Cómo elegir imágenes para tu sitio web
17 min de lectura
Una guía visual de 11 pasos para las mejores prácticas de imágenes de sitios web
¿Te sientes abrumado cuando se trata de elegir y optimizar las imágenes perfectas para tu sitio web? Nuestra guía visual “cómo elegir imágenes para tu sitio web” está aquí para ayudarte a resolver el problema simplificando el proceso. Aprende a transformar el atractivo visual de tu sitio web y crear un lugar emocionante para tu audiencia con las imágenes adecuadas.
Puntos clave:
- Comprende la importancia de seleccionar imágenes relevantes de alta calidad para tu sitio web.
- Domina el arte de la optimización de imágenes para tiempos de carga más rápidos y un mejor SEO.
- Aprende las mejores prácticas para la ubicación, alineación y diseño adaptable de imágenes para usuarios móviles.
- Descubre estrategias efectivas para obtener, proteger y mejorar continuamente las imágenes de tu sitio web.
Cómo elegir imágenes para tu sitio web

Las imágenes desempeñan un papel fundamental en el diseño web y la experiencia del usuario. Pueden transmitir un mensaje, evocar emociones y mejorar la apariencia general de tu sitio web.
Sin embargo, usar imágenes no se trata solo de elegir una imagen bonita y pegarla en tu sitio web. Para usar imágenes de manera efectiva, necesitas comprender las prácticas recomendadas más recientes.
Entonces, comencemos aprendiendo cómo elegir imágenes para tu sitio web.
1. Escogiendo las imágenes correctas
Seleccionando imágenes de alta calidad
Al hablando sobre cómo elegir imágenes para tu sitio web, la calidad es lo más importante. En nuestra experiencia, los errores visuales más comunes en línea son las imágenes borrosas o pixeladas. Esto puede afectar significativamente la profesionalidad y el atractivo de tu sitio web, ¡pero afortunadamente también es lo más fácil de resolver!
Para superar este problema, asegúrese de utilizar imágenes de alta resolución. Ya sea que eso signifique pagar por fotografía profesional, invertir en software de edición de imágenes de alta calidad o recurrir a un recurso confiable de fotos de stock, la clave es asegurarse de que las imágenes elegidas sean nítidas y claras como el cristal.
La ventaja de utilizar imágenes de mayor calidad con este enfoque es obvia. Las imágenes de alta calidad hacen que su sitio web se vea profesional y pulido, creando una primera impresión positiva para sus visitantes. Las imágenes nítidas mantienen el interés de los usuarios, lo que ayuda a transmitir una sensación de profesionalismo y confianza en su marca.

Relevancia de la imagen para el contenido
Otro desafío en el mundo de las imágenes de sitios web es la posible desconexión entre las imágenes y el contenido al que deben acompañar. Las imágenes que no se conectan con el texto pueden generar confusión, interrumpiendo la experiencia del usuario y el flujo general de su sitio web.
Es fundamental seleccionar imágenes para la web que estén directamente relacionadas con el contenido que estás escribiendo. Estas imágenes deben servir como ayudas visuales para tu audiencia, ayudando a explicar o reforzar el mensaje que intentas transmitir.
La ventaja de este enfoque es, nuevamente, bastante obvia. Las imágenes relevantes no solo mejoran la comprensión del usuario, sino que también establecen una conexión fluida entre las imágenes y el contenido. Esta conexión mejora significativamente la comprensión y la experiencia del usuario, lo que refuerza la credibilidad de tu sitio web y la claridad del mensaje.
2. Image Optimization For Web
Compresión de imágenes

Cuando se trata de la optimización de imágenes para páginas web, otro problema para los sitios web es el riesgo de tiempos de carga lentos debido a los grandes tamaños de archivo de las imágenes. Las imágenes de carga lenta pueden frustrar a los usuarios y provocar una alta tasa de rebote.
Para solucionar este problema, es crucial optimizar las imágenes al comprimir tus archivos. Optimizar tus imágenes para reducir su tamaño de archivo garantizará que tu sitio web se cargue de forma rápida y eficiente sin sacrificar la calidad de imagen.
Las imágenes de carga rápida hacen que todo funcione rápidamente y brindan una experiencia de usuario sin frustraciones. Optimizar las imágenes para reducir el tamaño del archivo no solo ayuda a mantener a los visitantes interesados y satisfechos, sino que también tiene un impacto positivo en el SEO de tu sitio web, ya que los motores de búsqueda favorecen los sitios web de carga rápida. ¡Doble victoria!
Formatos de imagen (JPEG, PNG, GIF)
Seleccionar el formato de imagen correcto para tu contenido puede ser una tarea difícil. Usar el formato incorrecto puede generar problemas con imágenes distorsionadas.
Para resolver esto, necesitas entender las ventajas de los diferentes formatos de imagen. Las imágenes JPEG son excelentes para fotografías, ya que ofrecen varias dimensiones de imagen y un buen equilibrio entre el tamaño y la calidad del archivo de imagen. Las imágenes PNG son ideales para elementos visuales con transparencia, lo que garantiza imágenes nítidas. Los GIF son perfectos para animaciones.
La ventaja de elegir el formato de imagen correcto es que sus elementos visuales siempre se mostrarán correctamente, lo que ayudará a aumentar el atractivo general de su sitio web. Al utilizar el tipo de archivo y el formato de archivo adecuados, puede evitar errores comunes y brindar una experiencia de usuario excepcional.

