So wählen Sie Bilder für Ihre Website aus
17 Minuten Lesezeit
Ein visueller 11-Schritte-Leitfaden zu Best Practices für Website-Bilder
Fühlen Sie sich überfordert, wenn es darum geht, die perfekten Bilder für Ihre Website auszuwählen und zu optimieren? Unser visueller Leitfaden “So wählen Sie Bilder für Ihre Website aus” hilft Ihnen, das Problem zu lösen, indem er den Prozess vereinfacht. Erfahren Sie, wie Sie die visuelle Attraktivität Ihrer Website verändern und mit den richtigen Bildern einen spannenden Ort für Ihr Publikum schaffen.
Die wichtigsten Punkte:
- Verstehen Sie, wie wichtig es ist, qualitativ hochwertige und relevante Bilder für Ihre Website auszuwählen.
- Meistern Sie die Kunst der Bildoptimierung für schnellere Ladezeiten und bessere SEO.
- Erfahren Sie mehr über die Best Practices für die Platzierung von Bildern, die Ausrichtung und das responsive Design für mobile Nutzer.
- Entdecken Sie effektive Strategien zur Beschaffung, zum Schutz und zur kontinuierlichen Verbesserung Ihrer Website-Bilder.
So wählen Sie Bilder für Ihre Website aus

Bilder spielen eine überaus wichtige Rolle beim Website-Design und der Benutzerfreundlichkeit. Sie können eine Botschaft vermitteln, Emotionen wecken und das gesamte Erscheinungsbild Ihrer Website verbessern.
Bei der Verwendung von Bildern geht es jedoch nicht nur darum, ein hübsches Bild auszuwählen und es auf Ihre Website zu kopieren. Um Bilder effektiv zu nutzen, müssen Sie die neuesten und besten Vorgehensweisen verstehen.
Fangen wir also damit an zu lernen wie Sie Bilder für Ihre Website auswählen.
1. Auswahl der richtigen Bilder
Auswahl hochwertiger Bilder
Wenn darüber sprechen, wie man Bilder für seine Website auswählt, ist Qualität das A und O. Unserer Erfahrung nach sind die häufigsten visuellen Fehler online verschwommene oder verpixelte Bilder. Dies kann der Professionalität und Attraktivität Ihrer Website erheblich schaden, ist aber zum Glück auch am einfachsten zu beheben!
Um dieses Problem zu lösen, stellen Sie sicher, dass Sie hochauflösende Bilder verwenden. Ob Sie nun für professionelle Fotografie bezahlen, in hochwertige Bildbearbeitungssoftware investieren oder auf eine vertrauenswürdige Stockfoto-Ressource zurückgreifen, der Schlüssel liegt darin, sicherzustellen, dass Ihre ausgewählten Bilder gestochen scharf und kristallklar sind.
Der Vorteil der Verwendung hochwertiger Bilder bei diesem Ansatz liegt auf der Hand. Hohe Bildqualität lässt Ihre Website professionell und ausgefeilt aussehen und erzeugt einen positiven ersten Eindruck bei Ihren Besuchern. Scharfe Bilder halten das Interesse der Benutzer aufrecht und vermitteln Professionalität und Vertrauen in Ihre Marke.

Bildrelevanz zum Inhalt
Eine weitere Herausforderung im Bereich der Website-Bilder ist die potenzielle Trennung zwischen den Bildern und dem Inhalt, zu dem sie gehören sollen. Bilder, die keine Verbindung zum Text herstellen, können zu Verwirrung führen und die Benutzererfahrung und den gesamten Fluss Ihrer Website stören.
Es ist wichtig, auszuwählen Bilder für das Web die in direktem Zusammenhang mit dem Inhalt stehen, den Sie schreiben. Diese Bilder sollten Ihrem Publikum als visuelle Hilfen dienen und dazu beitragen, die Botschaft, die Sie vermitteln möchten, zu erklären oder zu verstärken.
