Come scegliere le immagini per il tuo sito web
17 min di lettura
Una guida visiva in 11 passaggi alle migliori pratiche per le immagini del sito web
Ti senti sopraffatto quando si tratta di scegliere e ottimizzare le immagini perfette per il tuo sito web? La nostra guida visiva "come scegliere le immagini per il tuo sito web" è qui per aiutarti a risolvere il problema semplificando il processo. Scopri come trasformare l'aspetto visivo del tuo sito web e creare un luogo entusiasmante per il tuo pubblico con le immagini giuste.
Punti chiave:
- Comprendi l'importanza di selezionare immagini di alta qualità e pertinenti per il tuo sito web.
- Padroneggia l'arte dell'ottimizzazione delle immagini per tempi di caricamento più rapidi e una migliore SEO.
- Scopri le migliori pratiche per il posizionamento delle immagini, l'allineamento e il design reattivo per gli utenti mobili.
- Scopri strategie efficaci per l'approvvigionamento, la protezione e il miglioramento continuo delle immagini del tuo sito web.
Come scegliere le immagini per il tuo sito web

Le immagini svolgono un ruolo fondamentale nella progettazione di un sito web e nell'esperienza utente. Possono trasmettere un messaggio, evocare emozioni e migliorare l'aspetto generale del tuo sito web.
Tuttavia, utilizzare le immagini non significa semplicemente scegliere una bella immagine e incollarla sul tuo sito web. Utilizzare le immagini in modo efficace significa che dovrai comprendere le pratiche migliori e più recenti.
Quindi, iniziamo imparando come scegliere le immagini per il tuo sito web.
1. Come scegliere le immagini giuste
Selezionare immagini di alta qualità
Quando parlando di come scegliere le immagini per il tuo sito web, la qualità è fondamentale. Nella nostra esperienza, gli errori visivi più comuni online sono le immagini sfocate o pixelate. Questo può danneggiare significativamente la professionalità e l'appeal del tuo sito web, ma fortunatamente è anche il più semplice da risolvere!
Per superare questo problema, assicurati di utilizzare immagini ad alta risoluzione. Che si tratti di pagare un fotografo professionista, investire in un software di editing di immagini di alta qualità o rivolgersi a una risorsa di foto stock affidabile, la chiave è assicurarsi che le immagini scelte siano estremamente nitide e chiare.
Il vantaggio di utilizzare immagini di qualità superiore con questo approccio è ovvio. Un'elevata qualità delle immagini fa apparire il tuo sito web professionale e curato, creando una prima impressione positiva per i visitatori. Le immagini nitide mantengono l'interesse degli utenti, contribuendo a trasmettere un senso di professionalità e fiducia nel tuo marchio.

Rilevanza delle immagini rispetto al contenuto
Un'altra sfida nel mondo delle immagini per siti web è la potenziale disconnessione tra le immagini e il contenuto a cui sono destinate. Le immagini che non si collegano al testo possono creare confusione, compromettendo l'esperienza utente e il flusso generale del sito web.
È fondamentale selezionare immagini per il web che siano direttamente correlate al contenuto che stai scrivendo. Queste immagini dovrebbero fungere da supporto visivo per il tuo pubblico, contribuendo a spiegare o rafforzare il messaggio che stai cercando di trasmettere.
Il vantaggio di questo approccio è, ancora una volta, piuttosto ovvio. Le immagini pertinenti non solo migliorano la comprensione degli utenti, ma stabiliscono anche una connessione fluida tra elementi visivi e contenuto. Questa connessione migliora significativamente la comprensione e l'esperienza dell'utente, rafforzando la credibilità del tuo sito web e la chiarezza del messaggio.
2. Immagini ottimizzate per il Web
Compressione delle immagini

