Jak wybrać obrazy na stronę internetową
17 min czytania
11-krokowy wizualny przewodnik po najlepszych praktykach dotyczących obrazów na stronie internetowej
Czujesz się przytłoczony, gdy przychodzi do wyboru i optymalizacji idealnych obrazów dla Twojej strony internetowej? Nasz wizualny przewodnik „jak wybrać obrazy dla swojej strony internetowej” pomoże Ci rozwiązać ten problem, upraszczając cały proces. Dowiedz się, jak za pomocą odpowiednich obrazów odmienić wizualną stronę swojej witryny i stworzyć ekscytujące miejsce dla odbiorców.
Najważniejsze wnioski:
- Zrozum znaczenie wyboru wysokiej jakości, trafnych obrazów dla swojej strony internetowej.
- Opanuj sztukę optymalizacji obrazów, aby uzyskać szybsze ładowanie strony i lepsze SEO.
- Poznaj najlepsze praktyki dotyczące rozmieszczania, wyrównywania i responsywnego projektowania obrazów dla użytkowników mobilnych.
- Odkryj skuteczne strategie wyszukiwania, ochrony i ciągłego ulepszania obrazów na swojej stronie internetowej.
Jak wybrać obrazy na stronę internetową

Obrazy odgrywają niezwykle ważną rolę w projektowaniu stron internetowych i doświadczeniu użytkownika. Mogą przekazywać wiadomości, wywoływać emocje i poprawiać ogólny wygląd i styl witryny.
Jednak korzystanie z obrazów to nie tylko wybranie ładnego zdjęcia i wklejenie go na stronę. Efektywne użycie obrazów oznacza, że musisz zrozumieć najnowsze i najlepsze praktyki.
Zacznijmy więc od nauki jak wybrać obrazy dla swojej witryny.
1. Wybieranie odpowiednich obrazów
Wybór obrazów wysokiej jakości
Podczas mówiąc o tym, jak wybrać obrazy dla swojej witryny, jakość jest najważniejsza. Z naszego doświadczenia wynika, że najczęstszymi błędami wizualnymi online są rozmazane lub pikselowane zdjęcia. Może to znacznie zaszkodzić profesjonalizmowi i atrakcyjności witryny, ale na szczęście jest to również najłatwiejsze do rozwiązania!
Aby rozwiązać ten problem, upewnij się, że używasz obrazów w wysokiej rozdzielczości. Niezależnie od tego, czy oznacza to zapłacenie za profesjonalną fotografię, zainwestowanie w wysokiej jakości oprogramowanie do edycji obrazów, czy skorzystanie z zaufanego źródła zdjęć stockowych, kluczem jest upewnienie się, że wybrane obrazy są bardzo ostre i krystalicznie czyste.
Zaleta korzystania z wysokiej jakości wizualizacji w tym podejściu jest oczywista. Wysoka jakość obrazu sprawia, że Twoja strona internetowa wygląda profesjonalnie i dopracowane, tworząc pozytywne pierwsze wrażenie dla odwiedzających. Wyrazne obrazy utrzymują zainteresowanie użytkowników, pomagając w przekazaniu poczucia profesjonalizmu i zaufania do Twojej marki.

Dopasowanie obrazów do treści
Kolejnym wyzwaniem w świecie obrazów na stronach internetowych jest potencjalny brak związku między wizualizacjami a treścią, do której mają pasować. Obrazy, które nie łączą się z tekstem, mogą prowadzić do zamieszania, zakłócając wrażenia użytkownika i ogólny przepływ witryny.
Wybór jest niezwykle ważny obrazów dla stron internetowych które są bezpośrednio związane z treścią, którą piszesz. Te obrazy powinny służyć jako pomoc wizualna dla odbiorców, pomagając wyjaśnić lub wzmocnić przekaz, który chcesz przekazać.
Zaleta tego podejścia jest, ponownie, dość oczywista. Odpowiednie obrazy nie tylko poprawiają zrozumienie użytkowników, ale także tworzą płynne połączenie między wizualizacjami a treścią. To połączenie znacznie poprawia zrozumienie i doświadczenie użytkownika, wzmacniając wiarygodność witryny i klarowność przekazu.
2. Optymalizacja obrazów dla stron internetowych
Kompresja obrazów