Der Vorteil dieses Ansatzes liegt wiederum auf der Hand. Relevante Bilder verbessern nicht nur das Verständnis der Benutzer, sondern stellen auch eine nahtlose Verbindung zwischen Bildmaterial und Inhalt her. Diese Verbindung verbessert das Verständnis und die Erfahrung der Benutzer erheblich und stärkt die Glaubwürdigkeit und die Klarheit der Botschaft Ihrer Website.
2. Bildoptimierung für das Web
Bildkomprimierung

Wenn es um die Bildoptimierung für Webseiten geht, ist ein weiteres Problem für Websites das Risiko langer Ladezeiten aufgrund großer Bilddateigrößen. Langsam ladende Bilder können Benutzer frustrieren und zu einer hohen Absprungrate führen.
Um dieses Problem zu lösen, ist es entscheidend, Bilder zu optimieren, indem Sie Ihre Dateien komprimieren. Durch die Optimierung Ihrer Bilder zur Reduzierung der Dateigröße wird sichergestellt, dass Ihre Website schnell und effizient lädt, ohne dass die Bildqualität darunter leidet.
Schnell ladende Bilder sorgen für einen reibungslosen Ablauf und ein frustfreies Benutzererlebnis. Die Optimierung von Bildern für eine reduzierte Dateigröße trägt nicht nur dazu bei, dass Besucher Ihrer Website interessiert und zufrieden bleiben, sondern wirkt sich auch positiv auf die SEO Ihrer Website aus, da Suchmaschinen schnell ladende Websites bevorzugen. Eine Win-win-Situation!
Bildformate (JPEG, PNG, GIF)
Die Auswahl des richtigen Bildformats für Ihre Inhalte kann eine Herausforderung sein. Die Verwendung des falschen Formats kann zu Problemen mit verzerrten Bildern führen.
Um dies zu beheben, müssen Sie die Stärken der verschiedenen Bildformate. JPEG-Bilder eignen sich hervorragend für Fotos und bieten einige Bilddimensionen und eine gute Balance zwischen Bilddateigröße und Qualität. PNG-Bilder sind ideal für Grafiken mit Transparenz und gewährleisten gestochen scharfe Bilder. GIFs eignen sich perfekt für Animationen.
Der Vorteil der Wahl des richtigen Bildformats besteht darin, dass Ihre visuellen Elemente immer korrekt dargestellt werden, was die Attraktivität Ihrer Website insgesamt steigert. Durch die Verwendung des geeigneten Dateityps und Dateiformats können Sie häufige Fehler vermeiden und eine außergewöhnliche Benutzererfahrung bieten.

Alt-Text für Barrierefreiheit
In der Welt der Web-Bildoptimierung ist ein häufiges Problem der Mangel an Barrierefreiheit. Wenn Sie keine Alternativtext (Alt-Text) für Bilder angeben, schließen Sie sehbehinderte Benutzer möglicherweise unbeabsichtigt vom Verständnis Ihrer Inhalte aus.
Um dies zu überwinden, ist es wichtig, für jedes Bild auf Ihrer Website einen beschreibenden Alt-Text einzufügen. Alt-Text bietet eine Textbeschreibung des Bildes, die es Bildschirmlesegeräten ermöglicht, den Inhalt sehbehinderten Benutzern zu vermitteln.
Diese Vorgehensweise hat zwei Vorteile. Erstens wird Ihre Website einem breiteren Publikum zugänglich gemacht, was die Inklusivität fördert. Zweitens verbessert sie die SEO Ihrer Website, da Suchmaschinen Alt-Texte verwenden, um den Inhalt von Bildern zu verstehen, was zu einer Verbesserung Ihrer Rankings beiträgt.
3. Bildplatzierung & Ausrichtung
Richtlinien zur Bildplatzierung
Sie haben also hochwertige, relevante Bilder für Ihre Webseite. Die nächste Aufgabe besteht darin, zu wissen, wo Sie sie platzieren. Strategisch positionierte Bilder können die Benutzererfahrung erheblich verbessern, während eine schlechte Platzierung den Fluss Ihrer Inhalte stören und das Engagement beeinträchtigen kann.
