2023 年最佳 AI 网站构建器
阅读时间:17 分钟
简介
无论您 从零开始创建网站 或是为现有网站改头换面,视觉效果都至关重要。将本指南视为您的得力助手,它将帮助您选择完美的颜色,让您的网站脱颖而出!
为什么这很重要?让我们来谈谈品牌。你有没有注意到有多少科技公司在他们的 logo 中使用流畅的蓝色和白色?这不是偶然的。这两种颜色结合在一起,营造出一种信任感和创新感。

所以,现在是时候让你的网站成为焦点了。这里有一个关键问题:
你想让你的品牌在人们心中留下什么印象?
为什么网站颜色很重要
颜色就像…的秘密武器 网页设计 ——它们的存在本身就能引发各种各样的感觉。明白这一点:色彩心理学可不是开玩笑的。你相信高达 93% 的消费者说 颜色是做出购买决定时最重要的因素吗?
Facebook 曾 famously 决定 改变颜色 他们将“Sign Up”按钮的颜色从绿色更改为蓝色。这个简单的改变意义非凡,注册人数显著增加。原因?蓝色调符合Facebook的风格,更容易被用户发现和识别。这让按钮更加用户友好,从而带来更多互动。

Amazon在其“Add to Cart”和“Buy Now”按钮上使用橙色,这是一个非常棒的色彩策略。为什么?因为橙色通常与紧迫感和行动力相关联,鼓励顾客快速完成购买。这有助于提高网站的转化率和销售额。
等等,别急。在你的网站上放一个橙色的行动号召按钮并不会让你成为Jeff Bezos。关键在于让两种颜色很好地搭配在一起。所以,请坐好,我们将深入探讨创建调色板的内容、方式和原因。
除了所有丰富的选项之外,还可以了解更多关于 幽灵按钮的功能.
创建您的网站颜色方案
要为您的网站打造完美的配色方案,您需要了解想要传达的信息。如果您追求的是奢华、高端的氛围,可以考虑添加一些黑色。人们认为黑色优雅而顶级,赋予您的网站一种高品质和神秘感。

您选择的颜色应该与您提供的内容相匹配。当然,黑色很酷,但它可能无法捕捉到橙色的兴奋感。如果您从事科技行业,蓝色可能是您的首选。它们代表安全和保障——看看银行和科技巨头等大品牌的品牌形象就知道了。
记住要考虑您的标志和营销将如何影响它们。颜色不仅仅是色调,而是承载着意义的信息。想想郁郁葱葱的自然绿,或者社会与之联系的金钱。这些色彩将轻轻地推动访问您网站或浏览您社交动态的人们。
想知道如何创建一个网站的调色板吗?以下是要考虑的四个步骤:
1. 选择一个主色

选择完美主色的最佳方法是首先考虑
您的产品或服务的氛围,然后找到符合该品牌氛围的颜色,并从中选择您喜欢的颜色。
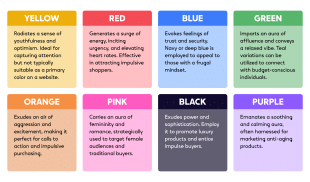
您网站的主色就像您在网上的第一印象;您想要留下一个好印象,因此让我们快速浏览一下网站的配色方案。以下列出了不同颜色的含义以及它们如何与您的业务相匹配:

白色
例如:Apple、Nike 和 Google
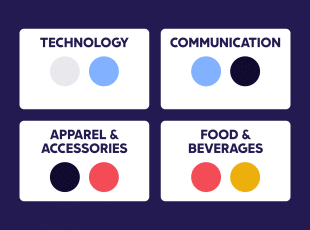
代表 – 从心理学角度来说,白色象征着纯洁、清晰和简洁,通常与新的开始和整洁的感觉联系在一起。
数码应用 – 在屏幕上,白色犹如一块充满空间感的画布,赋予人宽敞和极简的感觉,使其成为现代简洁网站设计的流行选择。
最佳适用 – 科技、医疗保健和生活方式领域的品牌,因为它能唤起精致和值得信赖的感觉。
黑色

例如 – Chanel、Adidas 和 The New York Times。
象征意义 – 从心理学角度来看,黑色传达着精致、力量、优雅、权威以及严肃和威望的感觉。
数码应用 – 黑色营造出对比鲜明的背景,增强了内容的可见性,使其成为时尚网站设计的宠儿。
最佳适用 – 奢侈品、高端时尚、科技产品以及旨在强调其优质和独特性的产品。