Quando si tratta di ottimizzazione delle immagini per le pagine web, un altro problema per i siti web è il rischio di tempi di caricamento lenti a causa delle grandi dimensioni dei file di immagine. Le immagini a caricamento lento possono frustrare gli utenti e portare a un'elevata frequenza di rimbalzo.
Per superare questo problema, è fondamentale ottimizzare le immagini comprimendo i file. Ottimizzando le tue immagini per ridurne le dimensioni, ti assicurerai che il tuo sito web si carichi in modo rapido ed efficiente senza sacrificare la qualità dell'immagine.
Le immagini a caricamento rapido mantengono tutto veloce e offrono un'esperienza utente senza frustrazioni. L'ottimizzazione delle immagini per ridurre le dimensioni dei file non solo aiuta a mantenere i visitatori coinvolti e soddisfatti, ma ha anche un impatto positivo sulla SEO del tuo sito web, poiché i motori di ricerca preferiscono i siti a caricamento rapido. Doppio vantaggio!
Formati immagine (JPEG, PNG, GIF)
Selezionare il formato immagine giusto per i tuoi contenuti può essere un compito impegnativo. L'utilizzo di quello sbagliato può creare problemi di distorsione delle immagini.
Per risolvere questo problema, è necessario comprendere i punti di forza dei diversi formati immagine. Le immagini JPEG sono eccellenti per le fotografie, offrendo diverse dimensioni e un buon equilibrio tra dimensione e qualità del file. Le immagini PNG sono ideali per le immagini con trasparenza, garantendo immagini nitide. Le GIF sono perfette per le animazioni.
Il vantaggio di scegliere il formato immagine giusto è che le tue immagini saranno sempre visualizzate correttamente, contribuendo a migliorare l'appeal generale del tuo sito web. Utilizzando il tipo di file e il formato file appropriati, puoi evitare errori comuni e offrire un'esperienza utente eccezionale.

Testo alternativo per l'accessibilità
Nel mondo dell'ottimizzazione delle immagini web, un problema frequente è la mancanza di accessibilità. Non fornendo testo alternativo (testo alternativo) per le immagini, potresti involontariamente escludere gli utenti ipovedenti dalla comprensione dei tuoi contenuti.
Per superare questo problema, è essenziale includere un testo alternativo descrittivo per ogni immagine sul tuo sito web. Il testo alternativo fornisce una descrizione testuale dell'immagine, che consente agli screen reader di trasmettere il contenuto agli utenti ipovedenti.
I vantaggi di questa pratica sono duplici. In primo luogo, significa che il tuo sito web è accessibile a un pubblico più ampio, promuovendo l'inclusività. In secondo luogo, migliora la SEO del tuo sito web, poiché i motori di ricerca utilizzano il testo alternativo per comprendere il contenuto delle immagini, contribuendo a migliorare il tuo posizionamento.
3. Posizionamento delle immagini & Allineamento
Linee guida per il posizionamento delle immagini
Ora che hai immagini pertinenti e di buona qualità per la tua pagina web, il compito successivo è sapere dove posizionarle. Le immagini posizionate strategicamente possono effettivamente contribuire a migliorare l'esperienza utente, mentre un posizionamento scadente può interrompere il flusso dei contenuti e danneggiare il coinvolgimento.
Per superare questa sfida, segui le linee guida per le dimensioni e il posizionamento delle immagini. Queste linee guida ti aiutano a capire dove è meglio posizionare le immagini all'interno dei tuoi contenuti. Considera fattori come la struttura del contenuto, i modelli di lettura degli utenti e il messaggio che desideri condividere.
Immagini posizionate correttamente migliorano l'esperienza utente complessiva, mantenendo i lettori coinvolti e migliorando la loro comprensione del contenuto. Quando immagini e testo si allineano perfettamente per tono E posizionamento, diventano validi aiuti per aumentare l'impatto del messaggio.
Allineamento immagini