Um diese Herausforderung zu meistern, befolgen Sie Richtlinien für Bildgröße und -platzierung. Mithilfe dieser Richtlinien können Sie bestimmen, wo Bilder in Ihren Inhalten am besten platziert sind. Berücksichtigen Sie Faktoren wie die Struktur des Inhalts, die Lesemuster der Benutzer und die Botschaft, die Sie vermitteln möchten.
Korrekt positionierte Bilder verbessern das gesamte Nutzererlebnis, indem sie die Leser fesseln und ihr Verständnis der Inhalte verbessern. Wenn Bildmaterial und Text in Ton UND Platzierung nahtlos aufeinander abgestimmt sind, tragen sie wesentlich dazu bei, die Wirkung der Botschaft zu verstärken.
Bilder ausrichten

Wir haben also über Relevanz gesprochen, aber jetzt wollen wir über Ausrichtung sprechen. Falsch ausgerichtete oder aus dem Zusammenhang gerissene Bilder können Besucher verwirren und den Erzählfluss stören.
Um dieser Herausforderung zu begegnen, ist es entscheidend, Bilder physisch am umgebenden Inhalt auszurichten und sicherzustellen, dass die Formatierung der Bilder einheitlich ist und sie die richtige visuelle Unterstützung bieten, anstatt einfach nur fehl am Platz zu wirken.
Wenn Bilder und Inhalte harmonisch zusammenwirken, schaffen sie ein nahtloses und visuell ansprechendes Surferlebnis. Besucher können Informationen mühelos aufnehmen, was dazu beiträgt, die Nutzerbindung zu erhöhen und die Glaubwürdigkeit Ihrer Website zu stärken.
4. IBildbeschaffung und -lizenzierung
Verwendung von Stockfotos
In der Welt der Bildbeschaffung kann es eine Herausforderung sein, hochwertige Bilder zu finden, die sowohl erschwinglich als auch rechtlich einwandfrei sind. Der Missbrauch urheberrechtlich geschützter Bilder, selbst versehentlich, kann zu kostspieligen rechtlichen Konsequenzen führen.
Um dieses Problem zu lösen, könnten Sie die Verwendung von Stockfotos in Betracht ziehen. Diese Bilder sind auf verschiedenen Websites leicht verfügbar und werden mit Lizenzen geliefert, die ihre Verwendung für bestimmte Zwecke erlauben. Stellen Sie immer sicher, dass Sie Stockfotos auswählen, die zu Ihrem Marken- und Inhaltsstil passen, und versuchen Sie, den Ton konsistent zu halten.
Die Vorteile der Verwendung von Stockfotos sind zweifach. Erstens haben Sie Zugriff auf eine riesige Auswahl an professionellen Bildern, ohne sich um Ihre eigenen Fotoshootings kümmern zu müssen. Zweitens gibt es Ihnen rechtliche Sicherheit in Bezug auf die Lizenzierung und minimiert das Risiko von Urheberrechtsverletzungen.

Creative Commons und Lizenzierung
Wenn es um Bildlizenzierung, kann es schnell verwirrend werden, insbesondere was erlaubt ist und was nicht. Diese Verwirrung führt dazu, dass viele versehentlich Urheberrechte verletzen und rechtliche Probleme verursachen.
Um diese Herausforderungen zu vermeiden, sollten Sie Bilder unter Creative Commons-Lizenzen verwenden. Diese Lizenzen bieten verschiedene Flexibilitätsstufen, die es Ihnen ermöglichen, Bilder zu verwenden, zu modifizieren und zu teilen, sofern Sie die angegebenen Bedingungen einhalten.
Der Vorteil von Creative Commons und ähnlichen Lizenzoptionen besteht darin, dass sie eine breite Palette von Bildern anbieten, die für bestimmte Zwecke verwendet werden können und gleichzeitig die Urheberrechtsgesetze respektieren. Dieser Ansatz fördert die legale und ethische Bildnutzung und gibt Ihnen gleichzeitig volle kreative Freiheit.