Jeśli chodzi o optymalizację obrazów dla stron internetowych, kolejnym problemem dla witryn jest ryzyko długiego czasu ładowania z powodu dużych rozmiarów plików graficznych. Powolne ładowanie obrazów może frustrować użytkowników i prowadzić do wysokiego współczynnika odrzuceń.
Aby rozwiązać ten problem, kluczowa jest optymalizacja obrazów poprzez kompresję plików. Optymalizacja obrazów w celu zmniejszenia ich rozmiaru pliku zapewni szybkie i wydajne ładowanie witryny bez utraty jakości obrazu.
Szybciej ładujące się obrazy zapewniają szybkie działanie witryny i wygodę użytkowania. Optymalizacja obrazów pod kątem zmniejszenia rozmiaru pliku nie tylko pomaga utrzymać zaangażowanie i zadowolenie odwiedzających, ale także pozytywnie wpływa na SEO witryny, ponieważ wyszukiwarki preferują szybko ładujące się strony. Podwójna wygrana!
Formaty obrazów (JPEG, PNG, GIF)
Wybór odpowiedniego formatu obrazu dla treści witryny może być trudnym zadaniem. Użycie niewłaściwego formatu może prowadzić do zniekształcenia obrazu.
Aby rozwiązać ten problem, musisz zrozumieć zalety różnych formatów obrazów. Obrazy JPEG doskonale nadają się do fotografii, oferując kilka wymiarów obrazu i dobrą równowagę między rozmiarem pliku a jakością. Obrazy PNG idealnie nadają się do wizualizacji z przezroczystością, zapewniając wyraźny obraz. GIF-y idealnie nadają się do animacji.
Zaletą wyboru odpowiedniego formatu obrazu jest to, że Twoje materiały wizualne będą zawsze wyświetlane poprawnie, co poprawi ogólny wygląd witryny. Używając odpowiedniego typu i formatu pliku, możesz uniknąć typowych błędów i zapewnić wyjątkowe wrażenia użytkownika.

Tekst alternatywny dla dostępności
W świecie optymalizacji obrazów internetowych częstym problemem jest brak dostępności. Nie podając tekstu alternatywnego (tekstu alt) dla obrazów, możesz nieumyślnie uniemożliwić użytkownikom niedowidzącym zrozumienie treści.
Aby temu zaradzić, należy dodać opisowy tekst alternatywny do każdego obrazu w witrynie. Tekst alternatywny zawiera opis tekstowy obrazu, który pozwala czytnikom ekranu przekazać treść użytkownikom niedowidzącym.
Korzyści z tej praktyki są dwojakie. Po pierwsze, oznacza to, że Twoja strona internetowa jest dostępna dla szerszego grona odbiorców, promując inkluzywność. Po drugie, poprawia to SEO Twojej witryny, ponieważ wyszukiwarki używają tekstu alternatywnego do zrozumienia treści obrazów, co pomaga poprawić Twoją pozycję w rankingu.
3. Pozycjonowanie obrazów & Wyrównanie
Wskazówki dotyczące pozycjonowania obrazów
Masz już więc dobrej jakości, trafne obrazy dla swojej strony internetowej, następnym zadaniem jest wiedzieć, gdzie je umieścić. Strategicznie rozmieszczone obrazy mogą znacząco poprawić wrażenia użytkownika, podczas gdy złe rozmieszczenie może zakłócić przepływ treści i zaszkodzić zaangażowaniu.
Aby pokonać to wyzwanie, postępuj zgodnie z wytycznymi dotyczącymi rozmiaru i rozmieszczenia obrazów. Te wytyczne pomogą Ci określić, gdzie najlepiej umieścić obrazy w Twojej treści. Weź pod uwagę takie czynniki, jak struktura treści, wzorce czytania użytkowników i komunikat, który chcesz przekazać.
Odpowiednio rozmieszczone obrazy poprawiają ogólne wrażenia użytkownika, utrzymując zaangażowanie czytelników i ułatwiając im zrozumienie treści. Gdy wizualizacje i tekst harmonijnie współgrają pod względem tonu I rozmieszczenia, stają się cennym wsparciem w zwiększaniu oddziaływania przekazu.
Wyrównanie obrazów

