
La guía definitiva del color para sitios web: cómo elegir la paleta perfecta para tu marca online
17 min de lectura
Introducción
Ya sea que estés creando un sitio web desde cero o renovando tu sitio web actual, los elementos visuales son importantes. Considera esta guía como tu fiel compañero, aquí para ayudarte a elegir los colores perfectos para que tu sitio web destaque.
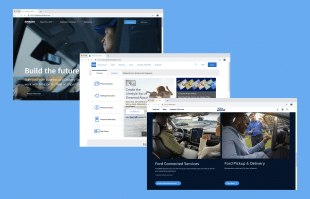
¿Por qué es importante? Hablemos de marcas. ¿Alguna vez has notado cuántas empresas de tecnología usan elegantes tonos de azul y blanco en sus logotipos? No es por accidente. Juntos, estos colores crean una sensación de confianza e innovación.

Entonces, ahora es el momento de que tu sitio web sea el centro de atención. Aquí está la pregunta crítica:
¿Qué huella quieres que deje tu marca en la mente de las personas?
Por qué importan los colores del sitio web
Los colores son como el ingrediente secreto del diseño web – pueden despertar todo tipo de sentimientos con solo estar allí. Entiende esto: la psicología del color no es una broma. ¿Creerías que la asombrosa cantidad de el 93% de los consumidores dice que el color es lo más importante al tomar una decisión de compra?
Facebook decidió cambiar el color de su botón “Sign Up” de verde a azul. Este simple cambio resultó ser bastante significativo, ya que mucha más gente comenzó a registrarse. ¿La razón? Estos tonos azules se ajustan al estilo de Facebook’s, y es más fácil para las personas detectarlo y reconocerlo. Esto hizo que el botón fuera más fácil de usar, lo que significa más interacción.

El uso de naranja por parte de Amazon’s para sus botones “Add to Cart” y “Buy Now” es una súper estrategia de color. ¿Por qué? Porque el naranja a menudo se asocia con la urgencia y la acción, lo que anima a los clientes a completar sus compras rápidamente. Esto contribuye a mayores tasas de conversión y ventas en el sitio web.
Sin embargo, espera. Agregar un botón naranja de llamado a la acción en tu sitio web no te convertirá en Jeff Bezos. Se trata de lograr que dos colores combinen bien. Así que, ponte cómodo mientras nos adentramos en el qué, el cómo y el porqué de la creación de paletas de colores.
Creando la paleta de colores de tu sitio web
Para lograr la paleta de colores perfecta para tu sitio web, necesitas entender qué quieres transmitir. Si buscas una vibra elegante y de alta clase, considera agregar algo de negro. La gente ve el negro como elegante y de primera categoría, dándole a tu sitio un aire de calidad y misterio.

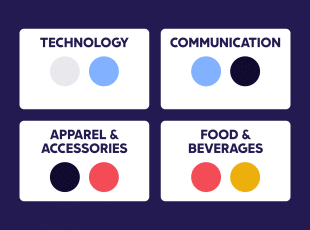
Los colores que elijas deben coincidir con lo que ofreces. Claro, el negro es genial, pero podría no capturar la emoción del naranja. Si estás en el sector tecnológico, los azules podrían ser tu mejor opción. Representan seguridad y protección; solo echa un vistazo a la imagen de marca de grandes empresas como bancos y gigantes tecnológicos.
Recuerda pensar en cómo tu logotipo y marketing los afectarán. Los colores no son solo tonos, sino mensajes cargados de significado. Piensa en los verdes exuberantes de la naturaleza o en el dinero que la sociedad le asocia. Estos tonos influirán sutilmente en las personas que visiten tu sitio web o naveguen por tus redes sociales.
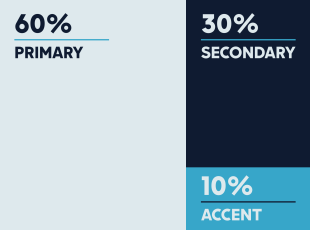
¿Quieres saber cómo crear una paleta de colores para tu sitio web? Aquí tienes los 4 pasos a considerar:
1. Elige un color primario

