
La guida definitiva ai colori del sito web: scegliere la tavolozza perfetta per il tuo marchio online
17 min di lettura
Introduzione
Che tu stia creando un sito web da zero o rinnovando quello attuale, l'aspetto visivo è fondamentale. Considera questa guida come il tuo fidato compagno, qui per aiutarti a scegliere i colori perfetti per far risaltare il tuo sito web!
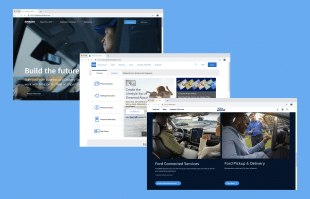
Perché è importante? Parliamo di marchi. Avete mai notato quante aziende tecnologiche usano eleganti sfumature di blu e bianco nei loro loghi? Non è un caso. Insieme, questi colori creano un senso di fiducia e innovazione.

Quindi, ora è il momento per il tuo sito web di essere sotto i riflettori. Ecco la domanda fondamentale:
Che segno vuoi che il tuo marchio lasci nella mente delle persone?
Perché i colori del sito web sono importanti
I colori sono come l'ingrediente segreto del web design — possono suscitare ogni sorta di emozione con la loro sola presenza. Ascoltate bene: la psicologia del colore non è uno scherzo. Ci credereste che ben il 93% dei consumatori afferma che il colore è la cosa più importante quando si prende una decisione di acquisto?
Facebook ha notoriamente deciso di cambiare il colore del loro pulsante “Sign Up” da verde a blu. Questa semplice modifica si è rivelata piuttosto significativa, poiché molte più persone hanno iniziato a iscriversi. Il motivo? Queste tonalità di blu si adattano allo stile di Facebook’s, ed è più facile per le persone individuarlo e riconoscerlo. Questo ha reso il pulsante più intuitivo, il che significa maggiore interazione.

L'uso dell'arancione da parte di Amazon’s per i pulsanti “Add to Cart” e “Buy Now” è un'ottima strategia di colore. Perché? Perché l'arancione è spesso associato all'urgenza e all'azione, incoraggiando i clienti a completare rapidamente i loro acquisti. Questo contribuisce a tassi di conversione e vendite più elevati sul sito web.
Un attimo però. Aggiungere un pulsante di invito all'azione arancione al tuo sito web non ti renderà Jeff Bezos. Si tratta di far interagire bene due colori. Quindi, mettiti comodo mentre approfondiamo il cosa, il come e il perché della creazione di palette di colori.
Creare la tavolozza dei colori del tuo sito web
Per ottenere la tavolozza colori perfetta per il tuo sito web, devi capire cosa vuoi trasmettere. Se vuoi un'atmosfera elegante e di alta classe, pensa ad aggiungere del nero. Le persone vedono il nero come elegante e di prim'ordine, conferendo al tuo sito un'aria di qualità e mistero.

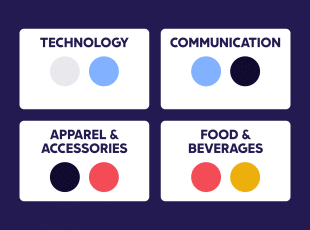
I colori che scegli dovrebbero corrispondere a ciò che offri. Certo, il nero è elegante, ma potrebbe non catturare l'entusiasmo dell'arancione. Se lavori nel settore tecnologico, il blu potrebbe essere la tua scelta ideale. Rappresenta sicurezza e protezione: basta dare un'occhiata al branding di colossi come banche e giganti della tecnologia.
Ricorda di pensare a come il tuo logo e il tuo marketing li influenzeranno. I colori non sono solo sfumature, ma messaggi carichi di significato. Pensa ai verdi lussureggianti della natura o al denaro che la società vi associa. Queste tonalità influenzeranno delicatamente le persone che visitano il tuo sito web o scorrono i tuoi feed social.
Vuoi sapere come creare una palette di colori per il tuo sito web? Ecco 4 passaggi da considerare:
1. Scegli un colore primario

Il modo migliore per scegliere il colore primario perfetto è iniziare pensando all'atmosfera di
il tuo prodotto o servizio e poi scoprire i colori che si adattano a quell'atmosfera del marchio per trovarne uno che ti piaccia.
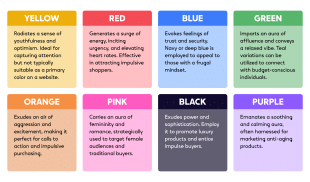
I colori primari del tuo sito web sono come la tua prima impressione online; vuoi che sia buona, quindi diamo una rapida panoramica alla combinazione di colori del sito web. Ecco uno sguardo ai diversi colori e ai significati di ciò che ognuno rappresenta e a come potrebbero adattarsi alla tua attività:

Bianco
Esempio: Apple, Nike e Google.
Rappresenta: psicologicamente, il bianco significa purezza, chiarezza e semplicità, spesso associato a un senso di nuovi inizi e pulizia.
Digitalmente – Sugli schermi, il bianco è una tela spaziale, che trasmette una sensazione di ampiezza e minimalismo, rendendolo una scelta popolare per i design di siti web moderni e puliti.
Ideale per – Marchi nei settori della tecnologia, della sanità e del lifestyle, in quanto evoca un senso di raffinatezza e affidabilità.
Nero

Esempio – Chanel, Adidas e The New York Times.
Rappresenta – Psicologicamente, il nero trasmette raffinatezza, potenza, eleganza, autorità e un senso di serietà e prestigio.
Digitalmente – Il nero crea uno sfondo di contrasto che migliora la visibilità dei contenuti, rendendolo uno dei preferiti per i design di siti web eleganti e raffinati.
Ideale per – Beni di lusso, moda di alta gamma, gadget tecnologici e prodotti che mirano a enfatizzare la loro qualità premium e l'esclusività.

Marrone
Esempio – UPS, Hershey's e Timberland.
Rappresenta – Psicologicamente, il marrone simboleggia affidabilità, calore e un senso di concretezza.
Digitalmente – Sullo schermo, il marrone conferisce un senso di autenticità e un tocco naturale, rendendolo adatto ai marchi che desiderano stabilire una presenza online genuina e accessibile.
Ideale per – Prodotti relativi a caffè, cioccolato, prodotti biologici, attrezzatura da esterno e articoli casalinghi o rustici, in quanto si allinea con qualità di intimità e affidabilità.
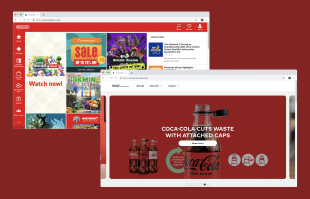
Rosso

Esempio – Coca-Cola, Nintendo e Target.
Rappresenta – Psicologicamente, il rosso evoca emozioni di urgenza, eccitazione, passione e amore.
Digitalmente – Sugli schermi, il colore rosso cattura l'attenzione, rendendolo una scelta efficace per evidenziare gli elementi importanti, le caratteristiche o le call to action.
Ideale per – Marchi del settore alimentare e delle bevande, intrattenimento, sport e servizi di emergenza, in quanto cattura l'essenza di un coinvolgimento vivace e immediato.

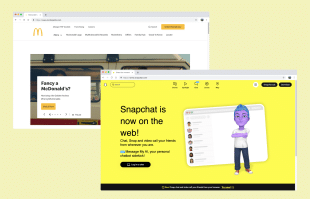
Giallo
Esempio – McDonald’s, Snapchat e IKEA.
Rappresenta – Psicologicamente, il giallo rappresenta felicità, ottimismo e giocosità, evocando spesso sentimenti di gioia e una disposizione solare.
Digitalmente – Sugli schermi, il giallo conferisce un'aura vibrante e allegra, rendendolo efficace per catturare l'attenzione e creare un'atmosfera energica.
Ideale per – Il giallo è adatto ai marchi del settore fast-food, prodotti per bambini, industrie creative e marchi che irradiano positività ed entusiasmo.
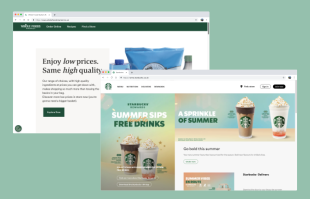
Verde

Esempio – Whole Foods, Starbucks e Animal Planet.
Rappresenta – Psicologicamente, il verde simboleggia freschezza, crescita e armonia con la natura, donando un senso di equilibrio, armonia cromatica e tranquillità.
Digitalmente – Sugli schermi, il verde crea un'esperienza visiva rilassante e rinfrescante, rendendolo adatto ai marchi che desiderano essere associati al benessere e al rispetto dell'ambiente.
Ideale per – Marchi del settore biologico e della salute, nonché iniziative ambientali e aziende di viaggi e avventura.