Texto alternativo para accesibilidad
En el mundo de la optimización de imágenes web, un problema frecuente es la falta de accesibilidad. Al no proporcionar texto alternativo (texto alternativo) para las imágenes, sin querer podría estar excluyendo a los usuarios con discapacidad visual de la comprensión de su contenido.
Para superar esto, es esencial incluir texto alternativo descriptivo para cada imagen en su sitio web. El texto alternativo proporciona una descripción textual de la imagen, lo que permite que los lectores de pantalla transmitan el contenido a los usuarios con discapacidad visual.
El beneficio de esta práctica es doble. Primero, significa que su sitio web es accesible para un público más amplio, lo que promueve la inclusión. Segundo, mejora el SEO de su sitio web, ya que los motores de búsqueda utilizan el texto alternativo para comprender el contenido de las imágenes, lo que ayuda a mejorar su posicionamiento.
3. Ubicación de la imagen & Alineación
Pautas de ubicación de imágenes
Ahora que tiene imágenes relevantes y de buena calidad para su página web, la siguiente tarea es saber dónde colocarlas. Las imágenes estratégicamente posicionadas pueden ayudar seriamente a mejorar la experiencia del usuario, mientras que una mala ubicación puede interrumpir el flujo de su contenido y perjudicar la interacción.
Para superar este desafío, siga pautas de tamaño y ubicación de las imágenes. Estas pautas le ayudan a determinar dónde es mejor ubicar las imágenes dentro de su contenido. Tenga en cuenta factores como la estructura del contenido, los patrones de lectura del usuario y el mensaje que desea compartir.
Las imágenes correctamente posicionadas mejoran la experiencia general del usuario, manteniendo a los lectores interesados y mejorando su comprensión del contenido. Cuando las imágenes y el texto se alinean perfectamente en tono Y ubicación, se convierten en valiosas ayudas para mejorar el impacto del mensaje.
Alineación de imágenes

Ya hemos hablado de la relevancia, pero ahora hablemos de la alineación. Las imágenes desalineadas o fuera de contexto pueden confundir a los visitantes e interrumpir el flujo narrativo.
Para abordar este desafío, es crucial alinear físicamente las imágenes con el contenido circundante, asegurándose de mantener un formato coherente de las imágenes y de que proporcionen un soporte visual adecuado en lugar de simplemente parecer fuera de lugar.
Cuando las imágenes y el contenido funcionan en armonía, crean una experiencia de navegación fluida y visualmente atractiva. Los visitantes pueden absorber la información sin esfuerzo, lo que ayuda a aumentar la participación del usuario y refuerza la credibilidad de su sitio web.
4. IObtención y Licencia de Imágenes
Uso de Fotos de Stock
En el mundo de la obtención de imágenes, encontrar imágenes de alta calidad que sean asequibles y legalmente sólidas puede ser un desafío. El uso indebido de imágenes protegidas por derechos de autor, incluso accidentalmente, puede acarrear costosas repercusiones legales.
Para abordar este problema, podrías intentar usar fotos de stock. Estas imágenes están disponibles en varios sitios web y vienen con licencias que permiten su uso para fines específicos. Asegúrate siempre de elegir fotos de stock que se ajusten al estilo de tu marca y contenido, y trata de mantener la coherencia del tono.
Las ventajas de usar fotos de stock son dobles. En primer lugar, te asegura el acceso a una gran variedad de imágenes profesionales sin la molestia de tener que realizar tus propias sesiones de fotos. En segundo lugar, te proporciona tranquilidad legal en cuanto a las licencias, minimizando el riesgo de infringir los derechos de autor.