Abbiamo parlato di pertinenza, ma ora parliamo di allineamento. Immagini disallineate o fuori contesto possono confondere i visitatori e interrompere il flusso narrativo.
Per affrontare questa sfida, è fondamentale allineare fisicamente le immagini con il contenuto circostante, assicurandosi di mantenere una formattazione coerente delle immagini e che forniscano un supporto visivo adeguato, invece di apparire fuori posto.
Quando immagini e contenuti lavorano in armonia, creano un'esperienza di navigazione fluida e visivamente accattivante. I visitatori possono assimilare le informazioni senza sforzo, contribuendo ad aumentare il coinvolgimento degli utenti e a rafforzare la credibilità del tuo sito web.
4. IApprovvigionamento e licenze per immagini
Utilizzo di foto stock
Nel mondo dell'approvvigionamento di immagini, trovare immagini di alta qualità che siano sia convenienti che legalmente valide può essere una sfida. L'uso improprio di immagini protette da copyright, anche accidentale, può comportare costose ripercussioni legali.
Per risolvere questo problema, puoi provare a utilizzare foto stock. Queste immagini sono facilmente reperibili su diversi siti web e sono dotate di licenze che ne consentono l'utilizzo per scopi specifici. Assicurati sempre di scegliere foto stock che siano in linea con il tuo marchio e lo stile dei tuoi contenuti e cerca di mantenere un tono coerente.
I vantaggi dell'utilizzo di foto stock sono duplici. In primo luogo, ti assicura l'accesso a una vasta scelta di immagini professionali senza il fastidio di dover gestire i tuoi servizi fotografici. In secondo luogo, ti garantisce la tranquillità legale in merito alle licenze, riducendo al minimo il rischio di violazioni del copyright.

Creative Commons e licenze
Quando si tratta di Licenza d'immagine, le cose possono diventare rapidamente confuse, soprattutto per quanto riguarda ciò che è consentito e ciò che non lo è. Questa confusione significa che molti potrebbero inavvertitamente violare i diritti d'autore, con conseguenti problemi legali.
Per evitare queste difficoltà, prendi in considerazione l'utilizzo di immagini con licenze Creative Commons. Queste licenze offrono diversi livelli di flessibilità, consentendoti di utilizzare, modificare e condividere immagini, a condizione che tu ne rispetti i termini specificati.
Il vantaggio di Creative Commons e di opzioni di licenza simili è che offrono una vasta gamma di immagini che possono essere utilizzate per scopi specifici nel rispetto delle leggi sul copyright. Questo approccio promuove l'uso legale ed etico delle immagini, garantendoti al contempo piena libertà creativa.
5. RImmagini reattive per dispositivi mobili
Ridimensionamento e risoluzione
Possono verificarsi problemi con le immagini quando le persone vogliono visitare il tuo sito web su un dispositivo mobile. Un ridimensionamento improprio delle immagini di grandi dimensioni può portare a spiacevoli problemi visivi, compromettendo seriamente l'esperienza dell'utente.
Per affrontare questo problema, assicurati che ogni parte del tuo sito web, comprese le immagini, sia responsive. Ciò significa assicurarsi di prendere i file immagine e modificarne le dimensioni e la risoluzione per adattarli perfettamente a schermi di diverse dimensioni.
Le immagini responsive rendono la tua grafica perfetta sia su desktop che su dispositivi mobili, offrendo un'esperienza coerente e intuitiva. Gli utenti mobile, in particolare, apprezzeranno l'attenzione ai dettagli, con conseguente maggiore coinvolgimento e soddisfazione.
Layout ottimizzati per dispositivi mobili