Mówiliśmy już o trafności, ale teraz porozmawiajmy o wyrównaniu. Źle wyrównane lub niekontekstowe obrazy mogą dezorientować odwiedzających i zakłócać spójność narracji.
Aby sprostać temu wyzwaniu, kluczowe jest fizyczne wyrównanie obrazów z otaczającą treścią, upewniając się, że formatowanie obrazów jest spójne i że zapewniają one odpowiednie wsparcie wizualne, zamiast wyglądać nie na miejscu.
Kiedy obrazy i treść harmonijnie współgrają, tworzą płynne i atrakcyjne wizualnie wrażenia podczas przeglądania. Odwiedzający mogą bez wysiłku przyswajać informacje, co pomaga zwiększyć zaangażowanie użytkowników i wzmocnić wiarygodność witryny.
4. IPozyskiwanie i licencjonowanie obrazów
Korzystanie ze zdjęć stockowych
W świecie pozyskiwania obrazów, znalezienie wysokiej jakości materiałów wizualnych, które są zarówno przystępne cenowo, jak i legalne, może być wyzwaniem. Niewłaściwe użycie obrazów chronionych prawem autorskim, nawet przypadkowe, może prowadzić do kosztownych konsekwencji prawnych.
Aby rozwiązać ten problem, możesz spróbować użyć zdjęć stockowych. Te obrazy są łatwo dostępne na różnych stronach internetowych i posiadają licencje, które zezwalają na ich wykorzystanie do określonych celów. Zawsze upewnij się, że wybierasz zdjęcia stockowe, które pasują do Twojej marki i stylu treści, i staraj się zachować spójny ton.
Korzyści z używania zdjęć stockowych są dwojakie. Po pierwsze, zapewnia to dostęp do ogromnego wyboru profesjonalnych zdjęć bez konieczności organizowania własnych sesji zdjęciowych. Po drugie, daje to spokój ducha w kwestii licencji, minimalizując ryzyko naruszenia praw autorskich.

Licencje Creative Commons
Jeśli chodzi o licencjonowanie obrazów, łatwo się pogubić, szczególnie jeśli chodzi o to, co jest, a co nie jest dozwolone. To zamieszanie sprawia, że wiele osób może nieumyślnie naruszyć prawa autorskie, co prowadzi do problemów prawnych.
Aby uniknąć tych problemów, rozważ korzystanie z obrazów na licencji Creative Commons. Licencje te zapewniają różny stopień elastyczności, pozwalając na używanie, modyfikowanie i udostępnianie obrazów, pod warunkiem przestrzegania określonych warunków.
Zaletą licencji Creative Commons i podobnych jest to, że oferują one szeroki wybór obrazów, których można używać do określonych celów, jednocześnie przestrzegając prawa autorskiego. Takie podejście promuje legalne i etyczne wykorzystanie obrazów, dając jednocześnie pełną swobodę twórczą.
5. Responsywne obrazy dla urządzeń mobilnych
Skalowanie i rozdzielczość
Problemy z obrazami mogą wystąpić, gdy użytkownicy chcą przeglądać witrynę na urządzeniu mobilnym. Nieprawidłowe skalowanie dużych obrazów może prowadzić do nieestetycznych problemów wizualnych, poważnie wpływając na komfort użytkowania.
Aby to rozwiązać, upewnij się, że każda część Twojej witryny, w tym obrazy, jest responsywna. Oznacza to, że musisz dostosować wymiary i rozdzielczość plików graficznych, aby idealnie pasowały do różnych rozmiarów ekranów.
Responsywne obrazy sprawiają, że Twoje materiały wizualne wyglądają świetnie zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, zapewniając spójne i przyjazne dla użytkownika doświadczenie. Użytkownicy mobilni szczególnie docenią dbałość o szczegóły, co prowadzi do większego zaangażowania i satysfakcji.
Układy responsywne