5. Responsive Bilder für Mobilgeräte
Skalierung und Auflösung
Probleme mit Bildern können auftreten, wenn Besucher Ihre Website auf einem Mobilgerät ansehen möchten. Eine falsche Skalierung großer Bilder kann zu unangenehmen visuellen Problemen führen, die das Nutzererlebnis erheblich beeinträchtigen.
Um dies zu beheben, stellen Sie sicher, dass jeder Teil Ihrer Website, einschließlich der Bilder, responsiv ist. Das bedeutet, dass Sie Bilddateien nehmen und deren Abmessungen und Auflösung anpassen müssen, damit sie sich nahtlos an verschiedene Bildschirmgrößen anpassen.
Responsive Bilder sorgen dafür, dass Ihre visuellen Inhalte sowohl auf Desktop- als auch auf Mobilgeräten gut aussehen und bieten ein konsistentes und benutzerfreundliches Erlebnis. Insbesondere mobile Nutzer werden die Liebe zum Detail zu schätzen wissen, was zu höherer Interaktion und Zufriedenheit führt.
Mobilfreundliche Layouts

Im mobilen Zeitalter kann die Erstellung von Layouts, die verschiedene Bildschirmgrößen und -ausrichtungen berücksichtigen, eine schwierige Aufgabe sein. Wenn man es nicht richtig macht, sieht es schlecht aus; wenn man es falsch macht, sieht es noch schlimmer aus.
Um diese Herausforderung zu bewältigen, gestalten Sie Ihre Website mit Blick auf mobile Nutzer. Optimieren Sie die Platzierung und Größe der Bilder, um sicherzustellen, dass Ihre Website auf Smartphones und Tablets einwandfrei aussieht und funktioniert.
Mobilfreundliche Layouts gewährleisten, dass sich Ihre Website nahtlos an verschiedene Geräte anpasst und so ein hervorragendes Nutzererlebnis bietet. Dies kann auch dazu beitragen, Absprungraten zu reduzieren, das Engagement zu verbessern und sicherzustellen, dass Ihre Inhalte für jedes Publikum zugänglich sind, unabhängig vom verwendeten Gerät.
6. Bild-SEO
Dateibenennungskonventionen
Der Hauptvorteil der Bildoptimierung für Suchmaschinen ist die Verbesserung der Online-Sichtbarkeit. Ohne die richtige Optimierung können Ihre Bilder im riesigen Meer der Suchergebnisse leicht untergehen.
Um dieses Problem zu lösen, konzentrieren Sie sich auf Ihre Dateibenennungskonventionen für Bilder. Verwenden Sie beschreibende und schlüsselwortreiche Dateinamen für Ihre Bilder. Wie auch beim Alt-Text hilft diese Vorgehensweise Suchmaschinen, den Inhalt Ihrer Bilder zu verstehen.
Effektive Bild-SEO verbessert die Chancen, in den Suchergebnissen höher zu ranken und mehr organischen Traffic auf Ihre Website zu lenken. Diese Optimierungsstrategie trägt dazu bei, die allgemeine Sichtbarkeit und Reichweite Ihrer Website zu erhöhen.
Bild-Sitemaps
Ein wichtiger Bestandteil der Bildoptimierung für SEO ist sicherzustellen, dass Suchmaschinen Ihre Bilder korrekt erkennen und indexieren. Ohne entsprechende Hinweise könnten Suchmaschinen Schwierigkeiten haben, den Inhalt Ihrer Bilder zu verstehen.
Durch die Erstellung einer Bild-Sitemap können Sie Suchmaschinen wie Google Bilder wertvolle Informationen über alle visuellen Elemente auf Ihrer Website liefern, einschliesslich ihrer Relevanz für bestimmte Webseiten.
Durch die Verwendung von Bild-Sitemaps wird die Genauigkeit der Suchmaschinen-Crawler verbessert, sodass Ihre Bilder in relevanten Suchergebnissen erscheinen. Dies wiederum führt zu zielgerichtetem Traffic auf Ihre Website und stärkt Ihre Online-Präsenz.