Nell'era del mobile, creare layout che si adattino a diverse dimensioni e orientamenti dello schermo può essere un compito difficile. Se non lo fai, sembra brutto; se lo fai male, sembra ancora peggio.
Per superare questa sfida, progetta il tuo sito web pensando agli utenti mobile. Ottimizza il posizionamento e le dimensioni delle immagini per garantire che il tuo sito web appaia e funzioni perfettamente su smartphone e tablet.
I layout ottimizzati per i dispositivi mobili garantiscono che il tuo sito web si adatti perfettamente a diversi dispositivi, offrendo un'esperienza utente eccellente. Inoltre, possono contribuire a ridurre le frequenze di rimbalzo, migliorare il coinvolgimento e garantire che i tuoi contenuti siano accessibili a qualsiasi pubblico, indipendentemente dal dispositivo utilizzato.
6. Immagine SEO
Convenzioni di denominazione dei file
Il vantaggio principale dell'ottimizzazione delle immagini per i motori di ricerca è ottenere visibilità online. Senza un'ottimizzazione adeguata, le tue immagini possono facilmente perdersi nel vasto mare dei risultati di ricerca.
Per risolvere questo problema, concentrati sulle convenzioni di denominazione dei file di immagini. Utilizza nomi di file descrittivi e ricchi di parole chiave per le tue immagini. Come per l'Alt Text, questa pratica aiuta i motori di ricerca a comprendere il contenuto delle tue immagini.
Un'efficace SEO delle immagini migliora le possibilità di posizionarsi più in alto nei risultati di ricerca, indirizzando più traffico organico al tuo sito web. Questa strategia di ottimizzazione aiuta a migliorare la visibilità e la portata complessive del tuo sito web.
Sitemap delle immagini
Una parte importante dell'ottimizzazione delle immagini per la SEO è assicurarsi che i motori di ricerca riconoscano e indicizzino correttamente le tue immagini. Senza una guida adeguata, i motori di ricerca potrebbero avere difficoltà a capire di cosa trattano le tue immagini.
Creando una sitemap delle immagini, puoi fornire ai motori di ricerca come google image informazioni preziose su tutti gli elementi visivi del tuo sito web, inclusa la loro rilevanza per pagine web specifiche.
L'utilizzo delle sitemap delle immagini migliora la precisione dei crawler dei motori di ricerca, assicurando che le tue immagini vengano visualizzate nei risultati di ricerca pertinenti. Questo, a sua volta, genera traffico mirato al tuo sito web e aumenta la tua presenza online.
7. Didascalie e descrizioni delle immagini
Fornire contesto
Nel mondo delle didascalie e delle descrizioni delle immagini, un tema comune è la mancanza di contesto dell'immagine sotto forma di didascalie, che lascia gli utenti confusi sul significato dell'immagine originale.
Per ovviare a questo, fornite sempre didascalie descrittive per le vostre immagini. Dopotutto, le didascalie offrono un contesto prezioso spiegando di cosa tratta effettivamente l'immagine, conferendo rilevanza al contenuto.
Didascalie come queste migliorano la comprensione dell'utente, assicurando che le immagini trasmettano efficacemente il messaggio desiderato. Aggiungono chiarezza e profondità ai tuoi contenuti, migliorando il coinvolgimento e la soddisfazione degli utenti.

Didascalie per la narrazione
A volte anche le didascalie più descrittive non sono sufficienti. Se usate bene, possono aiutare a raccontare una narrazione avvincente, ma troppe poche persone colgono l'opportunità di usarle come strumenti unici per raccontare storie.
Per sfruttare appieno il potenziale delle didascalie, usale in modo creativo per trasmettere informazioni aggiuntive. Invece di limitarti a descrivere l'immagine, crea una storia avvincente che completi i tuoi contenuti e contribuisca a catturare l'interesse degli utenti.
Le didascalie che coinvolgono e affascinano il pubblico sono molto più memorabili e aggiungono un ulteriore livello narrativo al tuo sito web. Creano un'esperienza utente più immersiva, migliorando l'impatto e la risonanza dei tuoi contenuti.
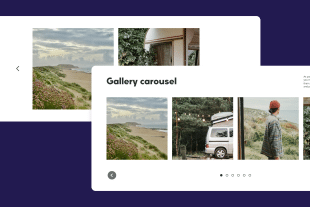
8. Gallerie di immagini e slider
Creare gallerie coinvolgenti
Quando si tratta di creare gallerie di immagini e slider, è estremamente importante assicurarsi che siano accattivanti e coinvolgenti per il pubblico. Dopotutto, gallerie progettate male con immagini stock casuali possono lasciare i visitatori indifferenti.
Concentrati sulla creazione di gallerie coinvolgenti curando raccolte di immagini che raccontino una storia visiva e utilizzando un tema o una narrazione coerente per attirare gli spettatori. Mantieni le cose chiare e coerenti in modo che il tuo pubblico sappia cosa aspettarsi.
Gallerie coinvolgenti immergeranno gli utenti nei tuoi contenuti, creando un'esperienza di navigazione memorabile e piacevole che ispira piuttosto che annoia. Trattengono i visitatori sul tuo sito più a lungo, aumentando le possibilità di conversione e la soddisfazione generale degli utenti.
Navigazione tramite Slider