W erze mobilnej tworzenie układów, które dostosowują się do różnych rozmiarów i orientacji ekranu, może być trudnym zadaniem. Jeśli tego nie zrobisz, będzie wyglądać źle; jeśli zrobisz to źle, będzie wyglądać jeszcze gorzej.
Aby pokonać to wyzwanie, projektuj swoją witrynę z myślą o użytkownikach mobilnych. Zoptymalizuj rozmieszczenie i rozmiary obrazów, aby Twoja witryna wyglądała i działała bez zarzutu na smartfonach i tabletach.
Responsywne układy gwarantują, że Twoja witryna bezproblemowo dostosuje się do różnych urządzeń, zapewniając doskonałe wrażenia użytkownika. Może to również pomóc w zmniejszeniu współczynnika odrzuceń, poprawie zaangażowania i zapewnieniu, że treść jest dostępna dla każdej grupy odbiorców, niezależnie od używanego urządzenia.
6. Optymalizacja obrazów pod kątem SEO
Konwencje nazewnictwa plików
Kluczową korzyścią z optymalizacji obrazów pod kątem wyszukiwarek jest zwiększenie widoczności w Internecie. Bez odpowiedniej optymalizacji Twoje obrazy mogą łatwo zginąć w gąszczu wyników wyszukiwania.
Aby rozwiązać ten problem, skup się na konwencjach nazewnictwa plików graficznych. Używaj opisowych nazw plików, bogatych w słowa kluczowe. Podobnie jak w przypadku tekstu alternatywnego, ta praktyka pomaga wyszukiwarkom zrozumieć zawartość Twoich wizualizacji.
Skuteczna optymalizacja obrazów pod kątem SEO zwiększa szanse na wyższą pozycję w wynikach wyszukiwania, generując większy ruch organiczny do Twojej witryny. Ta strategia optymalizacji pomaga zwiększyć ogólną widoczność i zasięg Twojej witryny.
Mapy witryn z obrazami
Ważną częścią optymalizacji obrazów pod kątem SEO jest upewnienie się, że wyszukiwarki rozpoznają i indeksują obrazy prawidłowo. Bez odpowiednich wskazówek wyszukiwarki mogą mieć trudności ze zrozumieniem, co przedstawiają obrazy.
Tworząc mapę witryny obrazów, możesz dostarczyć wyszukiwarkom takim jak google image cenne informacje o wszystkich elementach wizualnych w witrynie, w tym o ich trafności dla określonych stron internetowych.
Korzystanie z map witryn obrazów poprawia dokładność robotów indeksujących wyszukiwarki, zapewniając wyświetlanie obrazów w trafnych wynikach wyszukiwania. To z kolei kieruje ukierunkowany ruch do witryny i zwiększa obecność w Internecie.
7. Podpisy i opisy obrazów
Kontekst
W świecie podpisów i opisów obrazów częstym motywem jest brak kontekstu obrazu w postaci podpisów, co dezorientuje użytkowników co do znaczenia oryginalnego obrazu.
Aby temu zaradzić, zawsze dodawaj do zdjęć opisy. Opisy stanowią cenny kontekst, wyjaśniając, co przedstawia obraz, nadając treści odpowiednią wartość.
Takie opisy ułatwiają zrozumienie treści użytkownikom, zapewniając skuteczne przekazywanie zamierzonego komunikatu za pomocą wizualizacji. Dodają przejrzystości i głębi treściom, zwiększając zaangażowanie i satysfakcję użytkowników.

Opisy w służbie opowiadania historii
Czasami nawet najbardziej szczegółowe opisy nie wystarczą. Dobrze wykorzystane, mogą pomóc w opowiedzeniu wciągającej historii, ale zbyt mało osób korzysta z okazji, by wykorzystać je jako unikalne narzędzia do opowiadania.
Aby w pełni wykorzystać potencjał podpisów, używaj ich kreatywnie do przekazywania dodatkowych informacji. Zamiast jedynie opisywać obraz, stwórz wciągającą historię, która uzupełni Twoje treści i pomoże wzbudzić zainteresowanie odbiorców.
Podpisy, które angażują i urzekają odbiorców, są o wiele bardziej zapadające w pamięć i dodają kolejną warstwę narracji do Twojej witryny. Tworzą bardziej wciągające doświadczenie użytkownika, zwiększając wpływ i oddźwięk Twoich treści.
8. Galerie i suwaki obrazów
Tworzenie angażujących galerii
Jeśli chodzi o tworzenie galerii obrazów i sliderów, niezwykle ważne jest, aby upewnić się, że przyciągają one uwagę i angażują odbiorców. W końcu źle zaprojektowane galerie z losowymi zdjęciami stockowymi mogą sprawić, że odwiedzający nie będą zainspirowani.
Skoncentruj się na tworzeniu angażujących galerii, dobierając kolekcje obrazów, które opowiadają wizualną historię, i używając spójnego motywu lub narracji, aby przyciągnąć uwagę odbiorców. Zadbaj o przejrzystość i spójność, aby odbiorcy wiedzieli, czego się spodziewać.
Wciągające galerie pozwolą użytkownikom zanurzyć się w Twoich treściach, tworząc niezapomniane i przyjemne wrażenia podczas przeglądania, które inspirują, a nie nudzą. Dzięki nim odwiedzający pozostają na Twojej stronie dłużej, co zwiększa szanse na konwersję i ogólną satysfakcję użytkowników.
Nawigacja suwakowa