La mejor manera de elegir el color primario perfecto es empezar por pensar en la vibra de
tu producto o servicios y luego descubrir colores que se ajusten a la vibra de la marca para encontrar uno que te guste.
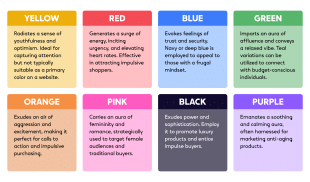
Los colores primarios de tu sitio web son como tu primera impresión online; quieres que sea buena, así que veamos un resumen rápido del esquema de colores del sitio web. Aquí tienes un vistazo a los diferentes colores y significados de lo que cada uno representa y cómo podrían encajar con tu negocio:

Blanco
Ejemplo – Apple, Nike y Google.
Representa – Psicológicamente, el blanco significa pureza, claridad y simplicidad, a menudo asociado con una sensación de nuevos comienzos y limpieza.
Digitalmente – En las pantallas, el blanco es un lienzo de espacio, que imparte una sensación de amplitud y minimalismo, lo que lo convierte en una opción popular para diseños de sitios web modernos y limpios.
Ideal para – Marcas en los sectores de tecnología, salud y estilo de vida, ya que evoca una sensación de sofisticación y confianza.
Negro

Ejemplo – Chanel, Adidas y The New York Times.
Representa – Psicológicamente, el negro transmite sofisticación, poder, elegancia, autoridad y una sensación de seriedad y prestigio.
Digitalmente – El negro crea un fondo de contraste que mejora la visibilidad del contenido, lo que lo convierte en un favorito para diseños de sitios web elegantes y con estilo.
Ideal para – Artículos de lujo, moda de alta gama, dispositivos tecnológicos y productos que buscan enfatizar su calidad premium y exclusividad.

Marrón
Ejemplo – UPS, Hershey's y Timberland.
Representa – Psicológicamente, el marrón significa confiabilidad, calidez y una sensibilidad práctica.
Digitalmente – En la pantalla, el marrón aporta una sensación de autenticidad y un toque natural, lo que lo hace adecuado para las marcas que desean establecer una presencia en línea genuina y accesible.
Ideal para – Productos relacionados con el café, el chocolate, los productos orgánicos, el equipo para actividades al aire libre y los artículos hogareños o rústicos, ya que se alinea con las cualidades de comodidad y confiabilidad..
Rojo

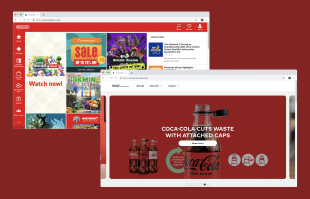
Ejemplo – Coca-Cola, Nintendo y Target.
Representa – Psicológicamente, el rojo evoca emociones de urgencia, entusiasmo, pasión y amor.
Digitalmente – En las pantallas, el color rojo llama la atención, lo que lo convierte en una opción eficaz para resaltar los elementos, las características o las llamadas a la acción importantes.
Ideal para – Marcas en la industria de alimentos y bebidas, entretenimiento, deportes y servicios de urgencia, ya que captura la esencia de una participación animada e inmediata.

Amarillo
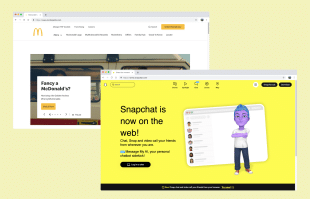
Ejemplo – McDonald’s, Snapchat e IKEA.
Representa – Psicológicamente, el amarillo representa felicidad, optimismo y alegría, a menudo evocando sentimientos de alegría y una disposición soleada.
Digitalmente – En las pantallas, el amarillo da un aura vibrante y alegre, lo que lo hace efectivo para captar la atención y crear una atmósfera energética.
Ideal para – El amarillo es ideal para marcas en el sector de comida rápida, productos infantiles, industrias creativas y marcas que irradian positividad y entusiasmo.
Verde

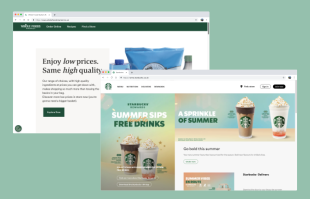
Ejemplo – Whole Foods, Starbucks y Animal Planet.
Representa – Psicológicamente, el verde significa frescura, crecimiento y armonía con la naturaleza, dando una sensación de equilibrio, armonía de color y tranquilidad.
Digitalmente – En las pantallas, el verde crea una experiencia visual relajante y refrescante, lo que lo hace adecuado para las marcas que desean asociarse con el bienestar y el respeto al medio ambiente.
Ideal para – Marcas en los sectores orgánico y de salud, así como iniciativas ambientales y empresas de viajes y aventura.