Creative Commons y Licencias
Cuando se trata de licencia de imagen, las cosas pueden volverse confusas rápidamente, especialmente con respecto a lo que está y no está permitido. Esta confusión significa que muchos pueden infringir inadvertidamente los derechos de autor, lo que genera problemas legales.
Para evitar estos desafíos, considera usar imágenes bajo licencias Creative Commons. Estas licencias brindan varios niveles de flexibilidad, lo que te permite usar, modificar y compartir imágenes, siempre que cumplas con los términos especificados.
El beneficio de Creative Commons y opciones de licencia similares es que ofrecen una amplia gama de imágenes que se pueden usar para fines específicos respetando las leyes de derechos de autor. Este enfoque promueve el uso legal y ético de las imágenes y te da total libertad creativa.
5. RImágenes responsivas para móviles
Escala y resolución
Pueden surgir problemas con las imágenes cuando las personas quieren visitar tu sitio web en un dispositivo móvil. El escalado incorrecto de imágenes grandes puede generar problemas visuales incómodos que afectan gravemente la experiencia del usuario.
Para abordar esto, asegúrate de que cada parte de tu sitio web, incluidas las imágenes, sea responsiva. Esto significa asegurarse de tomar los archivos de imagen y ajustar sus dimensiones y resolución para que se ajusten perfectamente a diferentes tamaños de pantalla.
Las imágenes responsivas hacen que tus elementos visuales se vean geniales tanto en dispositivos de escritorio como móviles, lo que proporciona una experiencia consistente y fácil de usar. Los usuarios móviles, en particular, apreciarán la atención al detalle, lo que conducirá a una mayor interacción y satisfacción.
Diseños Optimizados para Móviles

En la era móvil, crear diseños que se adapten a diferentes tamaños y orientaciones de pantalla puede ser una tarea difícil. Si no lo haces, se ve mal; si te equivocas, se ve aún peor.
Para superar este desafío, diseña tu sitio web pensando en los usuarios móviles. Optimiza la ubicación y los tamaños de las imágenes para garantizar que tu sitio se vea y funcione perfectamente en teléfonos inteligentes y tabletas.
Los diseños optimizados para dispositivos móviles garantizan que su sitio web se adapte perfectamente a diferentes dispositivos, lo que proporciona una excelente experiencia de usuario. También puede ayudar a reducir las tasas de rebote, mejorar la participación y garantizar que su contenido sea accesible para cualquier audiencia, independientemente del dispositivo que utilice.
6. ISEO de imagen
Convenciones de nomenclatura de archivos
El beneficio clave de la optimización de imágenes para motores de búsqueda es ganar visibilidad en línea. Sin una optimización adecuada, sus imágenes pueden perderse fácilmente en la inmensidad de los resultados de búsqueda.
Para solucionar este problema, concéntrese en las convenciones de nomenclatura de archivos de imagen. Utilice nombres de archivo descriptivos y ricos en palabras clave para sus imágenes. Al igual que con el texto alternativo, esta práctica ayuda a los motores de búsqueda a comprender el contenido de sus elementos visuales.
Un SEO de imagen eficaz mejora las posibilidades de obtener una clasificación más alta en los resultados de búsqueda, lo que genera más tráfico orgánico a su sitio web. Esta estrategia de optimización ayuda a mejorar la visibilidad y el alcance general de su sitio web.
Mapas de sitio de imágenes
Una parte importante de la optimización de imágenes para SEO es asegurarse de que los motores de búsqueda reconozcan e indexen tus imágenes correctamente. Sin la orientación adecuada, los motores de búsqueda podrían tener dificultades para comprender de qué se tratan tus imágenes.
Al crear un mapa del sitio de imágenes, puedes proporcionar a los motores de búsqueda como google image información valiosa sobre todos los elementos visuales de tu sitio web, incluida su relevancia para páginas web específicas.
El uso de mapas de sitio de imágenes mejora la precisión de los rastreadores de los motores de búsqueda, lo que garantiza que tus imágenes aparezcan en los resultados de búsqueda relevantes. Esto, a su vez, dirige tráfico específico a tu sitio web y aumenta tu presencia en línea.
7. Subtítulos y descripciones de imágenes
Proporcionando Contexto
En el mundo de los subtítulos y descripciones de imágenes, un tema común es la falta de contexto de la imagen en forma de subtítulos, lo que deja a los usuarios confundidos sobre el significado de la imagen original.
Para solucionar esto, proporciona siempre pies de foto descriptivos para tus imágenes. Después de todo, los pies de foto ofrecen un contexto valioso al explicar de qué se trata realmente la imagen, dándole relevancia al contenido.
Los pies de foto como estos mejoran la comprensión del usuario, lo que garantiza que las imágenes transmitan el mensaje deseado de manera eficaz. Añaden claridad y profundidad a tu contenido, mejorando la participación y la satisfacción del usuario.

