Die besten KI-Website-Builder 2023
17 Minuten Lesezeit
Einführung
Ob Sie eine Website von Grund auf neu erstellen oder Ihrer bestehenden Website einen neuen Look verpassen, die Optik ist entscheidend. Stellen Sie sich diesen Leitfaden als Ihren treuen Begleiter vor, der Ihnen hilft, die perfekten Farben zu wählen, damit Ihre Website richtig gut aussieht!
Warum ist das wichtig? Reden wir über Marken. Ist Ihnen schon einmal aufgefallen, wie viele Technologieunternehmen elegante Blau- und Weißtöne in ihren Logos verwenden? Das ist kein Zufall. Zusammen erzeugen diese Farben ein Gefühl von Vertrauen und Innovation.

Jetzt ist es an der Zeit, dass Ihre Website ins Rampenlicht tritt. Hier ist die entscheidende Frage:
Welchen Eindruck möchten Sie mit Ihrer Marke in den Köpfen der Menschen hinterlassen?
Warum Website-Farben wichtig sind
Farben sind wie die geheime Zutat von Webdesign – sie können alle möglichen Gefühle auslösen, einfach nur durch ihre Präsenz. Und jetzt kommt's: Farbpsychologie ist kein Witz. Würden Sie glauben, dass satte 93 % der Verbraucher sagen Farbe ist das Wichtigste bei einer Kaufentscheidung?
Facebook hat sich bekanntlich dazu entschieden, die Farbe zu ändern von ihrem “Sign Up”-Button von Grün auf Blau. Diese einfache Änderung erwies sich als ziemlich bedeutsam, da sich viel mehr Leute anmeldeten. Der Grund? Die Blautöne passen zum Stil von Facebook, und der Button ist dadurch leichter zu erkennen. Dies machte den Button benutzerfreundlicher und führte zu mehr Interaktion.

Die Verwendung von Orange für die Buttons “Add to Cart” und “Buy Now” von Amazon ist eine hervorragende Farbstrategie. Warum? Weil Orange oft mit Dringlichkeit und Handlungsaufforderung assoziiert wird und Kunden dazu anregt, ihre Einkäufe schnell abzuschließen. Dies trägt zu höheren Konversionsraten und Umsätzen auf der Website bei.
Aber Moment mal. Nur weil Sie einen orangefarbenen Call-to-Action-Button auf Ihre Website klatschen, werden Sie noch lange nicht zu Jeff Bezos. Es geht darum, zwei Farben harmonisch miteinander zu kombinieren. Machen Sie es sich also gemütlich, während wir uns mit dem Was, Wie und Warum der Erstellung von Farbpaletten befassen.
Neben all den farbenfrohen Optionen erfahren Sie mehr über die Funktionsweise von Ghost-Buttons.
Erstellen Ihrer Farbpalette für die Website
Um die perfekte Farbpalette für Ihre Website zu finden, müssen Sie verstehen, was Sie vermitteln möchten. Wenn Sie ein edles, hochwertiges Flair wünschen, sollten Sie Schwarz hinzufügen. Schwarz wird als elegant und erstklassig angesehen und verleiht Ihrer Website einen Hauch von Qualität und Geheimnis.

Die Farben, die Sie wählen, sollten zu Ihrem Angebot passen. Sicher, Schwarz ist cool, aber es fängt möglicherweise nicht die Aufregung von Orange ein. Wenn Sie in der Tech-Branche tätig sind, könnten Blautöne Ihr Ding sein. Sie stehen für Sicherheit und Schutz - schauen Sie sich nur das Branding von Größen wie Banken und Tech-Giganten an.
Denken Sie daran, wie sich Ihr Logo und Ihr Marketing auf die Farben auswirken. Farben sind nicht nur Schattierungen, sondern Botschaften voller Bedeutung. Denken Sie an das satte Grün der Natur oder das Geld, das die Gesellschaft damit verbindet. Diese Farbtöne werden die Leute, die Ihre Website besuchen oder durch Ihre sozialen Feeds scrollen, sanft anregen.
Möchten Sie wissen, wie Sie eine Farbpalette für Ihre Website erstellen? Hier sind die 4 Schritte, die Sie beachten sollten:
1. Wählen Sie eine Primärfarbe