Naranja
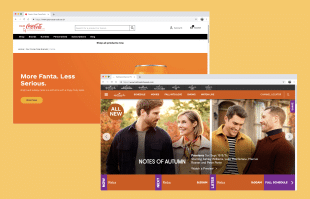
Ejemplo – Nickelodeon, Fanta y el servicio de entrega de Amazon.
Representa – Psicológicamente, el naranja irradia calidez, entusiasmo, creatividad y sentimientos de energía y emoción.
Digitalmente – En las pantallas, el naranja añade un toque vibrante y atractivo, lo que lo convierte en un color de acento eficaz para llamar la atención sobre algo específico.
Ideal para – Marcas relacionadas con el entretenimiento, snacks, productos innovadores y servicios que buscan brindar alegría y dinamismo a su público objetivo.
Azul

Ejemplo: Facebook, IBM y American Express.
Representa – Psicológicamente, el color azul significa confiabilidad, sabiduría, confianza y sentimientos de calma y seguridad.
Digitalmente – En las pantallas, el azul da una sensación de profesionalismo y confiabilidad, lo que lo convierte en una excelente opción de color para las marcas que desean transmitir estabilidad y seguridad.
Ideal para – Marcas en la industria tecnológica, instituciones financieras, atención médica y servicios que requieren una sensación de confiabilidad y autoridad.

Morado
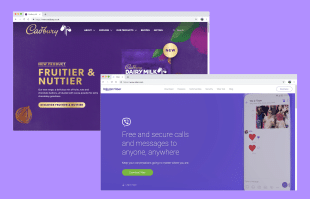
Ejemplo: Hallmark, Cadbury y Twitch.
Representa – Psicológicamente, el morado transmite lujo, sabiduría, misticismo y sensaciones de sofisticación y singularidad.
Digitalmente – En las pantallas, el morado añade un aire de elegancia e intriga, lo que lo hace adecuado para las marcas que desean transmitir una sensación de exclusividad y creatividad.
Ideal para – Marcas en el ámbito del arte, la espiritualidad, los productos de alta calidad y los servicios que buscan destacarse con un sentido de distinción real.
2. Elija colores complementarios
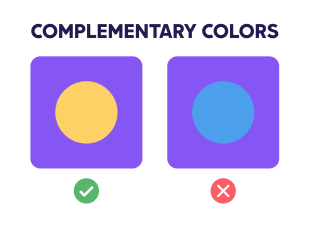
Una vez que haya elegido sus colores primarios, es hora de elegir los colores secundarios y terciarios que funcionarán junto a ellos. Convenientemente, cada color ya tiene un compañero que lo hace resaltar perfectamente, conocido como color complementarios.

Por ejemplo, imagine un círculo amarillo sobre un fondo morado. Va a llamar más la atención que un círculo azul sobre el mismo fondo morado. Aun así, ese círculo azul REALMENTE va a resaltar sobre un fondo naranja.
Entonces, si su sitio web es todo morado, considere agregar un toque de amarillo. Úselo para elementos importantes como botones de CTA o características clave.
Sin embargo, manténgalo simple: intente ceñirse a uno o dos colores además del principal. El número mágico suele ser cuatro o cinco, pero si se excede, las cosas pueden complicarse; demasiados colores primarios y secundarios juntos, y nada realmente destaca.

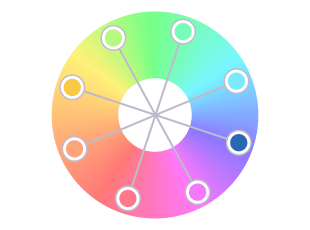
Usar un círculo cromático es la mejor manera de encontrar colores complementarios. Para encontrar las mejores combinaciones, busque dos colores análogos directamente opuestos entre sí en el círculo cromático. Puede encontrar colores análogos para los tres colores primarios en los puntos de un triángulo en el círculo cromático a continuación.
Cuando piensas en Spotify, probablemente te imaginas ese vibrante logo verde. Su uso del verde no es aleatorio: el verde simboliza crecimiento, frescura y energía. Ahora, combínalo con negro y crea un contraste dinámico con un aire moderno e innovador.
Recuerda, la clave aquí es que la elección de colores puede ser un cambio radical para la identidad de tu marca y cómo la percibe la gente. Usar una rueda de colores puede ayudarte a encontrar colores que no solo complementen tu marca, sino que realmente la hagan resaltar.
Al igual que Spotify, el uso estratégico de ciertos colores realmente puede comunicar tus valores y personalidad, haciendo que tu marca sea inolvidable.
3. Piensa en el fondo
Cuando se trata de elegir esquemas de colores de sitios web, no puedes subestimar la importancia de elegir el color de fondo correcto para tu sitio web. Después de todo, el fondo ocupa una cantidad sustancial de espacio en el sitio web, por lo que el color que elijas realmente importa.