La sfida con le gallerie di immagini non consiste solo nel presentare contenuti entusiasmanti o coinvolgenti. Devi anche assicurarti di fornire una navigazione semplice e intuitiva. Gli utenti dovrebbero essere in grado di esplorare una serie di immagini senza sforzo.
La migliore pratica consiste nell'utilizzare una navigazione tramite slider intuitiva che includa indicatori e controlli chiari e consenta ai visitatori di sfogliare le immagini al proprio ritmo.
Una navigazione intuitiva migliora l'esperienza utente semplificando l'interazione dei visitatori con i tuoi contenuti visivi, riducendo la frustrazione e incoraggiando gli utenti a esplorare a fondo le tue immagini al proprio ritmo.
9. Monitoraggio & Analisi
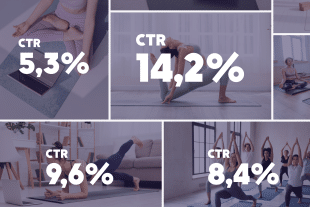
Monitoraggio delle prestazioni delle immagini

Come per qualsiasi altra parte del tuo sito web, devi valutare le prestazioni dei tuoi contenuti visivi. Senza monitoraggio, può essere quasi impossibile comprendere appieno il coinvolgimento degli utenti con le tue immagini o determinare quali elementi visivi contribuiscono a un'esperienza utente positiva.
Per affrontare questa sfida, è necessario monitorare le metriche delle prestazioni delle immagini. Puoi monitorare facilmente metriche come tassi di click-through, interazioni degli utenti con le immagini e tassi di rimbalzo relativi a specifici elementi visivi.
Questi tipi di parametri di performance forniscono informazioni preziose su quali immagini risuonano maggiormente con il tuo pubblico. Comprendendo come gli utenti interagiscono con le tue immagini, puoi perfezionare i tuoi contenuti visivi per soddisfare le loro preferenze ed esigenze. Questa ottimizzazione delle immagini porta spesso a una maggiore soddisfazione degli utenti e a migliori prestazioni del sito web.
10. Image Security
Proteggere le immagini dal furto
Quando si tratta di sicurezza delle immagini, una preoccupazione comune è il rischio che le immagini vengano utilizzate senza autorizzazione. L'uso non autorizzato delle tue immagini può confondere il tuo pubblico, compromettendo il tuo brand e la tua proprietà intellettuale.
Tenendo conto di ciò, è importante adottare le misure necessarie per proteggere le immagini dal furto. Utilizza misure come la disabilitazione della funzionalità del clic destro o l'utilizzo di plugin di sicurezza avanzati.
Proteggere le tue immagini garantisce che vengano utilizzate in modo appropriato ed entro i limiti delle tue autorizzazioni. Ciò contribuisce a salvaguardare l'integrità del tuo brand e i tuoi diritti di proprietà intellettuale.

Strategie di Filigrana
Un altro aspetto della sicurezza delle immagini è impedire l'uso non autorizzato delle tue immagini tramite la filigrana. Filigrana Apporre una filigrana discreta con il tuo marchio sulle tue immagini può scoraggiare chiunque pensi di usarle senza permesso.
Il vantaggio di questa strategia è chiaro. Le immagini con filigrana ti assicurano di ricevere il giusto riconoscimento per il tuo lavoro mantenendo il tuo marchio, anche se vengono utilizzate senza permesso. Ciò rafforza il valore delle tue immagini e aiuta a proteggere i tuoi contenuti creativi.
11. Test e Ottimizzazione
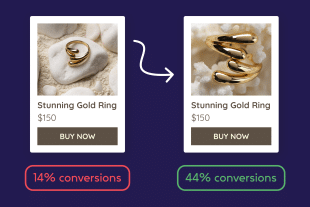
Test A/B per le immagini
Uno dei modi migliori per ottenere il massimo dalle immagini del tuo sito web è determinare quali elementi visivi risuonano maggiormente con il tuo pubblico. Senza test, puoi facilmente perdere semplici opportunità di miglioramento significativo.
Per superare questo problema, prova regolarmente Test A/B le tue immagini. Confrontando diverse immagini, puoi facilmente identificare quali porteranno a un maggiore coinvolgimento e conversioni.
L'A/B testing ti permette di perfezionare i tuoi contenuti visivi sulla base di dati concreti, con conseguente miglioramento del coinvolgimento degli utenti e dei tassi di conversione.