Wyzwanie związane z galeriami zdjęć to nie tylko prezentowanie ekscytujących lub wciągających treści. Musisz również zapewnić prostą i intuicyjną nawigację. Użytkownicy powinni móc bez wysiłku przeglądać serię zdjęć.
Najlepszą praktyką jest stosowanie przyjaznej dla użytkownika nawigacji suwakowej, która zawiera wyraźne wskaźniki i elementy sterujące oraz pozwala odwiedzającym przeglądać obrazy we własnym tempie.
Intuicyjna nawigacja poprawia wrażenia użytkownika, ułatwiając odwiedzającym interakcję z treściami wizualnymi, zmniejszając frustrację i zachęcając użytkowników do dokładnego zapoznania się z obrazami we własnym tempie.
9. Monitorowanie & Analityka
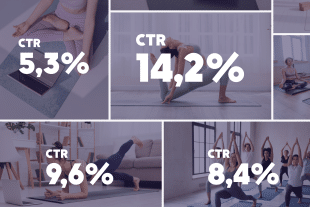
Monitorowanie wydajności obrazów

Podobnie jak w przypadku każdej innej części witryny, musisz ocenić, jak dobrze działają Twoje materiały wizualne. Bez śledzenia może być prawie niemożliwe zrozumienie zaangażowania użytkowników w interakcję z obrazami lub określenie, które z nich przyczyniają się do pozytywnych wrażeń użytkowników.
Aby sprostać temu wyzwaniu, należy śledzić wskaźniki wydajności obrazów. Możesz łatwo monitorować takie wskaźniki, jak współczynniki klikalności, interakcje użytkowników z obrazami i współczynniki odrzuceń związane z konkretnymi materiałami wizualnymi.
Tego typu wskaźniki wydajności zapewniają cenny wgląd w to, które obrazy najlepiej rezonują z odbiorcami. Rozumiejąc, jak użytkownicy angażują się w obrazy, możesz dostosować treści wizualne, aby sprostać ich preferencjom i potrzebom. Taka optymalizacja obrazów często prowadzi do większego zadowolenia użytkowników i lepszej wydajności witryny.
10. Ochrona obrazów
Ochrona obrazów przed kradzieżą
Jeśli chodzi o bezpieczeństwo obrazów, częstym problemem jest ryzyko ich wykorzystania bez pozwolenia. Nieautoryzowane użycie materiałów wizualnych może zmylić odbiorców, narażając na szwank markę i własność intelektualną.
Mając to na uwadze, ważne jest podjęcie niezbędnych kroków w celu ochrony obrazów przed kradzieżą. Użyj środków, takich jak wyłączenie funkcji kliknięcia prawym przyciskiem myszy lub zastosowanie zaawansowanych wtyczek zabezpieczających.
Ochrona materiałów wizualnych zapewnia ich odpowiednie wykorzystanie, zgodnie z udzielonymi uprawnieniami. Pomaga to chronić integralność marki i prawa własności intelektualnej.

Strategie stosowania znaków wodnych
Kolejnym aspektem bezpieczeństwa obrazów jest zapobieganie nieautoryzowanemu wykorzystaniu grafik poprzez stosowanie znaków wodnych. Znak wodny Umieszczenie na obrazach subtelnego brandingu może odstraszyć osoby, które rozważają ich wykorzystanie bez pozwolenia.
Zaleta tej strategii jest oczywista. Obrazy ze znakiem wodnym zapewniają uznanie autorstwa Twojej pracy poprzez zachowanie brandingu, nawet jeśli są używane bez pozwolenia. To wzmacnia wartość Twoich grafik i pomaga chronić Twoje zasoby kreatywne.
11. Testowanie i optymalizacja
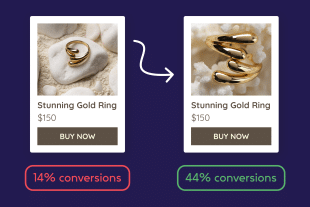
Testy A/B dla obrazów
Jednym z najlepszych sposobów na maksymalne wykorzystanie obrazów na stronie internetowej jest określenie, które grafiki najlepiej rezonują z odbiorcami. Bez testowania można łatwo przegapić proste możliwości znacznej poprawy.
Aby temu zaradzić, regularnie Testy A/B testuj swoje obrazy. Porównując różne grafiki, możesz łatwo określić, które z nich prowadzą do większego zaangażowania i konwersji.
Testy A/B pozwalają na dopracowanie treści wizualnych w oparciu o dane, co skutkuje lepszym zaangażowaniem użytkowników i wyższymi współczynnikami konwersji.