7. Bildunterschriften und -beschreibungen
Kontext bereitstellen
In der Welt der Bildunterschriften und -beschreibungen ist ein häufiges Problem der fehlende Bildkontext in Form von Bildunterschriften, der die Benutzer über die Bedeutung des Originalbildes im Unklaren lässt.
Um dem entgegenzuwirken, sollten Sie Ihre Bilder stets mit aussagekräftigen Bildunterschriften versehen. Schließlich bieten Bildunterschriften wertvollen Kontext, indem sie erklären, worum es im Bild tatsächlich geht, und verleihen dem Inhalt Relevanz.
Solche Bildunterschriften fördern das Verständnis der Nutzer und stellen sicher, dass die Bildsprache die beabsichtigte Botschaft effektiv vermittelt. Sie verleihen Ihren Inhalten Klarheit und Tiefe und verbessern so die Nutzerbindung und -zufriedenheit.

Bildunterschriften für Storytelling
Manchmal sind selbst die aussagekräftigsten Bildunterschriften nicht genug. Richtig eingesetzt, können sie dazu beitragen, eine fesselnde Geschichte zu erzählen, aber zu wenige Menschen nutzen die Gelegenheit, ihre Bildunterschriften als einzigartige Storytelling-Tools zu verwenden.
Um das volle Potenzial von Bildunterschriften auszuschöpfen, sollten Sie diese kreativ einsetzen, um zusätzliche Informationen zu vermitteln. Beschreiben Sie nicht nur das Bild, sondern erzählen Sie eine fesselnde Geschichte, die Ihre Inhalte ergänzt und das Interesse der Besucher steigert.
Bildunterschriften, die Ihr Publikum fesseln und begeistern, bleiben viel besser in Erinnerung und verleihen Ihrer Website eine zusätzliche Ebene des Storytellings. Sie schaffen ein intensiveres Nutzererlebnis und verstärken die Wirkung und Resonanz Ihrer Inhalte.
8. Bildergalerien und -sliders
Erstellen Sie ansprechende Galerien
Bei der Erstellung von Bildergalerien und Slidern ist es besonders wichtig, dass diese Ihr Publikum fesseln und begeistern. Schließlich können schlecht gestaltete Galerien mit willkürlichen Stockfotos Ihre Besucher uninspiriert lassen.
Konzentrieren Sie sich auf die Erstellung ansprechender Galerien, indem Sie Bildersammlungen kuratieren, die eine visuelle Geschichte erzählen, und verwenden Sie ein zusammenhängendes Thema oder eine Erzählung, um die Betrachter in den Bann zu ziehen. Achten Sie auf Klarheit und Konsistenz, damit Ihr Publikum weiß, was es erwartet.
Attraktive Galerien lassen Ihre Besucher in Ihre Inhalte eintauchen und schaffen ein einprägsames und angenehmes Surferlebnis, das inspiriert statt langweilt. Sie halten Besucher länger auf Ihrer Website und erhöhen so die Chancen auf Conversions und die allgemeine Benutzerzufriedenheit.
Slider-Navigation

Die Herausforderung bei Bildergalerien besteht nicht nur darin, spannende oder ansprechende Inhalte zu präsentieren. Sie müssen auch dafür sorgen, dass Sie eine einfache und intuitive Navigation anbieten. Die Benutzer sollten in der Lage sein, eine Reihe von Bildern mühelos zu erkunden.
Die beste Vorgehensweise ist die Verwendung einer benutzerfreundlichen Slider-Navigation mit klaren Indikatoren und Steuerelementen, die es den Besuchern ermöglicht, Bilder in ihrem eigenen Tempo zu durchsuchen.
Eine intuitive Navigation verbessert die Benutzererfahrung, indem sie es den Besuchern leicht macht, mit Ihren visuellen Inhalten zu interagieren, Frustration reduziert und die Benutzer dazu ermutigt, Ihre Bilder in ihrem eigenen Tempo gründlich zu erkunden.