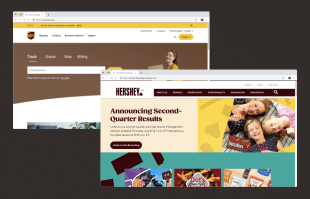
棕色
例如 – UPS、Hershey's 和 Timberland。
象征意义 – 从心理学角度来看,棕色象征着可靠性、温暖和务实感。
数字化 – 在屏幕上,棕色带来真实感和自然感,使其适合希望建立真诚且平易近人的在线形象的品牌。
最佳用途 – 与咖啡、巧克力、有机商品、户外装备和家居或乡村风格物品相关的产品,因为它与舒适性和可靠性的特质相符.
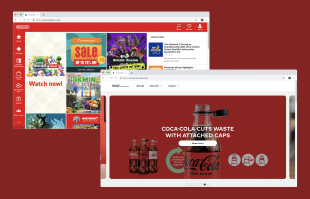
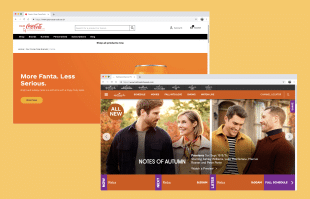
红色

例如:Coca-Cola、Nintendo 和 Target。
象征意义 – 从心理学角度来看,红色唤起紧迫感、兴奋、激情和爱的情感。
数字化 – 在屏幕上,红色引人注目,使其成为突出重要元素、功能或行动号召的有效选择。
最适合:食品和饮料行业、娱乐、体育和紧急服务领域的品牌,因为它抓住了生动互动和即时性的精髓。

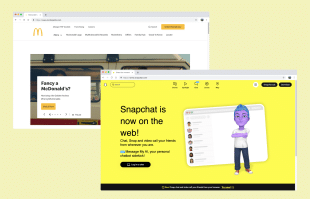
黄色
例如:McDonald's、Snapchat 和 IKEA。
代表:从心理学上讲,黄色代表幸福、乐观和玩耍,通常会唤起快乐和阳光般的心情。
数码:在屏幕上,黄色给人一种充满活力和愉悦的光环,使其能够有效地吸引注意力并营造充满活力的氛围。
最适合:黄色非常适合快餐行业、儿童产品、创意产业以及散发积极性和热情的品牌。
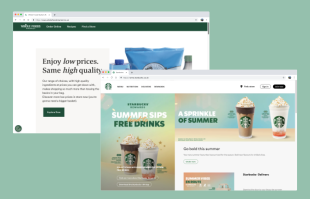
绿色

例如:Whole Foods、Starbucks 和 Animal Planet。
代表——从心理上讲,绿色象征着清新、生长以及与自然的和谐,给人以平衡、色彩和谐与宁静之感。
数码化——在屏幕上,绿色营造出一种平静和清爽的视觉体验,使其适合那些希望与健康和环保联系在一起的品牌。
最适合——有机和健康领域的品牌,以及环保倡议、旅游和探险企业。

橙色
例如——Nickelodeon、Fanta 和 Amazon 的配送服务。
代表——从心理上讲,橙色散发着温暖、热情、创造力,以及活力和兴奋的感觉。
数码化——在屏幕上,橙色增添了活力和吸引力,使其成为吸引人们注意特定事物的有效强调色。
最适合:娱乐、零食、创新产品和服务相关品牌,旨在为目标受众带来欢乐和活力。
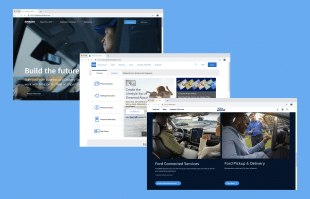
蓝色

例如:Facebook、IBM 和 American Express。
代表:从心理上讲,蓝色象征着可靠性、智慧、信任以及平静和可靠的感觉。
数码:在屏幕上,蓝色给人以专业和值得信赖的感觉,使其成为想要传达稳定性和安全感的品牌的绝佳颜色选择。
最适合:科技行业、金融机构、医疗保健和需要可靠性和权威感的服务品牌。

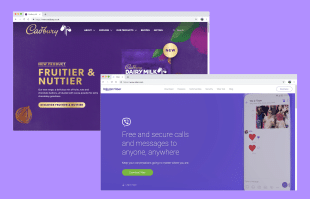
紫色
例如:Hallmark、Cadbury 和 Twitch。
象征意义 – 从心理学角度来看,紫色传达着奢华、智慧、神秘以及精致和独特的感觉。
数字化 – 在屏幕上,紫色增添了一丝优雅和神秘,使其适合想要传达专属感和创造力的品牌。
最适合 – 艺术、精神领域、高品质商品和服务品牌,旨在以皇家尊贵感脱颖而出。
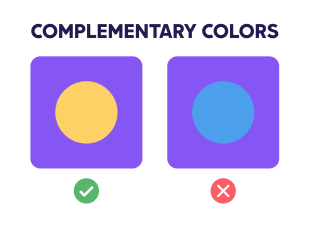
2. 选择互补色
选择主色后,就该选择与之搭配的辅助色和三级色了。方便的是,每种颜色都有一个与其完美搭配的“好伙伴”,称为互补色。