Der beste Weg, die perfekte Primärfarbe auszuwählen, ist, sich zunächst Gedanken über die Atmosphäre von
Ihrem Produkt oder Ihrer Dienstleistung zu machen und dann Farben zu entdecken, die zu dieser Markenatmosphäre passen, um eine zu finden, die Ihnen gefällt.
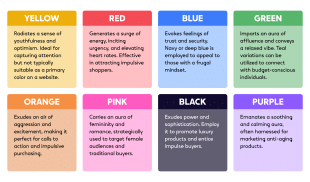
Die Primärfarben Ihrer Website sind wie Ihr erster Online-Eindruck; Sie möchten, dass er gut ist. Lassen Sie uns daher einen kurzen Überblick über die Farbschemata von Websites geben. Hier ist ein Blick auf verschiedene Farben und Bedeutungen, was jede darstellt und wie sie zu Ihrem Unternehmen passen könnte:

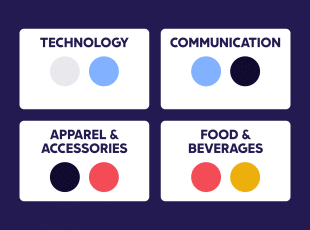
Weiß
Beispiel – Apple, Nike und Google.
Steht für – Psychologisch steht Weiß für Reinheit, Klarheit und Einfachheit, oft verbunden mit einem Gefühl von Neubeginn und Sauberkeit.
Digital – Auf Bildschirmen wirkt Weiß wie eine Leinwand voller Raum, vermittelt ein Gefühl von Geräumigkeit und Minimalismus und macht es zu einer beliebten Wahl für moderne und übersichtliche Website-Designs.
Am besten geeignet für – Marken in den Bereichen Technologie, Gesundheitswesen und Lifestyle, da es ein Gefühl von Raffinesse und Vertrauenswürdigkeit hervorruft.
Schwarz

Beispiel – Chanel, Adidas und The New York Times.
Repräsentiert – Psychologisch vermittelt Schwarz Raffinesse, Macht, Eleganz, Autorität und ein Gefühl von Seriosität und Prestige.
Digital – Schwarz schafft einen kontrastreichen Hintergrund, der die Sichtbarkeit von Inhalten erhöht und es zu einem Favoriten für elegante und stilvolle Website-Designs macht.
Am besten geeignet für – Luxusgüter, High-End-Mode, technische Gadgets und Produkte, die ihre Premium-Qualität und Exklusivität unterstreichen möchten.

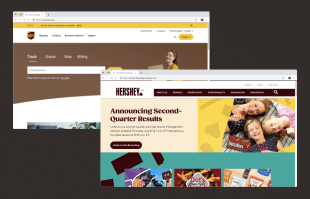
Braun
Beispiel – UPS, Hershey's und Timberland.
Steht für – Psychologisch symbolisiert Braun Zuverlässigkeit, Wärme und Bodenständigkeit.
Digital – Auf dem Bildschirm vermittelt Braun ein Gefühl von Authentizität und Natürlichkeit, wodurch es sich für Marken eignet, die eine authentische und zugängliche Online-Präsenz aufbauen möchten.
Am besten für – Produkte rund um Kaffee, Schokolade, Bio-Produkte, Outdoor-Ausrüstung und gemütliche oder rustikale Artikel, da es mit den Eigenschaften von Gemütlichkeit und Zuverlässigkeit übereinstimmt.
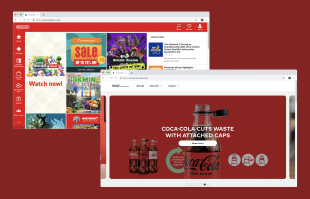
Rot

Beispiel – Coca-Cola, Nintendo und Target.
Steht für – Psychologisch ruft Rot Emotionen wie Dringlichkeit, Aufregung, Leidenschaft und Liebe hervor.
Digital – Auf Bildschirmen zieht die Farbe Rot die Aufmerksamkeit auf sich und ist daher eine effektive Wahl, um wichtige Elemente, Funktionen oder Handlungsaufforderungen hervorzuheben.
Am besten geeignet für – Marken in der Lebensmittel- und Getränkeindustrie, Unterhaltung, Sport und Notfalldiensten, da es die Essenz von lebhafter Interaktion und Unmittelbarkeit einfängt.