Pies de foto para narrar historias
A veces, ni siquiera los pies de foto más descriptivos son suficientes. Cuando se usan bien, pueden ayudar a contar una narrativa convincente, pero muy pocas personas aprovechan la oportunidad de usar los suyos como herramientas únicas para narrar historias.
Para aprovechar al máximo el potencial de los subtítulos, úsalos de forma creativa para transmitir información adicional. En lugar de simplemente describir la imagen, crea una historia atractiva que complemente tu contenido y ayude a impulsar su interés.
Los subtítulos que atraen y cautivan a tu audiencia son mucho más memorables y añaden una capa adicional de narrativa a tu sitio web. Crean una experiencia de usuario más inmersiva, lo que mejora el impacto y la resonancia de tu contenido.
8. Galerías de imágenes y controles deslizantes
Creando Galerías Atractivas
Cuando se trata de crear galerías de imágenes y controles deslizantes, es muy importante asegurarse de que cautiven y atraigan a tu audiencia. Después de todo, las galerías mal diseñadas con imágenes de archivo aleatorias pueden dejar a tus visitantes sin inspiración.
Concéntrate en crear galerías atractivas seleccionando colecciones de imágenes que cuenten una historia visual y utilizando un tema o narrativa coherente para atraer a los espectadores. Mantén las cosas claras y consistentes para que tu audiencia sepa qué esperar.
Galerías atractivas sumergirán a los usuarios en tu contenido, creando una experiencia de navegación memorable y agradable que inspira en lugar de aburrir. Mantienen a los visitantes en tu sitio por más tiempo, aumentando las posibilidades de conversión y la satisfacción general del usuario.
Navegación con deslizador

El desafío con las galerías de imágenes no se trata solo de presentar contenido emocionante o atractivo. También debes asegurarte de proporcionar una navegación simple e intuitiva. Los usuarios deberían poder explorar una serie de imágenes sin esfuerzo.
La mejor práctica es utilizar una navegación de deslizador fácil de usar que incluya indicadores y controles claros y permita a los visitantes navegar por las imágenes a su propio ritmo.
Una navegación intuitiva mejora la experiencia del usuario al facilitar a los visitantes la interacción con tu contenido visual, reduciendo la frustración y animando a los usuarios a explorar a fondo tus imágenes a su propio ritmo.
9. Monitoreo & Analítica
Seguimiento del Rendimiento de las Imágenes

Al igual que con cualquier otra parte de tu sitio web, debes evaluar el rendimiento de tus elementos visuales. Sin seguimiento, puede ser casi imposible comprender realmente la interacción del usuario con tus imágenes o determinar qué elementos visuales están contribuyendo a una experiencia de usuario positiva.
Para abordar este desafío, debes realizar un seguimiento de las métricas de rendimiento de las imágenes. Puedes monitorizar fácilmente métricas como las tasas de clics, las interacciones de los usuarios con las imágenes y las tasas de rebote relacionadas con elementos visuales específicos.
Este tipo de métricas de rendimiento proporcionan información valiosa sobre qué imágenes resuenan más con tu audiencia. Al comprender cómo los usuarios interactúan con tus imágenes, puedes ajustar tu contenido visual para satisfacer sus preferencias y necesidades. Esta optimización de imágenes a menudo conduce a una mayor satisfacción del usuario y a un mejor rendimiento del sitio web.
10. Image Security
Protección de imágenes contra robos
Cuando se trata de la seguridad de las imágenes, una preocupación común es el riesgo de que se utilicen sin permiso. El uso no autorizado de tus imágenes puede confundir a tu audiencia, comprometiendo tu marca y tu propiedad intelectual.
Con esto en mente, es importante tomar las medidas necesarias para proteger tus imágenes contra robos. Usa medidas como deshabilitar la función de clic derecho o emplear complementos de seguridad avanzados.
Proteger tus imágenes garantiza que se utilicen de forma adecuada y dentro de los límites de tus permisos. Esto ayuda a salvaguardar la integridad de tu marca y los derechos de propiedad intelectual.