9. Monitoring & Analytics
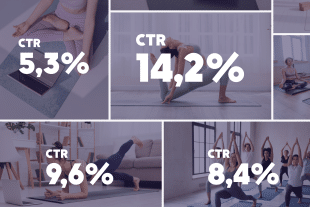
Bild-Performance verfolgen

Wie bei jedem anderen Teil Ihrer Website müssen Sie auch die Performance Ihrer Bilder bewerten. Ohne Tracking ist es fast unmöglich, die Interaktion der Nutzer mit Ihren Bildern wirklich zu verstehen oder zu bestimmen, welche Bilder zu einer positiven Nutzererfahrung beitragen.
Um diese Herausforderung zu meistern, sollten Sie die Bild-Performance-Kennzahlen verfolgen. Sie können Kennzahlen wie Klickraten, Nutzerinteraktionen mit Bildern und Absprungraten in Bezug auf bestimmte Bilder einfach überwachen.
Diese Arten von Leistungsmetriken liefern wertvolle Einblicke darin, welche Bilder bei Ihrem Publikum am besten ankommen. Indem Sie verstehen, wie Nutzer mit Ihren Bildern interagieren, können Sie Ihre visuellen Inhalte optimieren, um sie an ihre Vorlieben und Bedürfnisse anzupassen. Diese Bildoptimierung führt oft zu höherer Nutzerzufriedenheit und verbesserter Website-Performance.
10. Bildsicherheit
Schutz von Bildern vor Diebstahl
Wenn es um Bildsicherheit geht, ist ein häufiges Anliegen das Risiko, dass Bilder ohne Genehmigung verwendet werden. Die unbefugte Nutzung Ihrer Bilder kann Ihr Publikum verwirren und Ihre Marke und Ihr geistiges Eigentum gefährden.
Daher ist es wichtig, die notwendigen Schritte zum Schutz Ihrer Bilder vor Diebstahl zu unternehmen. Verwenden Sie Maßnahmen wie das Deaktivieren der Rechtsklick-Funktion oder die Verwendung erweiterter Sicherheits-Plugins.
Der Schutz Ihrer visuellen Elemente stellt sicher, dass sie angemessen und innerhalb der Grenzen Ihrer Berechtigungen verwendet werden. Dies trägt dazu bei, die Integrität Ihrer Marke und Ihre Rechte an geistigem Eigentum zu schützen.

Wasserzeichen-Strategien
Ein weiterer Aspekt der Bildsicherheit ist die Verhinderung der unbefugten Nutzung Ihrer Bilder durch Wasserzeichen. Wasserzeichen Das Wasserzeichen Ihrer Bilder mit dezentem Branding kann als Abschreckung für jeden dienen, der darüber nachdenkt, sie ohne Erlaubnis zu verwenden.
Der Vorteil dieser Strategie liegt auf der Hand. Mit Wasserzeichen versehene Bilder stellen sicher, dass Sie die Anerkennung für Ihre Arbeit erhalten, indem Ihr Branding erhalten bleibt, auch wenn sie ohne Erlaubnis verwendet werden. Dies stärkt den Wert Ihrer Bilder und schützt Ihre kreativen Ressourcen.
11. Testen & Optimierung
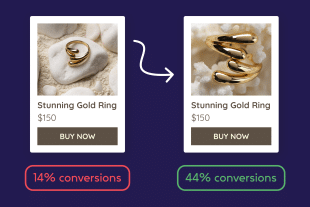
A/B-Tests für Bilder
Eine der besten Möglichkeiten, Ihre Website-Bilder optimal zu nutzen, besteht darin, festzustellen, welche Bilder bei Ihrem Publikum am besten ankommen. Ohne Tests verpassen Sie leicht einfache Möglichkeiten für erhebliche Verbesserungen.
Um dies zu überwinden, versuchen Sie es regelmäßig A/B-Tests Ihre Bilder. Durch den Vergleich verschiedener Bilder können Sie leicht feststellen, welche zu höherem Engagement und Conversions führen.