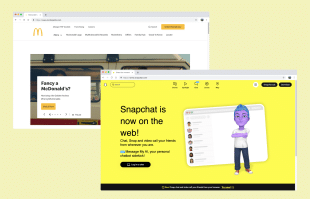
Gelb
Beispiel – McDonald's, Snapchat und IKEA.
Repräsentiert – Psychologisch steht Gelb für Glück, Optimismus und Verspieltheit und ruft oft Gefühle von Freude und sonniger Stimmung hervor.
Digital – Auf Bildschirmen verleiht Gelb eine lebendige und fröhliche Aura, wodurch es effektiv Aufmerksamkeit erregt und eine energetische Atmosphäre schafft.
Am besten geeignet für – Gelb eignet sich gut für Marken im Fast-Food-Bereich, Kinderprodukte, Kreativbranchen und Marken, die einfach Positivität und Enthusiasmus ausstrahlen.
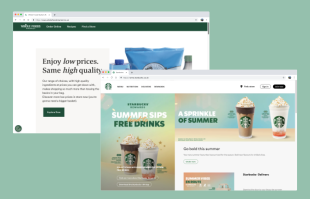
Grün

Beispiel – Whole Foods, Starbucks und Animal Planet.
Steht für – Psychologisch bedeutet Grün Frische, Wachstum und Harmonie mit der Natur und vermittelt ein Gefühl von Ausgeglichenheit, Farbharmonie und Ruhe.
Digital – Auf Bildschirmen erzeugt Grün ein beruhigendes und erfrischendes visuelles Erlebnis, wodurch es für Marken geeignet ist, die mit Wohlbefinden und Umweltfreundlichkeit assoziiert werden möchten.
Am besten für – Marken in den Bereichen Bio und Gesundheit sowie Umweltinitiativen und Reise- und Abenteuerunternehmen.

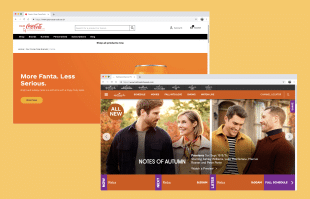
Orange
Beispiel – Nickelodeon, Fanta und der Lieferdienst von Amazon.
Steht für – Psychologisch strahlt Orange Wärme, Begeisterung, Kreativität und Gefühle von Energie und Aufregung aus.
Digital – Auf Bildschirmen verleiht Orange eine lebendige und einladende Note, wodurch es zu einer effektiven Akzentfarbe wird, um die Aufmerksamkeit auf etwas Bestimmtes zu lenken.
Am besten geeignet für – Marken aus den Bereichen Unterhaltung, Snacks, innovative Produkte und Dienstleistungen, die ihrer Zielgruppe Freude und Dynamik vermitteln möchten.
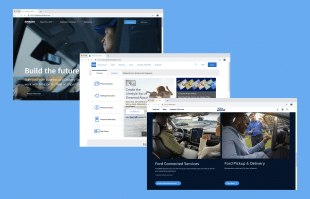
Blau

Beispiel – Facebook, IBM und American Express.
Repräsentiert – Psychologisch steht die Farbe Blau für Zuverlässigkeit, Weisheit, Vertrauen und Gefühle der Ruhe und Verlässlichkeit.
Digital – Auf Bildschirmen vermittelt Blau ein Gefühl von Professionalität und Vertrauenswürdigkeit, was es zu einer ausgezeichneten Farbwahl für Marken macht, die Stabilität und Sicherheit vermitteln möchten.
Am besten geeignet für – Marken in der Technologiebranche, Finanzinstitute, Gesundheitswesen und Dienstleistungen, die ein Gefühl von Zuverlässigkeit und Autorität erfordern.

