如何为您的网站选择图片
阅读时间:17 分钟
网站图片最佳实践的 11 步可视化指南
在为您的网站选择和优化完美图片时感到不知所措?我们的可视化指南“如何为您的网站选择图片”可通过简化流程来帮助解决这个问题。了解如何通过合适的图片改变您网站的视觉吸引力,并为您的受众创造一个令人兴奋的场所。
要点:
- 了解为您的网站选择高质量、相关图片的重要性。
- 掌握图像优化技巧,以加快加载速度并改善 SEO。
- 了解针对移动用户的图片放置、对齐和响应式设计的最佳实践。
- 探索获取、保护和持续改进您网站图片的有效策略。
如何为您的网站选择图片

图片在网站设计和用户体验中起着至关重要的作用。它们可以传达信息,唤起情感,并改善网站的整体观感。
然而,使用图片不仅仅是选择一张漂亮的图片并将其粘贴到您的网站上。有效地使用图片意味着您需要了解最新和最佳的实践。
那么,让我们开始学习 如何为您的网站选择图片。
1. 选择合适的图片
选择高质量的图片
当 讨论如何为您的网站选择图片,质量为王。根据我们的经验,网上最常见的视觉错误是发现模糊或像素化的图片。这会严重损害您网站的专业性和吸引力,但幸运的是,它也是最容易解决的!
为了克服这个问题,请确保您使用高分辨率图像。 无论这意味着付费聘请专业摄影师、投资高质量图像编辑软件还是转向值得信赖的图库照片资源,关键在于要确保所选图像非常清晰锐利。
这种方法使用高质量视觉效果的优势显而易见。 高质量的图像使您的网站看起来专业且精美,从而给访问者留下良好的第一印象。 清晰的视觉效果可以保持用户的兴趣,有助于传达专业感和对您品牌的信任。

图像与内容的相关性
网站图像领域的另一个挑战是视觉效果与其应搭配的内容之间可能存在脱节。 与文本不相关的图像会导致混淆,从而扰乱用户体验和网站的整体流畅性。
选择 合适的网页图片 至关重要,图片应与您撰写的内容直接相关。这些图片应该作为受众的视觉辅助,帮助解释或强化您想要传达的信息。
这种方法的优势显而易见。相关的图片不仅可以提高用户的理解度,还可以建立视觉效果和内容之间的无缝连接。这种连接显著改善了用户的理解和体验,增强了您网站的可信度和信息清晰度。
2. 图片优化
图像压缩

当涉及到网页的图片优化时,网站的另一个问题是由于图片文件过大而导致加载时间缓慢的风险。加载缓慢的图片会使用户感到沮丧,并导致高跳出率。
为了解决这个问题,至关重要的是通过 压缩文件来优化图片。优化图片以减小文件大小,可确保您的网站加载速度更快、效率更高,且不影响图像质量。
加载速度更快的图片可确保一切快速运行,并提供无障碍的用户体验。优化图片以减小文件大小不仅有助于保持访问者的参与度和满意度,而且还会对您网站的 SEO 产生积极影响,因为搜索引擎青睐加载速度快的网站。双赢!
图片格式(JPEG、PNG、GIF)
为您的内容选择正确的图片格式可能是一项艰巨的任务。使用错误的格式可能会导致视觉失真问题。
要解决此问题,您需要了解 不同图片格式的优势。JPEG 图片非常适合照片,提供多种图片尺寸,并在图片文件大小和质量之间取得良好平衡。PNG 图片非常适合具有透明度的视觉效果,可确保清晰的视觉效果。GIF 图片非常适合动画。
选择正确的图像格式的优势在于,您的视觉效果将始终正确显示,有助于提升您网站的整体吸引力。通过使用适当的文件类型和文件格式,您可以避免常见错误并提供卓越的用户体验。