A/B-Tests ermöglichen es Ihnen, Ihre visuellen Inhalte basierend auf datengesteuerten Erkenntnissen zu optimieren, was zu einer verbesserten Nutzerinteraktion und höheren Konversionsraten führt.

Kontinuierliche Verbesserung
Ein wiederkehrendes Problem, mit dem Menschen bei Inhalten, insbesondere Bildern, konfrontiert sind, ist sicherzustellen, dass diese im Laufe der Zeit effektiv bleiben. Es ist wichtig, sich daran zu erinnern, dass es IMMER Raum für Verbesserungen gibt und dass Stagnation zu geringerer Interaktion und Relevanz führt.
Um dies zu beheben, müssen Sie die kontinuierliche Verbesserung Ihrer visuellen Strategien priorisieren und sich Zeit dafür nehmen. Bewerten und optimieren Sie Ihre bestehenden Bilder regelmäßig auf der Grundlage sich entwickelnder Designtrends und Nutzerpräferenzen.
Kontinuierliche Verbesserung hält Ihre visuellen Inhalte frisch und auf dem neuesten Stand. Sie zeigt Ihr Engagement für eine außergewöhnliche Nutzererfahrung, was zu erhöhter Nutzerzufriedenheit und -interaktion führen kann.
Fazit
Wie Sie sehen, bietet die Beherrschung der Best Practices für Ihre Website-Bilder eine ganze Reihe von Vorteilen. Von der Verbesserung der Benutzererfahrung bis hin zur Optimierung der Sichtbarkeit in Suchmaschinen sind diese Praktiken für jedes Online-Business und jedes Website-Design unerlässlich und führen zu niedrigeren Absprungraten, höherer Benutzerbindung und höheren Konversionsraten.
Wenn Sie mit KI-gestützten Website-Baukästen wie Hocoosarbeiten, profitieren Sie von den Vorteilen automatisierter Bildoptimierungstools, responsiven Designvorlagen und fortschrittlichen Analysetools. Hocoos AI kümmert sich effizient um alle technischen Aspekte, sodass Sie sich auf die Bereitstellung einer ansprechenden Benutzererfahrung konzentrieren können.
Zusammenfassend lässt sich sagen, dass Best Practices für Bilder über die Ästhetik hinausgehen. Sie sind eine strategische Investition, die sich durch eine verbesserte Online-Präsenz auszahlt. Die Befolgung der Strategien in diesem Leitfaden wird Ihrer Website helfen, sich in der wettbewerbsintensiven digitalen Landschaft abzuheben und erfolgreich zu sein.
Häufig gestellte Fragen (FAQs)
F1. Warum ist die Bildoptimierung für meine Website so wichtig?
Die Optimierung von Bildern ist wichtig, da sie schnelle Ladezeiten, ein nahtloses Benutzererlebnis und bessere Suchmaschinenplatzierungen gewährleistet.
F2. Wie kann ich qualitativ hochwertige Bilder erstellen
Sie können qualitativ hochwertige Bilder mit Hilfe eines professionellen Fotografen oder einer Bearbeitungssoftware oder mithilfe von KI wie dem Hocoos Auto Image Completion Tool erstellen.
F3. Was sind die Best Practices für die Verwendung von Stockfotos auf meiner Website?
Stellen Sie bei der Verwendung von Stockfotos sicher, dass diese mit Ihrem Marken- und Inhaltsstil übereinstimmen, und halten Sie sich immer an die Lizenzvereinbarungen.
Q4. Warum ist eine mobilfreundliche Bildoptimierung für meine Website wichtig?
Die Optimierung von Bildern für Mobilgeräte ist von entscheidender Bedeutung, da ein erheblicher Teil des Website-Traffics von Mobilgeräten stammt.
F5. Wie kann ich die Leistung von Bildern auf meiner Website verfolgen?
Sie können die Bild-Performance anhand von Kennzahlen wie Klickraten, Nutzerinteraktionen mit Bildern und Absprungraten im Zusammenhang mit bestimmten Bildern nachverfolgen.
FOLGEN Sie uns