例如,想象一下紫色背景上的黄色圆圈。它会比同一紫色背景上的蓝色圆圈更引人注目。尽管如此,那个蓝色圆圈在橙色背景下会非常醒目。
因此,如果您的网站主题色是紫色,可以考虑添加一些黄色。将黄色用于重要的功能,例如 CTA 按钮或关键功能。
但保持简洁 — 尽量在主色的基础上,只使用一两种颜色。理想的色彩数量通常是四到五种,但如果过度使用,就会显得杂乱;过多的原色和次要颜色放在一起,反而没有重点。

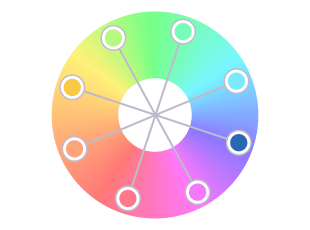
使用色轮是确定互补色的最佳方法。要找到最佳匹配,请在色轮上查找彼此正对的两种类似颜色。您可以在下方色轮上的三角形顶点处找到三种原色的类似颜色。
提到Spotify,你可能会想到它充满活力的绿色标志。他们使用绿色并非随意——绿色象征着成长、新鲜和活力。现在,绿色与黑色的组合,营造出一种充满现代和创新感的动态对比。
记住,关键在于色彩的选择会彻底改变你的品牌形象,以及人们对它的感知。使用色轮可以帮助你找到那些不仅与你的品牌形象相辅相成,还能使其在页面上脱颖而出的颜色。
就像Spotify一样,策略性地使用某些颜色能够真正传达你的价值观和个性,使你的品牌令人难忘。
3. 考虑背景
在选择网站配色方案时,您不能低估为网站选择正确背景颜色的重要性。毕竟,背景占据了大量的网站空间,所以您选择的颜色非常重要。

您可以选择灰白色或米色的背景用于您的整个网站。像这样的中性色或两种色调搭配在一起是一个受欢迎的选择,这是有充分理由的 —— 它不引人注目,不会分散内容的注意力。这种背景与文本、图像和链接相得益彰,使它们在页面上脱颖而出。
另一方面,值得探索使用稍微柔和一些的主色的可能性作为您的背景颜色。这种方法可以强化您的品牌标识和信息。然而,请记住,在这种情况下,您可能需要考虑如何显示您的书面内容,以确保其可读性。
因此,在选择背景颜色时,请考虑您想要给人的印象、您想要营造的氛围,以及如何让您的内容在该背景下脱颖而出。如果网站的画布由您绘制,那么背景颜色就是您的第一笔。
4. 不要忘记字体
在我们这段缤纷旅程的尾声,还有一个细节需要深入探讨:找到合适的 网站字体颜色。一旦您为网站选择了理想的字体,就该选择它的颜色了。当然,黑色是传统印刷中的首选颜色,但浏览一下互联网,您很快就会发现它在屏幕上并不像您想象的那么普遍。
为什么?嗯,在白色背景上使用纯黑色文本可能看起来是一个显而易见的选择,但实际上它会 使您的眼睛疲劳 因为 100% 的对比度。如果您的网站文本阅读起来很费劲,那么您的访客很可能会点击到其他地方。

现在,使用超亮的颜色通常是为链接和重要信息保留的,但有一个简单而有效的替代方案:您可以尝试使用各种深浅的灰色或略带色彩的颜色。这会让您的网站显得温暖而友好(而且更容易阅读)。
想要与众不同?虽然彩色字体通常不会用于促销弹出窗口或 logo 之外,但这不应该阻止您尝试新事物。请记住,彩色文本可能会造成可读性问题。经验法则是?尝试,但要谨慎。毕竟,让您的内容易于阅读是您不想错过的一步。
尝试一些调色板工具
如果您正在寻找一些灵感,但难以找到合适的互补色,那么我们来帮您!以下是一些我们最喜欢的、用户友好(且免费)的工具,可帮助您确定完美的调色板。
COOLORS

使用 Coolor 您可以探索流行的色轮调色板,从中汲取灵感,创建自己的调色板。只需选择一个基础颜色,然后点击即可筛选随机互补色轮调色板。
找到至少一种颜色组合后,单击“锁定”图标进行保存。在调色板中添加或移除其他颜色,锁定首选颜色,很快就能创建出完美的调色板。