用于辅助功能的替代文本
在网络图像优化的世界中,一个常见的问题是缺乏可访问性。由于未能提供 替代文本 (替代文本),您可能会无意中将视障用户排除在理解您的内容之外。
为了克服这个问题,必须为网站上的每个图像添加描述性替代文本。替代文本提供图像的文本描述,这使得屏幕阅读器可以将内容传达给视障用户。
这种做法的好处 twofold。首先,这意味着你的网站可以接触到更广泛的受众,从而促进包容性。其次,它增强了你的网站的SEO,因为搜索引擎使用alt文本理解图像的内容,这有助于提升你的排名。
3. 图片位置 & 对齐
图片位置指南
现在你已经为你的网页获得了高质量、相关的图片,接下来的任务是知道把它们放在哪里。策略性地放置图片可以极大地提升用户体验,而糟糕的放置则会扰乱你的内容的流程并损害参与度。
为了克服这一挑战,请遵循 图片大小和位置指南。这些指南可以帮助你找出图片在你的内容中的最佳位置。考虑诸如内容结构、用户阅读模式以及你想要分享的信息等因素。
适当放置图片可以提升整体用户体验,保持读者参与度并加深他们对内容的理解。当视觉效果和文本在基调和位置上无缝对齐时,它们会成为增强信息影响力的宝贵辅助工具。
对齐图像

我们已经讨论了相关性,现在让我们来谈谈对齐。未对齐或脱离上下文的图像会使用户感到困惑并扰乱叙述流程。
为了应对这一挑战,关键是要将图像与周围内容在物理上对齐,确保图像格式保持一致,并提供适当的视觉支持,而不是显得格格不入。
当图像和内容和谐地协同工作时,它们可以创造无缝且具有视觉吸引力的浏览体验。访问者可以轻松地吸收信息,这有助于提高用户参与度并增强您网站的可信度。
4. 我图像资源和授权
使用图库照片
在图像采购领域,找到既经济实惠又合法合规的高质量视觉素材可能是一项挑战。即使是意外误用受版权保护的图像,也可能导致代价高昂的法律后果。
为了解决这个问题,您可以尝试使用图库照片。这些图像很容易在各种网站上找到,并且带有允许将其用于特定用途的许可证。始终确保您选择的图库照片与您的品牌和内容风格一致,并尽量保持基调一致。
使用图库照片的优势是双重的。首先,它确保您可以访问大量专业图像,而无需费心处理自己的照片拍摄。其次,它让您在获得授权方面安心无虞,最大限度地降低侵犯版权的风险。

知识共享和授权
当涉及到 图像授权,事情很快就会变得混乱,尤其是在什么可行和什么不可行方面。这种混乱意味着许多人可能会无意中侵犯版权,从而导致法律问题。
为了避免这些挑战,请考虑使用Creative Commons许可下的图像。这些许可证提供不同程度的灵活性,允许您使用、修改和共享图像,前提是您遵守指定的条款。
Creative Commons和类似许可选项的好处是,它们提供了各种可用于特定用途的图像,同时尊重版权法。这种方法促进了合法和合乎道德的图像使用,同时赋予您充分的创作自由。
5. R移动响应式图像
缩放和分辨率
当用户想要在移动设备上查看您的网站时,可能会出现图像问题。大型图像缩放不当会导致尴尬的视觉问题,严重影响用户体验。
为了解决这个问题,请确保您网站的每个部分(包括图片)都具有响应性。这意味着需要调整图片文件的尺寸和分辨率,以使其在不同屏幕尺寸上无缝显示。
响应式图片使您的视觉效果在桌面和移动设备上都看起来很棒,提供一致且用户友好的体验。尤其是移动用户,将会对这种对细节的关注表示赞赏,从而提高参与度和满意度。
移动友好型布局