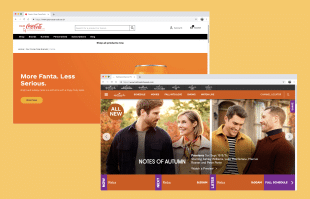
Arancione
Esempio – Nickelodeon, Fanta e il servizio di consegna di Amazon.
Rappresenta – Psicologicamente, l'arancione irradia calore, entusiasmo, creatività e sensazioni di energia ed eccitazione.
Digitalmente – Sugli schermi, l'arancione aggiunge un tocco vibrante e invitante, rendendolo un colore di accento efficace per attirare l'attenzione su qualcosa di specifico.
Ideale per – Marchi legati all'intrattenimento, snack, prodotti innovativi e servizi che mirano a portare gioia e dinamismo al loro pubblico di riferimento.
Blu

Esempio – Facebook, IBM e American Express.
Rappresenta – Psicologicamente, il colore blu simboleggia affidabilità, saggezza, fiducia e sensazioni di calma e sicurezza.
Digitalmente – Sugli schermi, il blu dà un senso di professionalità e affidabilità, rendendolo una scelta eccellente per i marchi che vogliono trasmettere stabilità e sicurezza.
Ideale per – Marchi del settore tecnologico, istituzioni finanziarie, assistenza sanitaria e servizi che richiedono un senso di affidabilità e autorità.

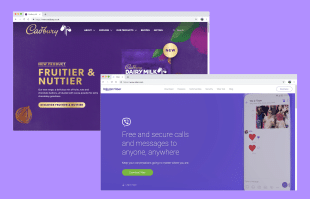
Viola
Esempio – Hallmark, Cadbury e Twitch.
Rappresenta – Psicologicamente, il viola trasmette lusso, saggezza, misticismo e sensazioni di raffinatezza e unicità.
Digitalmente – Sugli schermi, il viola aggiunge un'aria di eleganza e intrigo, rendendolo adatto a marchi che vogliono trasmettere un senso di esclusività e creatività.
Ideale per – Marchi nel regno dell'arte, della spiritualità, di prodotti di alta qualità e servizi che mirano a distinguersi con un senso di distinzione reale.
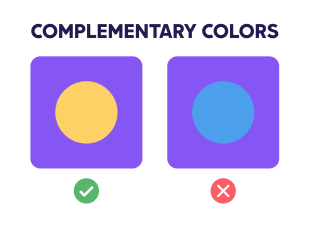
2. Scegli i colori complementari
Una volta scelti i colori primari, è il momento di scegliere i colori secondari e terziari che li accompagneranno. Fortunatamente, ogni colore ha già un compagno che lo fa risaltare perfettamente, noto come colore complementarere.

Ad esempio, immagina un cerchio giallo su uno sfondo viola. Attirerà più attenzione di un cerchio blu sullo stesso sfondo viola. Tuttavia, quel cerchio blu risalterà MOLTO su uno sfondo arancione.
Quindi, se il tuo sito web è incentrato sul viola, considera l'aggiunta di un tocco di giallo. Usalo per elementi importanti come i pulsanti CTA o le funzionalità principali.
Mantenere le cose semplici, tuttavia, cerca di attenerti a uno o due colori oltre al principale. Il numero magico è in genere quattro o cinque, ma esagerare può rendere le cose confuse; troppi colori primari e secondari insieme, e nulla risalta veramente.

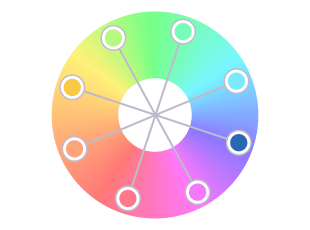
L'uso di una ruota dei colori è il modo migliore per individuare i colori complementari. Per trovare le migliori corrispondenze, cerca due colori analoghi direttamente opposti l'uno all'altro sulla ruota dei colori. Puoi trovare colori analoghi per i tre colori primari nei punti di un triangolo sulla ruota dei colori qui sotto.
Quando pensi a Spotify, probabilmente immagini quel vibrante logo verde. Il loro uso del verde non è casuale: il verde simboleggia crescita, freschezza ed energia. Ora, combinalo con il nero e si crea un contrasto dinamico con un'atmosfera moderna e innovativa.
Ricorda, il punto chiave qui è che la scelta dei colori può essere un punto di svolta per l'identità del tuo brand e per come le persone la percepiscono. L'uso di una ruota colori può aiutare a trovare colori che non solo completano il tuo brand, ma lo fanno davvero risaltare.
Proprio come Spotify, l'uso strategico di determinati colori può davvero comunicare i tuoi valori e la tua personalità, rendendo il tuo brand indimenticabile.
3. Pensa allo sfondo
Quando si tratta di scegliere combinazioni di colori per siti web, non puoi sottovalutare l'importanza di scegliere il giusto colore di sfondo per il tuo sito web. Dopotutto, lo sfondo occupa una parte sostanziale dello spazio del sito web, quindi il colore che scegli è importante.