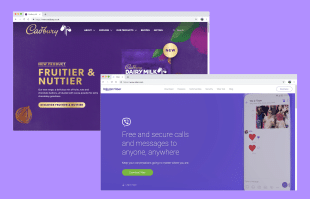
Violett
Beispiel – Hallmark, Cadbury und Twitch.
Steht für – Psychologisch vermittelt Lila Luxus, Weisheit, Mystik und Gefühle von Raffinesse und Einzigartigkeit.
Digital – Auf Bildschirmen verleiht Lila einen Hauch von Eleganz und Intrige, wodurch es für Marken geeignet ist, die ein Gefühl von Exklusivität und Kreativität vermitteln möchten.
Am besten für – Marken aus den Bereichen Kunst, Spiritualität, hochwertige Waren und Dienstleistungen, die sich durch königliche Unterscheidung auszeichnen möchten.
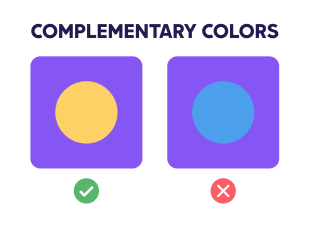
2. Wählen Sie Komplementärfarben
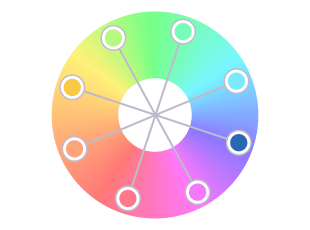
Sobald Sie Ihre Primärfarben ausgewählt haben, ist es an der Zeit, die Sekundär- und Tertiärfarben auszuwählen, die dazu passen. Praktischerweise hat jede Farbe bereits einen Partner, der sie perfekt zur Geltung bringt, bekannt als Komplementärfarben.

Stellen Sie sich zum Beispiel einen gelben Kreis auf einem lila Hintergrund vor. Er wird mehr Aufmerksamkeit erregen als ein blauer Kreis auf demselben lila Hintergrund. Trotzdem wird dieser blaue Kreis auf einem orangefarbenen Hintergrund RICHTIG gut zur Geltung kommen.
Wenn Ihre Website also ganz im Zeichen von Lila steht, sollten Sie einen Spritzer Gelb hinzufügen. Verwenden Sie diese Farbe für wichtige Elemente wie CTA-Buttons oder Schlüsselfunktionen.
Halten Sie es jedoch einfach – versuchen Sie, zusätzlich zu Ihrer Hauptfarbe bei ein oder zwei weiteren Farben zu bleiben. Die magische Zahl ist normalerweise vier oder fünf, aber wenn Sie es übertreiben, kann es unübersichtlich werden; zu viele Primär- und Sekundärfarben zusammen, und nichts sticht wirklich heraus.

Die Verwendung eines Farbkreises ist der beste Weg, um Komplementärfarben zu ermitteln. Um die besten Übereinstimmungen zu finden, suchen Sie nach zwei analogen Farben, die sich im Farbkreis direkt gegenüberliegen. Analoge Farben für die drei Primärfarben finden Sie an den Punkten eines Dreiecks im Farbkreis unten.
Wenn Sie an Spotify denken, stellen Sie sich wahrscheinlich das leuchtend grüne Logo vor. Die Verwendung von Grün ist nicht zufällig – Grün symbolisiert Wachstum, Frische und Energie. In Kombination mit Schwarz entsteht ein dynamischer Kontrast mit einer modernen und innovativen Ausstrahlung.
Denken Sie daran, dass die Wahl der Farben die Identität Ihrer Marke und deren Wahrnehmung entscheidend verändern kann. Die Verwendung eines Farbkreises kann Ihnen helfen, Farben zu finden, die nicht nur zu Ihrem Branding passen, sondern es auch auf der Seite hervorheben.
Wie bei Spotify kann der strategische Einsatz bestimmter Farben Ihre Werte und Ihre Persönlichkeit vermitteln und Ihre Marke unvergesslich machen.
3. Denken Sie an den Hintergrund
Bei der Auswahl von Website-Farbschemata darf man die Bedeutung der richtigen Hintergrundfarbe für die Website nicht unterschätzen. Schließlich nimmt der Hintergrund einen erheblichen Teil des Website-Bereichs ein, daher ist die gewählte Farbe ziemlich wichtig.