在移动时代,创建适应不同屏幕尺寸和方向的布局可能是一项艰巨的任务。不做,看起来很糟糕;做错了,看起来更糟。
为了克服这一挑战, 在设计您的网站时,请牢记移动用户。优化图片位置和大小,以确保您的网站在智能手机和平板电脑上外观和功能完美无缺。
移动友好的布局可确保您的网站无缝适应不同的设备,从而提供出色的用户体验。它还可以帮助降低跳出率,提高参与度,并确保您的内容可供所有受众访问,无论他们使用何种设备。
6. 图像SEO
文件命名约定
图像搜索引擎优化的主要好处是提高在线可见度。如果没有适当的优化,您的图像很容易在海量的搜索结果中迷失。
为了解决这个问题,请关注您的图像文件命名约定。为您的图像使用描述性强的富含关键字的文件名。与替代文本一样,这种做法可以帮助搜索引擎理解您的视觉内容。
有效的图像SEO可以提高在搜索结果中排名更高的机会,从而为您的网站带来更多的自然流量。这种优化策略有助于提高您网站的整体可见度和覆盖范围。
图像站点地图
SEO 图片优化很重要的一部分,是确保搜索引擎能够正确识别和索引您的图片。如果没有正确的引导,搜索引擎可能难以理解您的图片的含义。
通过创建图片站点地图,您可以向 google image 等搜索引擎提供有关网站上所有视觉内容的有价值信息,包括它们与特定网页的相关性。
使用图片站点地图可以提高搜索引擎爬虫的准确性,确保您的图片出现在相关的搜索结果中。反过来,这会将目标流量吸引到您的网站,并提升您的在线形象。
7. 图片标题和描述
提供上下文
在图片标题和描述的世界中,一个常见的问题是缺乏以标题形式呈现的图片上下文,这使用户对原始图片的意义感到困惑。
为了解决这个问题,请始终为你的图片提供描述性标题。毕竟,标题通过解释图片的实际内容来提供有价值的上下文,从而使内容更具相关性。
这样的标题可以增强用户理解,确保视觉效果有效地传达预期的信息。它们为你的内容增添了清晰度和深度,从而提高用户参与度和满意度。

用于讲故事的标题
有时,即使是最具描述性的标题也不够。如果使用得当,它们可以帮助讲述一个引人入胜的故事,但很少有人会抓住机会将标题用作独特的讲故事工具。
要充分发挥标题的潜力,请创造性地使用它们来传达额外的信息。不要只是描述图像,而是要创作一个引人入胜的故事,补充你的内容并激发他们的兴趣。
能够吸引和迷住你的受众的标题更令人难忘,并为你的网站增添了一层额外的叙事。它们创造了更具沉浸感的用户体验,增强了你内容的影响力和共鸣。
8. 图片库和滑块
创建引人入胜的图库
在创建图片库和滑块时,确保它们能够吸引和留住你的受众非常重要。毕竟,设计糟糕且包含随机库存图片的图库会让你的访客感到乏味。
专注于创建引人入胜的图库,方法是策划讲述视觉故事的图像集,并使用连贯的主题或叙事来吸引观众。保持内容清晰一致,让你的受众知道会看到什么。
引人入胜的图库让用户沉浸在您的内容中,营造令人难忘且愉悦的浏览体验,激发灵感而非乏味。它们会让访问者在您的网站上停留更长时间,从而增加转化机会和整体用户满意度。
滑块导航

图片库的挑战不仅在于呈现精彩或引人入胜的内容。您还需要确保提供简单直观的导航。用户应该能够轻松浏览一系列图像。
最佳做法是使用用户友好的滑块导航,其中包含清晰的指示器和控件,并允许访问者按照自己的节奏浏览图像。
直观的导航通过让访问者轻松与您的视觉内容互动来改善用户体验,减少挫败感并鼓励用户按照自己的节奏彻底浏览您的图像。
9. 监控和 分析
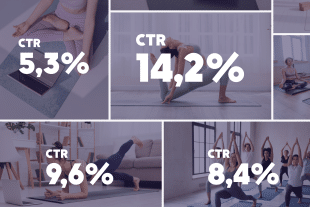
图片效果追踪