Podrías optar por un fondo blanquecino o beige para todo tu sitio web. Los colores neutros o dos tonos juntos como estos son una opción popular por una buena razón: no son molestos y no distraen del contenido. Este tipo de fondo combina bien con texto, imágenes y enlaces, lo que permite que resalten en la página.
Por otro lado, vale la pena explorar la posibilidad de usar una versión ligeramente atenuada de tu color principal como color de fondo. Este enfoque puede servir para reforzar la identidad y el mensaje de tu marca. Sin embargo, ten en cuenta que, en tales casos, es posible que debas pensar en cómo mostrarás tu contenido escrito para asegurarte de que sea legible.
Entonces, al elegir un color de fondo, considera la impresión que deseas dar, el ambiente que deseas crear y cómo puedes hacer que tu contenido brille contra ese fondo. Si el lienzo del sitio web es tuyo para pintar, entonces el color de fondo es tu primera pincelada.
4. No olvides las fuentes
A medida que llegamos al final de nuestro colorido viaje, hay un detalle más en el que profundizar: encontrar la color de fuente para tu sitio web. Una vez que hayas elegido la fuente perfecta para tu sitio web, es hora de elegir su color. Claro, el negro es el color de referencia en la impresión tradicional, pero date una vuelta por Internet y pronto verás que no es tan común en la pantalla como podrías haber pensado.
¿Por qué? Bueno, usar texto negro sólido sobre un fondo blanco puede parecer la opción obvia, pero en realidad puede forzar la vista debido al contraste del 100%. Si el texto de tu sitio web se convierte en una tarea difícil de leer, es muy posible que tus visitantes comiencen a hacer clic en otro lugar.

Normalmente, el uso de colores muy brillantes para el texto se reserva para enlaces e información vital, pero existe una alternativa simple pero efectiva: puedes probar a usar varios tonos de gris o colores sutilmente teñidos. Esto le da a tu sitio web una atmósfera cálida y acogedora (además de que es mucho más agradable a la vista).
¿Quieres atreverte a ser diferente? Si bien el uso de fuentes de colores no suele utilizarse fuera de ventanas emergentes promocionales o logotipos, no dejes que eso te impida probar cosas nuevas. Solo ten en cuenta que el texto de color podría crear problemas de legibilidad. ¿La regla de oro? Experimenta, pero hazlo con cuidado. Después de todo, hacer que tu contenido sea fácil de leer es un paso que no querrás saltarte.
Prueba algunas herramientas de paleta
Si buscas inspiración pero te cuesta encontrar los colores complementarios adecuados, ¡te cubrimos las espaldas! Estas son algunas de nuestras herramientas favoritas, fáciles de usar (y gratuitas) para ayudarte a encontrar las paletas de colores perfectas.
COOLORS

Con Coolor Puedes descubrir paletas de colores de la rueda cromática que son tendencia y encontrar inspiración para crear las tuyas. Simplemente elige un color base y haz clic para explorar paletas de colores complementarios aleatorios.
Una vez que hayas encontrado al menos una combinación de colores, haz clic en el ícono de “bloquear” para guardarla. Agrega o elimina otros colores de tu paleta, bloquea los colores que prefieras en su lugar y pronto crearás la paleta perfecta.

COLORMIND
Colormind es una herramienta de color súper básica, pero en el buen sentido. Funciona de manera muy similar a Coolors, lo que la hace perfecta para principiantes.
Haz clic en “Generar” para crear esquemas de colores aleatorios o agrega el código hexadecimal de tu color primario para encontrar una paleta que combine a la perfección ciertos colores con el tono que elegiste.
PALETTON