Sie könnten sich für einen cremefarbenen oder beige Hintergrund für Ihre gesamte Website entscheiden. Neutrale Farben oder zwei Farbtöne wie diese sind aus gutem Grund eine beliebte Wahl – sie sind unaufdringlich und lenken nicht vom Inhalt ab. Diese Art von Hintergrund harmoniert gut mit Text, Bildern und Links, sodass diese auf der Seite hervorstechen.
Auf der anderen Seite lohnt es sich, die Möglichkeit zu prüfen, eine leicht abgetönte Version Ihrer Primärfarbe als Hintergrundfarbe zu verwenden. Dieser Ansatz kann dazu dienen, die Identität und Botschaft Ihrer Marke zu stärken. Beachten Sie jedoch, dass Sie in solchen Fällen möglicherweise darüber nachdenken müssen, wie Sie Ihre schriftlichen Inhalte darstellen, um sicherzustellen, dass sie lesbar sind.
Berücksichtigen Sie also bei der Auswahl einer Hintergrundfarbe den Eindruck, den Sie vermitteln möchten, die Stimmung, die Sie erzeugen möchten, und wie Sie Ihre Inhalte vor diesem Hintergrund hervorheben können. Wenn die Webseite Ihre Leinwand ist, dann ist die Hintergrundfarbe Ihr erster Pinselstrich.
4. Schriftarten nicht vergessen
Am Ende unserer bunten Reise gibt es noch ein Detail, in das wir eintauchen müssen: die Wahl der richtigen Schriftfarbe für Ihre Website. Sobald Sie die perfekte Schriftart für Ihre Website ausgewählt haben, ist es an der Zeit, die Farbe auszuwählen. Sicher, Schwarz ist die Standardfarbe im traditionellen Druck, aber wenn Sie sich im Internet umsehen, werden Sie schnell feststellen, dass es auf dem Bildschirm nicht so häufig vorkommt, wie Sie vielleicht gedacht haben.
Warum? Nun, die Verwendung von schwarzem Text auf weißem Hintergrund mag die naheliegendste Wahl erscheinen, aber sie kann tatsächlich Ihre Augen anstrengen aufgrund des 100%igen Kontrasts. Wenn der Text Ihrer Website zur mühsamen Lektüre wird, könnten Ihre Besucher sehr wohl anfangen, woanders hinzu klicken.

Die Verwendung von sehr hellen Farben für Text ist normalerweise Links und wichtigen Informationen vorbehalten, aber es gibt eine einfache und dennoch effektive Alternative: Sie können verschiedene Grautöne oder dezent getönte Farben verwenden. Dies verleiht Ihrer Website eine warme und einladende Atmosphäre (und schont die Augen).
Sie möchten sich etwas trauen? Auch wenn farbige Schriftarten normalerweise nicht außerhalb von Werbe-Pop-ups oder Logos verwendet werden, sollten Sie sich davon nicht abhalten lassen, Neues auszuprobieren. Denken Sie jedoch daran, dass farbiger Text die Lesbarkeit beeinträchtigen kann. Die Faustregel? Experimentieren Sie, aber mit Vorsicht. Schließlich ist es wichtig, dass Ihre Inhalte leicht lesbar sind – diesen Schritt sollten Sie nicht auslassen.
Probieren Sie einige Paletten-Tools aus
Wenn Sie auf der Suche nach Inspiration sind, aber Schwierigkeiten haben, die richtigen Komplementärfarben zu finden, dann haben wir die Lösung für Sie! Hier sind einige unserer beliebtesten, benutzerfreundlichen (und kostenlosen) Tools, die Ihnen helfen, die perfekte Farbpalette zu finden.
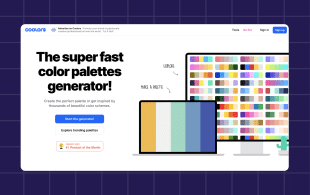
COOLORS