Miglioramento continuo
Un problema ricorrente che le persone affrontano quando si tratta di contenuti, soprattutto immagini, è garantire che rimangano efficaci nel tempo. È importante ricordare che c'è SEMPRE spazio per miglioramenti e che la stagnazione porta a un minore coinvolgimento e rilevanza.
Per far fronte a questo, è necessario dare priorità e dedicare tempo al miglioramento continuo delle proprie strategie visive. Valuta e ottimizza regolarmente le tue immagini esistenti in base alle tendenze del design in evoluzione e alle preferenze degli utenti.
Il miglioramento continuo mantiene i tuoi contenuti visivi freschi e aggiornati agli standard attuali. Dimostra il tuo impegno nel fornire un'esperienza utente eccezionale, che può portare a una maggiore soddisfazione e coinvolgimento degli utenti.
Conclusione
Come puoi vedere, padroneggiare le migliori pratiche per le immagini del tuo sito web offre una miriade di vantaggi. Dal miglioramento dell'esperienza utente all'aumento della visibilità sui motori di ricerca, queste pratiche sono essenziali per qualsiasi attività online o design di siti web, portando a tassi di rimbalzo ridotti, maggiore coinvolgimento degli utenti e tassi di conversione più elevati.
Quando lavori con creatori di siti web basati sull'intelligenza artificiale come Hocoos, puoi godere dei vantaggi degli strumenti automatici di ottimizzazione delle immagini, dei modelli di design reattivi e degli strumenti di analisi avanzati. Hocoos AI gestisce tutti gli aspetti tecnici in modo efficiente, consentendoti di concentrarti sulla creazione di un'esperienza utente coinvolgente.
In sintesi, le migliori pratiche per le immagini vanno oltre l'estetica; sono un investimento strategico che ti premia con una migliore presenza online. Seguire le strategie di questa guida aiuterà il tuo sito web a distinguersi e prosperare nel panorama digitale competitivo.
Domande frequenti (FAQ)
D1. Perché l'ottimizzazione delle immagini è fondamentale per il mio sito web?
L'ottimizzazione delle immagini è essenziale perché garantisce tempi di caricamento rapidi, un'esperienza utente fluida e un posizionamento migliore nei motori di ricerca.
D2. Come posso creare immagini di alta qualità
È possibile creare immagini di alta qualità con l'aiuto di un fotografo professionista o di un software di editing, oppure utilizzando l'IA, come lo strumento Hocoos Auto Image Completion.
D3. Quali sono le migliori pratiche per l'utilizzo di foto stock sul mio sito web?
Quando si utilizzano foto stock, assicurarsi che siano in linea con il proprio marchio e lo stile dei contenuti, e rispettare sempre gli accordi di licenza.
Q4. Perché l'ottimizzazione delle immagini per dispositivi mobili è essenziale per il mio sito web?
L'ottimizzazione delle immagini per dispositivi mobili è fondamentale perché una parte significativa del traffico del sito web proviene da dispositivi mobili.
D5. Come posso monitorare le prestazioni delle immagini sul mio sito web?
Puoi monitorare le prestazioni delle immagini monitorando metriche come la percentuale di clic, le interazioni degli utenti con le immagini e la frequenza di rimbalzo relative a elementi visivi specifici.
SEGUICI