Potresti decidere di optare per uno sfondo bianco sporco o beige per l'intero sito web. Colori neutri o due tonalità simili sono una scelta popolare per una buona ragione: non sono invadenti e non distraggono dal contenuto. Questo tipo di sfondo si abbina bene a testo, immagini e link, permettendo loro di risaltare sulla pagina.
D'altra parte, vale la pena considerare la possibilità di utilizzare una versione leggermente smorzata del colore primario come colore di sfondo. Questo approccio può servire a rafforzare l'identità e il messaggio del tuo brand. Tuttavia, tieni presente che in questi casi, potresti dover pensare a come visualizzare il contenuto scritto per assicurarti che sia leggibile.
Quindi, quando scegli un colore di sfondo, considera l'impressione che vuoi dare, l'atmosfera che vuoi creare e come puoi far risaltare il tuo contenuto su quello sfondo. Se la tela del sito web è tua da dipingere, il colore di sfondo è la tua prima pennellata.
4. Non dimenticare i caratteri
Mentre giungiamo al termine del nostro colorato viaggio, c'è ancora un dettaglio da approfondire: trovare il giusto colore del carattere per il tuo sito web. Una volta scelto il carattere perfetto per il tuo sito web, è il momento di sceglierne il colore. Certo, il nero è il colore di riferimento nella stampa tradizionale, ma fai un giro su internet e vedrai presto che non è così comune sullo schermo come avresti potuto pensare.
Perché? Beh, usare un testo nero pieno su uno sfondo bianco potrebbe sembrare la scelta più ovvia, ma in realtà può affaticare gli occhi a causa del contrasto del 100%. Se il testo del tuo sito web diventa difficile da leggere, i tuoi visitatori potrebbero iniziare ad andarsene altrove.

Ora, l'utilizzo di colori super brillanti per il testo è solitamente riservato ai link e alle informazioni vitali, ma c'è un'alternativa semplice ma efficace: puoi provare a utilizzare varie tonalità di grigio o colori leggermente tinti. Questo conferisce al tuo sito web un'atmosfera calda e accogliente (oltre a renderlo molto più piacevole alla vista).
Vuoi osare essere diverso? Sebbene l'uso di caratteri colorati non sia generalmente utilizzato al di fuori di popup promozionali o loghi, non lasciare che questo ti impedisca di provare cose nuove. Tieni solo presente che il testo colorato potrebbe creare problemi di leggibilità. La regola generale? Sperimenta, ma fallo con attenzione. Dopotutto, rendere i tuoi contenuti facili da leggere è un passaggio che non vuoi saltare.
Prova alcuni strumenti per la tavolozza
Se stai cercando ispirazione ma fai fatica a trovare i giusti colori complementari, allora ti copriamo le spalle! Ecco alcuni dei nostri strumenti preferiti, facili da usare (e gratuiti) per aiutarti a individuare le tavolozze di colori perfette.
COOLORS

Con Coolor Puoi scoprire palette di colori di tendenza e trovare ispirazione per crearne di tue. Basta scegliere un colore di base, quindi fare clic per esaminare palette di colori complementari casuali.
Dopo aver trovato almeno una combinazione di colori, fai clic sull'icona “blocca” per salvarla. Aggiungi o rimuovi altri colori dalla tua palette, blocca i colori preferiti e presto creerai la palette perfetta.

COLORMIND
Colormind è uno strumento per i colori estremamente basilare, ma in senso buono. Funziona più o meno come Coolors, il che lo rende perfetto per i principianti.
Fai clic su “Genera” per creare combinazioni di colori casuali oppure aggiungi il codice esadecimale del tuo colore principale per trovare una palette che abbini perfettamente determinati colori alla tonalità scelta.
PALETTON