COLORMIND
Colormind 是一个非常基础的色彩工具,但使用起来很方便。它的工作方式与 Coolors 非常相似,非常适合初学者。
单击“生成”即可创建随机配色方案,或者添加主色的十六进制代码,查找与所选色调完美匹配的调色板。
PALETTON

Paletton 可以轻松发现新的调色板。 非常适合那些可能已有品牌颜色,但希望创建与其业务互补的完整方案的用户。
使用 Paletton,您可以选择现有的调色板或完全自定义的调色板和配色方案。它甚至会显示不同的色调和色彩,真正帮助您找到完美的色调。
网站配色技巧
现在,您网站协调的调色板和主题已初具雏形,请查看这些额外提示,以完善您的调色板选择。
-
对比是关键:
将颜色与强烈的对比搭配使用,以使文本和基本元素脱颖而出。在浅色背景上使用深色文本或强调色,反之亦然,确保内容清晰可见。
-
相似的饱和度:
使用具有相同饱和度级别的不同颜色有助于实现平衡的外观,确保任何单一颜色都不会盖过其他颜色,从而提供令人愉悦的视觉体验。
-
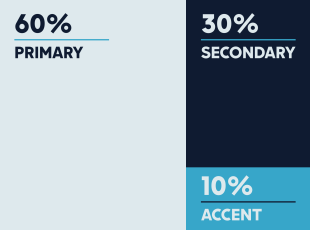
使用三色原则:
应用三种颜色 - 主色、次色和强调色 - 以获得全面的调色板,保持注意力和一致性。
-
使用互补色保持平衡:
色轮上彼此相对的颜色(例如蓝色和橙色)可增加动态对比度,而不会让眼睛感到疲劳。
-
忠于你的品牌:
您网站的调色板应体现您品牌的个性和价值观,有助于打造一致的品牌形象。
-
不同的饱和度:
尝试同一颜色的不同饱和度级别,让您的网页设计保持新鲜感。颜色变浅或变深会产生微妙的对比,吸引人的眼球。
-
测试可访问性:
检查不同平台和设备上的颜色一致性。 颜色会影响可读性,因此请确保您网站的调色板也符合 无障碍标准 ,以方便所有用户使用。
-
考虑跨平台:
颜色在不同的屏幕和设备上可能显示不同。在不同平台上测试您的调色板,以确保一致性。
总结
无论您是为新业务选择颜色组合,还是更新现有品牌,以下是在为您的网站选择完美颜色时需要采取的基本步骤:
1. 选择主色 – 选择一种与您的产品和服务色调相符的主色,或与任何现有品牌相协调的颜色。
- 选择辅助颜色 – 选择 2-3 种辅助颜色,与您的主色一起使用,使其更加突出。
- 考虑背景 – 为您的网站选择一种更柔和的背景颜色,使其与您的主色选择相得益彰。
- 不要忘记字体 – 选择字体颜色时,请务必考虑所有其他颜色选择,以确保人们能够看到您的文字。
如果您使用 Hocoos AI 建立一个免费网站会怎么样?那么您可以选择!您可以从头开始创建自己的自定义调色板,或者让 AI 向导为您创建。
不仅限于网站本身,Hocoos AI 全面覆盖,从页面、小部件和博客内容创建,到徽标生成和图像自动补全,一应俱全。事实上,Hocoos 拥有您创建和托管网站所需的一切,只需不到 5 分钟。
还没有创建您的免费网站吗?创建过程非常简单,只需回答 8 个快速问题(比阅读本文所需时间短得多)
常见问题解答
问题 1:如何为我的网站找到合适的配色方案?
答案 1:确定您品牌的感性诉求和价值观,研究色彩理论和心理学,并尝试使用色彩工具来找到配色方案。
问题 2:以后能否更改我网站的配色方案而不影响我的品牌标识?
答案 2:是的,您可以稍后更改网站的配色方案,但务必仔细考虑,确保新方案与您的品牌标识保持一致,并维护一致的用户体验。
问题 3:在线商店的最佳配色方案是什么?
A3. 使用蓝色和绿色等平静的色彩,添加强调色,并选择与您的产品或服务相符的颜色。
Q4. 一个网站应该有多少种颜色?
A4. 黄金法则是尽量保持 3-5 种主要颜色以保持协调,并避免混乱。
Q5. 我可以创建一个免费的调色板吗?
A5. 当然可以,使用 Coolors 或 Paletton 等在线工具来创建和探索配色方案。
关注我们