Paletton facilita el descubrimiento de nuevas paletas de colores. Es perfecto para quienes ya tienen colores de marca, pero buscan crear un esquema completo que complemente su negocio.
Con Paletton, también puedes elegir entre paletas de colores existentes o paletas y esquemas de colores totalmente personalizados. Incluso muestra los diferentes tonos y matices para ayudarte a encontrar el tono perfecto.
Consejos principales para los colores de tu sitio web
Ahora que la paleta de colores y el tema cohesivos de tu sitio web están tomando forma, consulta estos consejos adicionales para complementar esas elecciones de paleta de colores.
-
El contraste es clave:
Combina colores con un fuerte contraste para que el texto y los elementos esenciales destaquen. El texto oscuro sobre un fondo claro o un color de acento y viceversa asegura que las cosas sean claras.
-
Saturación similar:
Usar diferentes colores con niveles de saturación consistentes ayuda a lograr una apariencia equilibrada, asegurándose de que ningún color individual opaquezca al resto, lo que proporciona una experiencia visual agradable.
-
Usa la regla de tres:
Aplica tres colores: un color primario, secundario y de acento, para obtener paletas de colores completas que mantengan la atención Y la coherencia.
-
Equilibrio con colores complementarios:
Los colores opuestos en la rueda de color, como el azul y el naranja, agregan un contraste dinámico sin saturar la vista.
-
Mantén la fidelidad a tu marca:
La paleta de colores de tu sitio web debe reflejar la personalidad y los valores de tu marca, ayudando a construir una identidad consistente.
-
Saturación variada:
Experimenta con diferentes niveles de saturación del mismo color para mantener el diseño web fresco. Aclarar u oscurecer un color crea contrastes sutiles que atraen la atención.
-
Prueba de accesibilidad:
Verifica la consistencia del color en diferentes plataformas y dispositivos. Los colores pueden afectar la legibilidad, así que asegúrate de que la paleta de colores de tu sitio web también cumpla con los estándares de accesibilidad para todos los usuarios.
-
Piensa en multiplataforma:
Los colores pueden aparecer de manera diferente en varias pantallas y dispositivos. Prueba tus paletas de colores en diferentes plataformas para garantizar la consistencia.
RESUMEN
No importa si estás eligiendo combinaciones de colores para un nuevo negocio o actualizando una marca existente. Estos son los pasos básicos que querrás seguir cuando se trate de elegir los colores perfectos para tu sitio web:
1. Elige un color primario – Elige un color principal que dé tono a tu producto y servicio, o que funcione con cualquier marca existente.
- Elige colores complementarios – Selecciona entre 2 y 3 colores complementarios que puedas usar junto con tu color primario para que realmente destaque.
- Piensa en el fondo – Elige un color de fondo para tu sitio web que sea un poco más apagado y que funcione detrás de tus elecciones de color principales.
- No olvides las fuentes – Al seleccionar un color de fuente, asegúrate de tener en cuenta todas las demás opciones de color para que la gente pueda ver tu texto.
¿Y qué pasa si creas un sitio web gratuito con Hocoos AI? ¡Entonces puedes elegir! Puedes crear tus propias paletas de colores personalizadas desde cero o dejar que nuestro asistente de IA las cree para ti.
Y no se trata solo de los sitios web en sí. Hocoos AI lo hace todo, desde la creación de contenido de páginas, widgets y blogs hasta la generación de logotipos y la finalización automática de imágenes. De hecho, Hocoos tiene todo lo que necesita para crear y alojar su sitio web en menos de 5 minutos.
¿Aún no has creado tu sitio web gratuito? Es tan fácil como responder 8 preguntas rápidas (y mucho más rápido que el tiempo que te llevó leer este artículo)
Preguntas frecuentes
P1. ¿Cómo encuentro una buena paleta de colores para mi sitio web?
R1. Identifica las emociones y los valores de tu marca, investiga la teoría y la psicología del color y experimenta con herramientas de color para encontrar una paleta de colores.
P2. ¿Puedo cambiar la paleta de colores de mi sitio web más adelante sin afectar la identidad de mi marca?
R2. Sí, puedes cambiar la paleta de colores de tu sitio web más adelante, pero es importante hacerlo con cuidado para asegurarte de que se mantenga alineada con la identidad de tu marca y mantenga una experiencia de usuario consistente.
P3. ¿Cuál es la mejor paleta de colores para una tienda en línea?
R3. Usa colores tranquilos como azules y verdes, agrega colores de acento para dar énfasis y elige colores que se alineen con tus productos o servicios.
P4. ¿Cuántos colores debe tener un sitio web?
R4. La regla de oro es intentar mantener entre 3 y 5 colores principales para la cohesión y evitar el desorden.
P5. ¿Puedo crear una paleta de colores gratis?
R5. Por supuesto, usa herramientas en línea como Coolors o Paletton para crear y explorar esquemas de color.
SÍGUENOS