Mit Coolor Sie können angesagte Farbpaletten entdecken und sich inspirieren lassen, Ihre eigenen zu erstellen. Wählen Sie einfach eine Grundfarbe und klicken Sie sich dann durch zufällige, ergänzende Farbpaletten.
Sobald Sie mindestens eine Farbkombination gefunden haben, klicken Sie auf das Symbol "Sperren", um sie zu speichern. Fügen Sie weitere Farben zu Ihrer Palette hinzu oder entfernen Sie sie, sperren Sie die gewünschten Farben und schon bald haben Sie die perfekte Palette erstellt.

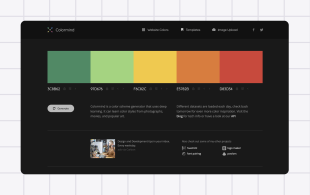
COLORMIND
Colormind ist ein super einfaches Farbwerkzeug, aber im positiven Sinne. Es funktioniert ähnlich wie Coolors und ist daher perfekt für Anfänger geeignet.
Klicken Sie auf "Generieren", um zufällige Farbschemata zu erstellen, oder fügen Sie den Hex-Code Ihrer Primärfarbe hinzu, um eine Palette zu finden, die bestimmte Farben perfekt auf Ihren gewählten Farbton abstimmt.
PALETTON