Paletton semplifica la scoperta di nuove palette di colori. È perfetto per chi magari ha già i colori del marchio, ma desidera creare una combinazione completa che si adatti alla propria attività.
Con Paletton, puoi anche scegliere tra palette di colori esistenti o palette e schemi di colori totalmente personalizzati. Mostra persino le diverse sfumature e tonalità per aiutarti davvero a trovare la tonalità perfetta.
I migliori consigli sui colori per il sito web
Ora che la palette di colori e il tema coesi del tuo sito web stanno prendendo forma, dai un'occhiata a questi suggerimenti bonus per completare le scelte della palette di colori.
-
Il contrasto è fondamentale:
Abbina i colori con un forte contrasto per far risaltare il testo e gli elementi essenziali. Testo scuro su sfondo chiaro o colore di accento e viceversa assicura che le cose siano chiare.
-
Saturazione simile:
L'utilizzo di colori diversi con livelli di saturazione coerenti aiuta a ottenere un aspetto equilibrato, assicurandosi che nessun singolo colore sovrasti gli altri, fornendo un'esperienza visiva piacevole.
-
Usa la regola del tre:
Applica tre colori: un colore primario, secondario e di accento, per palette di colori complete che mantengano l'attenzione E la coerenza.
-
Equilibrio con colori complementari:
I colori opposti sulla ruota cromatica, come il blu e l'arancione, aggiungono un contrasto dinamico senza affaticare gli occhi.
-
Rimani fedele al tuo brand:
La palette di colori del tuo sito web dovrebbe riflettere la personalità e i valori del tuo brand, contribuendo a costruire un'identità coerente.
-
Saturazione Variabile:
Prova a sperimentare diversi livelli di saturazione dello stesso colore per mantenere fresco il design del tuo sito web. Schiarire o scurire un colore crea contrasti delicati che catturano l'occhio umano.
-
Verifica l'accessibilità:
Verifica la coerenza dei colori su diverse piattaforme e dispositivi. I colori possono influire sulla leggibilità, quindi assicurati che la palette di colori del tuo sito web soddisfi anche gli standard di accessibilità per tutti gli utenti.
-
Pensa multipiattaforma:
I colori possono apparire diversamente su schermi e dispositivi diversi. Testa le tue tavolozze di colori su diverse piattaforme per garantire la coerenza.
RIEPILOGO
Non importa se stai scegliendo combinazioni di colori per una nuova attività o aggiornando un brand esistente. Ecco i passaggi fondamentali da seguire per scegliere i colori perfetti per il tuo sito web:
1. Scegli un colore primario – Scegli un colore principale che si adatti al tono del tuo prodotto e servizio o che si integri con il tuo brand esistente.
- Scegli colori complementari – Seleziona da 2 a 3 colori complementari da utilizzare insieme al tuo colore primario per farlo risaltare davvero.
- Pensa allo sfondo – Scegli per il tuo sito web un colore di sfondo leggermente più tenue che si integri con i colori principali che hai scelto.
- Non dimenticare i caratteri – Quando selezioni il colore del carattere, assicurati di tenere conto di tutte le altre scelte di colore per garantire che il testo sia leggibile.
E se crei un sito web gratuito con Hocoos AI? Allora puoi scegliere! Puoi creare le tue tavolozze di colori personalizzate da zero o lasciare che il nostro assistente AI le crei per te.
E non si tratta solo dei siti web in sé. Hocoos AI fa tutto, dalla creazione di contenuti per pagine, widget e blog alla generazione di loghi e al completamento automatico delle immagini. In effetti, Hocoos ha tutto ciò di cui hai bisogno per creare e ospitare il tuo sito web in meno di 5 minuti.
Non hai ancora creato il tuo sito web gratuito? È facile come rispondere a 8 rapide domande (e molto più veloce del tempo impiegato per leggere questo articolo)
FAQ
D1. Come trovo una buona tavolozza di colori per il mio sito web?
R1. Identifica le emozioni e i valori del tuo marchio, fai ricerche sulla teoria e la psicologia del colore e sperimenta con gli strumenti per i colori per trovare una tavolozza di colori.
D2. Posso cambiare la tavolozza di colori del mio sito web in seguito senza compromettere l'identità del mio marchio?
R2. Sì, puoi cambiare la tavolozza di colori del tuo sito web in seguito, ma è importante farlo con attenzione per assicurarti che sia in linea con l'identità del tuo marchio e mantenga un'esperienza utente coerente.
D3. Qual è la migliore tavolozza di colori per un negozio online?
A3. Usa colori rilassanti come blu e verdi, aggiungi colori di accento per dare enfasi e scegli colori che si allineano con i tuoi prodotti o servizi.
D4. Quanti colori dovrebbe avere un sito web?
A4. La regola d'oro è cercare di mantenersi tra 3-5 colori principali per la coesione ed evitare il disordine.
D5. Posso creare una tavolozza di colori gratuita?
A5. Assolutamente, usa strumenti online come Coolors o Paletton per creare ed esplorare combinazioni di colori.
SEGUICI