Ciągłe doskonalenie
Powszechnym problemem, z którym borykają się ludzie w odniesieniu do treści, zwłaszcza obrazów, jest zapewnienie ich skuteczności w czasie. Należy pamiętać, że ZAWSZE jest miejsce na poprawę, a stagnacja prowadzi do mniejszego zaangażowania i spadku trafności.
Aby temu zaradzić, należy priorytetowo traktować ciągłe doskonalenie strategii wizualnych i poświęcać na to czas. Regularnie oceniaj i optymalizuj istniejące obrazy, uwzględniając zmieniające się trendy w projektowaniu i preferencje użytkowników.
Ciągłe doskonalenie sprawia, że treści wizualne pozostają świeże i zgodne z aktualnymi standardami. Pokazuje to zaangażowanie w zapewnianie wyjątkowych wrażeń użytkownika, co może prowadzić do zwiększenia jego satysfakcji i zaangażowania.
Podsumowanie
Jak widać, opanowanie najlepszych praktyk dotyczących obrazów na stronie internetowej oferuje wiele korzyści. Od poprawy doświadczenia użytkownika po lepszą widoczność w wyszukiwarkach, praktyki te są niezbędne dla każdego biznesu online i projektu strony internetowej, prowadząc do niższych współczynników odrzuceń, zwiększonego zaangażowania użytkowników i wyższych współczynników konwersji.
Wprowadząc działania z wykorzystaniem kreatorów stron internetowych opartych na sztucznej inteligencji, takich jak Hocoos, możesz korzystać z zalet automatycznych narzędzi do optymalizacji obrazów, responsywnych szablonów projektowych i zaawansowanych narzędzi analitycznych. Hocoos AI efektywnie obsługuje wszystkie aspekty techniczne, pozwalając Ci skupić się na zapewnieniu angażującego doświadczenia użytkownika.
Podsumowując, najlepsze praktyki dotyczące obrazów wykraczają poza estetykę; są strategiczną inwestycją, która zapewnia lepszą obecność w Internecie. Stosowanie strategii opisanych w tym przewodniku pomoże Twojej stronie internetowej wyróżnić się i prosperować w konkurencyjnym krajobrazie cyfrowym.
Najczęściej zadawane pytania (FAQ)
P1. Dlaczego optymalizacja obrazów jest kluczowa dla mojej strony internetowej?
Optymalizacja obrazów jest niezbędna, ponieważ zapewnia szybkie ładowanie strony, płynne doświadczenie użytkownika i lepsze pozycje w wyszukiwarkach.
P2. Jak mogę tworzyć wysokiej jakości obrazy
Możesz tworzyć wysokiej jakości obrazy z pomocą profesjonalnego fotografa lub oprogramowania do edycji, albo korzystając z AI, takiego jak narzędzie Hocoos Auto Image Completion.
P3. Jakie są najlepsze praktyki dotyczące korzystania ze zdjęć stockowych na mojej stronie internetowej?
Korzystając ze zdjęć stockowych, upewnij się, że pasują do Twojej marki i stylu treści, a także zawsze przestrzegaj umów licencyjnych.
K4. Dlaczego optymalizacja obrazów pod kątem urządzeń mobilnych jest niezbędna dla mojej strony internetowej?
Optymalizacja obrazów pod kątem urządzeń mobilnych jest kluczowa, ponieważ znaczna część ruchu na stronie internetowej pochodzi z urządzeń mobilnych.
P5. Jak mogę śledzić wydajność obrazów na mojej stronie internetowej?
Możesz śledzić skuteczność obrazów, monitorując takie wskaźniki, jak współczynniki klikalności, interakcje użytkowników z obrazami i współczynniki odrzuceń związane z konkretnymi wizualizacjami.
OBSERWUJ nas