
Zasada trzech kolorów:
Zastosuj trzy kolory – główny, dodatkowy i akcentujący – aby uzyskać wszechstronną paletę kolorów, która utrzyma uwagę i spójność.
-
Równowaga z kolorami dopełniającymi:
Kolory przeciwstawne na kole barw – takie jak niebieski i pomarańczowy – dodają dynamicznego kontrastu, nie męcząc wzroku.
-
Bądź wierny swojej marce:
Paleta kolorów witryny powinna odzwierciedlać osobowość i wartości marki, pomagając w budowaniu spójnej tożsamości.
-
Zróżnicowane nasycenie:
Eksperymentuj z różnymi poziomami nasycenia tego samego koloru, aby zachować świeżość projektu witryny. Rozjaśnianie lub przyciemnianie koloru tworzy subtelne kontrasty, które przyciągają wzrok.
-
Testuj pod kątem dostępności:
Sprawdź spójność kolorów na różnych platformach i urządzeniach. Kolory mogą wpływać na czytelność, więc upewnij się, że paleta kolorów witryny spełnia standardy dostępności dla wszystkich użytkowników.
-
Myśl wieloplatformowo:
Kolory mogą wyglądać inaczej na różnych ekranach i urządzeniach. Przetestuj palety kolorów na różnych platformach, aby zapewnić spójność.
PODSUMOWANIE
Niezależnie od tego, czy wybierasz kombinacje kolorów dla nowej firmy, czy aktualizujesz istniejącą markę, oto podstawowe kroki, które warto podjąć, aby wybrać idealne kolory dla swojej witryny:
1. Wybierz kolor podstawowy – Wybierz główny kolor, który odzwierciedla charakter Twojego produktu i usługi lub pasuje do istniejącej marki.
- Wybierz kolory uzupełniające – Wybierz 2-3 kolory uzupełniające, których możesz używać wraz z kolorem podstawowym, aby naprawdę go wyróżnić.
- Pomyśl o tle – Wybierz kolor tła dla swojej witryny, który jest nieco bardziej stonowany i dobrze komponuje się z wybranymi kolorami głównymi.
- Nie zapomnij o czcionkach – Wybierając kolor czcionki, upewnij się, że uwzględniasz wszystkie inne wybory kolorów, aby tekst był dobrze widoczny.
A co, jeśli zbudujesz darmową stronę internetową z Hocoos AI? Wtedy masz wybór! Możesz stworzyć własne palety kolorów od podstaw lub pozwolić, aby nasz kreator AI zrobił to za Ciebie.
To nie tylko same strony internetowe. Hocoos AI robi wszystko, od tworzenia treści stron, widgetów i blogów po generowanie logo i automatyczne uzupełnianie obrazów. W rzeczywistości Hocoos ma wszystko, czego potrzebujesz, aby stworzyć i hostować swoją stronę internetową w czasie krótszym niż 5 minut.
Nie stworzyłeś jeszcze swojej darmowej strony internetowej? To tak proste, jak odpowiedź na 8 szybkich pytań (i znacznie szybsze niż czas potrzebny na przeczytanie tego artykułu)
FAQ
P1. Jak znaleźć dobrą paletę kolorów dla mojej strony internetowej?
O1. Zidentyfikuj emocje i wartości swojej marki, zapoznaj się z teorią i psychologią kolorów oraz eksperymentuj z narzędziami do tworzenia palet kolorów.
P2. Czy mogę później zmienić paletę kolorów mojej strony internetowej bez wpływu na tożsamość mojej marki?
O2. Tak, możesz później zmienić paletę kolorów swojej strony internetowej, ale ważne jest, aby zrobić to przemyślanie, aby upewnić się, że jest ona zgodna z tożsamością Twojej marki i zapewnia spójne wrażenia użytkownika.
P3. Jaka jest najlepsza paleta kolorów dla sklepu internetowego?
A3. Używaj uspokajających kolorów, takich jak niebieskie i zielone, dodaj akcentujące kolory dla podkreślenia i wybierz kolory, które pasują do Twoich produktów lub usług.
P4. Ile kolorów powinna mieć strona internetowa?
A4. Złotą zasadą jest ograniczenie się do 3-5 głównych kolorów dla spójności i uniknięcia bałaganu.
P5. Czy mogę utworzyć darmową paletę kolorów?
A5. Oczywiście, skorzystaj z narzędzi online, takich jak Coolors lub Paletton, aby tworzyć i eksplorować schematy kolorów.
OBSERWUJ nas