与您网站的任何其他部分一样,您必须评估视觉效果的表现。如果没有追踪,几乎无法真正了解用户与图片的互动,也无法确定哪些视觉效果有助于提升用户体验。
为了应对这一挑战,您应该追踪图片效果指标。您可以轻松监控点击率、用户与图片的互动以及与特定视觉效果相关的跳出率等指标。
这类绩效指标可以帮助您深入了解哪些图片最能引起用户的共鸣。通过了解用户如何与您的图片互动,您可以微调视觉内容,以迎合他们的喜好和需求。这种图片优化通常会带来更高的用户满意度和更好的网站性能。
10. 图片安全性
保护图像不被盗用
谈到图像安全,一个普遍的担忧是图像未经授权被使用的风险。未经授权使用您的视觉内容可能会混淆您的用户,损害您的品牌和知识产权。
考虑到这一点,采取必要措施来保护您的图像不被盗用非常重要。您可以采取禁用右键点击功能或使用高级安全插件等措施。
保护您的视觉内容可确保它们得到适当使用,并在您的授权范围内使用。这有助于维护您的品牌完整性和知识产权。

水印策略
图像安全的另一个方面是通过添加水印来防止未经授权使用您的视觉内容。 水印 在图像上添加细微的品牌水印可以有效阻止任何未经授权使用它们的行为。
这种策略的优势显而易见。即使图片被未经授权使用,添加水印的图片也能通过保持您的品牌标识,确保您获得作品的署名。这增强了您视觉内容的价值,并有助于保护您的创意资产。
11. 测试与优化
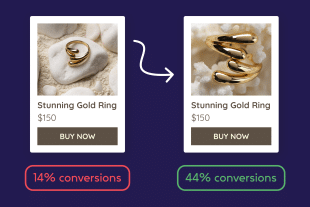
图片 A/B 测试
充分利用网站图片的最佳方法之一是确定哪些视觉效果最能引起用户的共鸣。如果不进行测试,您很容易错过一些简单的改进机会。
为了克服这个问题,请定期 A/B 测试 测试您的图片。通过比较不同的视觉效果,您可以轻松识别哪些图片能够带来更高的参与度和转化率。
A/B 测试可让您根据数据驱动的洞察来微调视觉内容,从而提高用户参与度和转化率。

持续改进
人们在处理内容(尤其是图像)时面临的一个反复出现的问题是确保它们随着时间的推移保持有效。重要的是要记住,总有改进的空间,停滞不前会导致参与度和相关性降低。
为了解决这个问题,您需要优先考虑并抽出时间来持续改进您的视觉策略。根据不断变化的设计趋势和用户偏好定期评估和优化您现有的图像。
持续改进使您的视觉内容保持新鲜,并符合最新标准。这表明您致力于提供卓越的用户体验,从而可以提高用户满意度和参与度。
总结
正如您所见,掌握网站图片的最佳实践可以带来诸多好处。从提升用户体验到提高搜索引擎可见性,这些实践对于任何在线业务或网站设计都至关重要,可以降低跳出率,增加用户参与度并提高转化率。
当您使用像 Hocoos这样的AI建站平台时,您可以享受自动图像优化工具、响应式设计模板和高级分析工具的优势。 Hocoos AI 有效地处理所有技术方面,让您可以专注于提供引人入胜的用户体验。
总而言之,图片最佳实践不仅仅关乎美学;它们是一项战略投资,可以提升您的在线形象。遵循本指南中的策略将有助于您的网站在竞争激烈的数字环境中脱颖而出并蓬勃发展。
常见问题解答 (FAQ)
Q1. 为什么图片优化对我的网站至关重要?
优化图片至关重要,因为它可以确保更快的加载时间、无缝的用户体验和更好的搜索引擎排名。
Q2. 如何创建高质量的图片
您可以借助专业摄影师或编辑软件,或者使用AI工具(例如Hocoos Auto Image Completion工具)来创建高质量的图片。
Q3. 在我的网站上使用库存照片的最佳实践是什么?
使用库存照片时,请确保它们与您的品牌和内容风格一致,并始终遵守许可协议。
第四季度。 为什么移动友好的图像优化对我的网站至关重要?
移动友好的图片优化至关重要,因为很大一部分网站流量来自移动设备。
问题5. 如何跟踪我的网站上图片的性能?
您可以通过监控点击率、用户与图片的互动以及与特定视觉效果相关的跳出率等指标来跟踪图片效果。
关注我们