Estrategias de marcas de agua
Otro aspecto de la seguridad de las imágenes es evitar el uso no autorizado de tus elementos visuales mediante marcas de agua. Marca de agua Añadir marcas de agua sutiles a tus imágenes puede disuadir a cualquiera que esté pensando en usarlas sin permiso.
La ventaja de esta estrategia es clara. Las imágenes con marca de agua garantizan que recibas crédito por tu trabajo al mantener tu marca, incluso si se usan sin permiso. Esto refuerza el valor de tus imágenes y ayuda a proteger tus activos creativos.
11. Pruebas y optimización
Pruebas A/B para imágenes
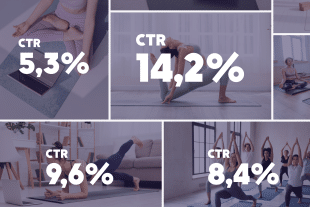
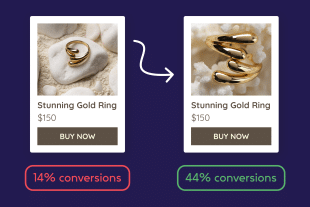
Una de las mejores maneras de aprovechar al máximo las imágenes de tu sitio web es determinar qué imágenes resuenan más con tu audiencia. Sin realizar pruebas, puedes perder fácilmente oportunidades sencillas de mejora significativa.
Para superar esto, intenta regularmente Pruebas A/B probar tus imágenes. Al comparar diferentes elementos visuales, puedes identificar fácilmente cuáles generarán mayor interacción y conversiones.
Las pruebas A/B te permiten ajustar tu contenido visual con base en información impulsada por datos, lo que resulta en una mejor interacción del usuario y tasas de conversión.

Mejora continua
Un problema recurrente que la gente enfrenta cuando se trata de contenido, especialmente imágenes, es asegurarse de que sigan siendo efectivas con el tiempo. Es importante recordar que SIEMPRE hay margen de mejora y que el estancamiento conduce a una menor interacción y relevancia.
Para abordar esto, debes priorizar y dedicar tiempo a la mejora continua de tus estrategias visuales. Evalúa y optimiza regularmente tus imágenes existentes con base en las tendencias de diseño en evolución y las preferencias de los usuarios.
La mejora continua mantiene tu contenido visual fresco y actualizado con los estándares actuales. Muestra tu compromiso de proporcionar una experiencia de usuario excepcional, lo que puede conducir a una mayor satisfacción e interacción del usuario.
Conclusión
Como puede ver, dominar las mejores prácticas en lo que respecta a las imágenes de su sitio web ofrece una gran cantidad de beneficios. Desde mejorar la experiencia del usuario hasta mejorar la visibilidad en los motores de búsqueda, estas prácticas son esenciales para cualquier negocio en línea o diseño de sitio web, lo que lleva a tasas de rebote reducidas, mayor participación del usuario y tasas de conversión más altas.
Cuando trabajas con creadores de sitios web impulsados por IA como Hocoos, puede disfrutar de las ventajas de las herramientas automatizadas de optimización de imágenes, las plantillas de diseño responsivo y las herramientas de análisis avanzadas. Hocoos AI maneja todos los aspectos técnicos de manera eficiente, permitiéndole concentrarse en brindar una experiencia de usuario atractiva.
En resumen, las mejores prácticas de imagen van más allá de la estética; son una inversión estratégica que lo recompensa con una presencia en línea mejorada. Seguir las estrategias de esta guía ayudará a que su sitio web se destaque y prospere en el competitivo panorama digital.
Preguntas frecuentes (FAQ)
P1. ¿Por qué es crucial la optimización de imágenes para mi sitio web?
La optimización de imágenes es esencial porque garantiza tiempos de carga rápidos, una experiencia de usuario fluida y una mejor clasificación en los motores de búsqueda.
P2. ¿Cómo puedo crear imágenes de alta calidad
Puedes crear imágenes de alta calidad con la ayuda de un fotógrafo profesional o un software de edición, o utilizando IA, como la herramienta Hocoos Auto Image Completion.
P3. ¿Cuáles son las mejores prácticas para usar fotos de stock en mi sitio web?
Al utilizar fotos de stock, asegúrate de que se ajusten a tu marca y estilo de contenido, y cumple siempre con los acuerdos de licencia.
T4. ¿Por qué es esencial la optimización de imágenes para dispositivos móviles en mi sitio web?
La optimización de imágenes para móviles es crucial porque una parte significativa del tráfico del sitio web proviene de dispositivos móviles.
P5. ¿Cómo puedo rastrear el rendimiento de las imágenes en mi sitio web?
Puedes realizar un seguimiento del rendimiento de las imágenes monitoreando métricas como tasas de clics, interacciones de los usuarios con las imágenes y tasas de rebote relacionadas con elementos visuales específicos.
SÍGUENOS