Paletton macht es einfach, neue Farbpaletten zu entdecken. Es ist perfekt für alle, die bereits Markenfarben haben, aber ein vollständiges Schema erstellen möchten, das zu ihrem Unternehmen passt.
Mit Paletton können Sie zwischen vorhandenen Farbpaletten oder vollständig benutzerdefinierten Farbpaletten und -schemata wählen. Es zeigt sogar die verschiedenen Schattierungen und Tönungen an, damit Sie den perfekten Farbton finden können.
Top-Tipps für Website-Farben
Jetzt, wo die stimmige Farbpalette und das Thema Ihrer Website Gestalt annehmen, sehen Sie sich diese Bonustipps an, um Ihre Farbpalettenauswahl zu ergänzen.
-
Kontrast ist entscheidend:
Kombinieren Sie Farben mit starkem Kontrast, um Text und wichtige Elemente hervorzuheben. Dunkler Text auf hellem Hintergrund oder Akzentfarbe und umgekehrt sorgt für Klarheit.
-
Ähnliche Sättigung:
Durch die Verwendung verschiedener Farben mit einheitlichen Sättigungsstufen wird ein ausgewogenes Erscheinungsbild erzielt, bei dem sichergestellt wird, dass keine einzelne Farbe die anderen überlagert, und so ein angenehmes visuelles Erlebnis geschaffen wird.
-
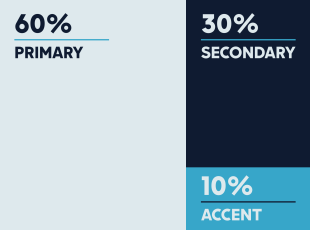
Verwenden Sie die Drei-Farben-Regel:
Wenden Sie drei Farben an – eine Primär-, eine Sekundär- und eine Akzentfarbe – für abgerundete Farbpaletten, die Aufmerksamkeit UND Konsistenz gewährleisten.
-
Ausgleich mit Komplementärfarben:
Komplementärfarben – wie Blau und Orange – sorgen für einen dynamischen Kontrast, ohne die Augen zu überfordern.
-
Bleiben Sie Ihrer Marke treu:
Die Farbpalette Ihrer Website sollte die Persönlichkeit und die Werte Ihrer Marke widerspiegeln und so zu einer einheitlichen Identität beitragen.
-
Variierte Sättigung:
Experimentieren Sie mit verschiedenen Sättigungsstufen derselben Farbe, um Ihr Webdesign frisch zu halten. Das Aufhellen oder Abdunkeln einer Farbe erzeugt subtile Kontraste, die das menschliche Auge wahrnehmen.
-
Testen Sie die Barrierefreiheit:
Überprüfen Sie die Farbkonsistenz auf verschiedenen Plattformen und Geräten. Farben können die Lesbarkeit beeinflussen. Stellen Sie daher sicher, dass die Farbpalette Ihrer Website auch die Barrierefreiheitsstandards für alle Benutzer erfüllt.
-
Plattformübergreifend denken:
Farben können auf verschiedenen Bildschirmen und Geräten unterschiedlich dargestellt werden. Testen Sie Ihre Farbpaletten auf verschiedenen Plattformen, um Konsistenz zu gewährleisten.
ZUSAMMENFASSUNG
Egal, ob Sie Farbkombinationen für ein neues Unternehmen auswählen oder eine bestehende Marke aktualisieren. Hier sind die grundlegenden Schritte zur Auswahl der perfekten Farben für Ihre Website:
1. Wählen Sie eine Primärfarbe aus – Wählen Sie eine Hauptfarbe, die zum Ton Ihres Produkts und Ihrer Dienstleistung passt oder mit Ihrem bestehenden Branding harmoniert.
- Wählen Sie Komplementärfarben – Wählen Sie 2-3 Komplementärfarben, die Sie zusammen mit Ihrer Primärfarbe verwenden können, um sie hervorzuheben.
- Denken Sie an den Hintergrund – Wählen Sie eine Hintergrundfarbe für Ihre Website, die etwas dezenter ist und hinter Ihren Hauptfarben gut aussieht.
- Vergessen Sie die Schriftarten nicht – Achten Sie bei der Auswahl einer Schriftfarbe darauf, alle anderen Farbwahlen zu berücksichtigen, damit die Besucher Ihren Text gut lesen können.
Und was ist, wenn Sie eine kostenlose Website mit Hocoos AI erstellen? Dann haben Sie die Wahl! Sie können entweder Ihre eigenen Farbpaletten von Grund auf neu erstellen oder unseren KI-Assistenten für sich arbeiten lassen.
Und es geht nicht nur um die Webseiten selbst. Hocoos AI erledigt alles, von der Erstellung von Seiten-, Widget- und Blog-Inhalten bis hin zur Logogenerierung und automatischen Bildvervollständigung. Tatsächlich bietet Hocoos alles, was Sie benötigen, um Ihre Webseite in weniger als 5 Minuten zu erstellen und zu hosten.
Sie haben Ihre kostenlose Webseite noch nicht erstellt? Es ist so einfach wie die Beantwortung von 8 kurzen Fragen (und viel schneller als das Lesen dieses Artikels).
FAQ
Q1. Wie finde ich eine gute Farbpalette für meine Webseite?
A1. Identifizieren Sie die Emotionen und Werte Ihrer Marke, recherchieren Sie Farbtheorie und -psychologie und experimentieren Sie mit Farbtools, um eine Farbpalette zu finden.
Q2. Kann ich die Farbpalette meiner Webseite später ändern, ohne meine Markenidentität zu beeinträchtigen?
A2. Ja, Sie können die Farbpalette Ihrer Webseite später ändern, aber es ist wichtig, dies sorgfältig zu tun, um sicherzustellen, dass sie zu Ihrer Markenidentität passt und ein konsistentes Benutzererlebnis gewährleistet ist.
Q3. Was ist die beste Farbpalette für einen Online-Shop?
A3. Verwenden Sie beruhigende Farben wie Blau und Grün, setzen Sie Akzentfarben für Hervorhebungen ein und wählen Sie Farben, die zu Ihren Produkten oder Dienstleistungen passen.
Q4. Wie viele Farben sollte eine Website haben?
A4. Als Faustregel gilt, dass man 3-5 Hauptfarben für ein stimmiges Gesamtbild verwenden und Unordnung vermeiden sollte.
Q5. Kann ich eine kostenlose Farbpalette erstellen?
A5. Selbstverständlich. Nutzen Sie Online-Tools wie Coolors oder Paletton, um Farbschemata zu erstellen und zu erkunden.
FOLGEN Sie uns