Modello per sito web di scuola di grafica
Categoria del modello di sito web: Corsi (online o offline), altro, scuola di graphic design
Descrizione del modello di sito web:
Ideale per:
- formazione in corporate design
- mentoring per freelance design
- certificazione in graphic design
Caratteristiche principali del modello per sito web di scuola di grafica
-
Editor per siti web facile da usare
Aggiorna il tuo sito web con facilità, mostrando i lavori degli studenti, i dettagli dei corsi e i workshop in programma senza bisogno di competenze di programmazione.
-
Immagini ottimizzate
Assicurati che il tuo splendido portfolio di graphic design si carichi rapidamente su qualsiasi dispositivo, catturando l'attenzione e mostrando la qualità della tua scuola.
-
Ottimizzazione per i motori di ricerca (SEO)
Migliora la visibilità della tua scuola sui motori di ricerca come Google, semplificando la ricerca dei tuoi programmi da parte dei potenziali studenti.
-
Sicurezza e protezione
Mantieni il tuo sito web sicuro e protetto con aggiornamenti automatici e protezione da malware, salvaguardando i dati degli studenti e la reputazione della tua scuola.
-
Connessione ai Social Media
Collega facilmente il tuo sito web alle tue piattaforme di social media per condividere i risultati degli studenti, promuovere eventi e ampliare la tua portata.
-
Design semplice
Crea un sito web dall'aspetto professionale, facile da navigare per i visitatori e dove possano trovare le informazioni di cui hanno bisogno sulla tua scuola di graphic design.
-
Supporto utile
Ricevi assistenza rapida e cordiale ogni volta che ne hai bisogno con il nostro team di supporto clienti disponibile via e-mail e chat.
-
Integrazioni di Servizi
Collega il tuo sito web con altri strumenti e piattaforme che utilizzi, ottimizzando il tuo flusso di lavoro e migliorando la tua presenza online.
Pagine importanti del modello di sito web per scuola di graphic design
-
Corsi
Presenta il tuo curriculum con descrizioni dettagliate dei corsi, esempi di lavori degli studenti e risultati di apprendimento. Questo aiuta i potenziali studenti a capire cosa impareranno e cosa raggiungeranno. Utilizza un linguaggio chiaro e conciso, evidenziando il valore unico di ogni corso e la sua rilevanza per le tendenze del settore.
-
Chi siamo
Condividi la storia, la missione, i valori e le credenziali degli insegnanti della scuola. Questo crea fiducia e permette agli studenti di entrare in sintonia con l'identità della tua scuola. Includi foto del tuo staff e delle strutture per aggiungere un tocco personale e mostrare l'ambiente della tua scuola.
-
Lavori degli Studenti
Mostra un portfolio di progetti studenteschi eccezionali per dimostrare la qualità dell'istruzione e ispirare i futuri studenti. Classifica i progetti per corso o specializzazione e includi brevi descrizioni del concept e dell'esecuzione di ogni progetto.
-
Ammissioni
Descrivi chiaramente il processo di candidatura, i requisiti, le scadenze e le tasse scolastiche. Semplifica la ricerca delle informazioni necessarie per i futuri studenti e il passaggio alla fase successiva. Includi un chiaro invito all'azione, incoraggiando i visitatori a candidarsi o a contattarti per ulteriori informazioni.
-
Contatti
Offri ai potenziali studenti diverse modalità di contatto, come un modulo di contatto, l'indirizzo email, il numero di telefono e i link ai social media. Assicurati che le tue informazioni di contatto siano ben visibili e facili da trovare su ogni pagina. Valuta la possibilità di aggiungere una mappa che mostri la posizione della tua scuola.
Ulteriori informazioni utili:
-
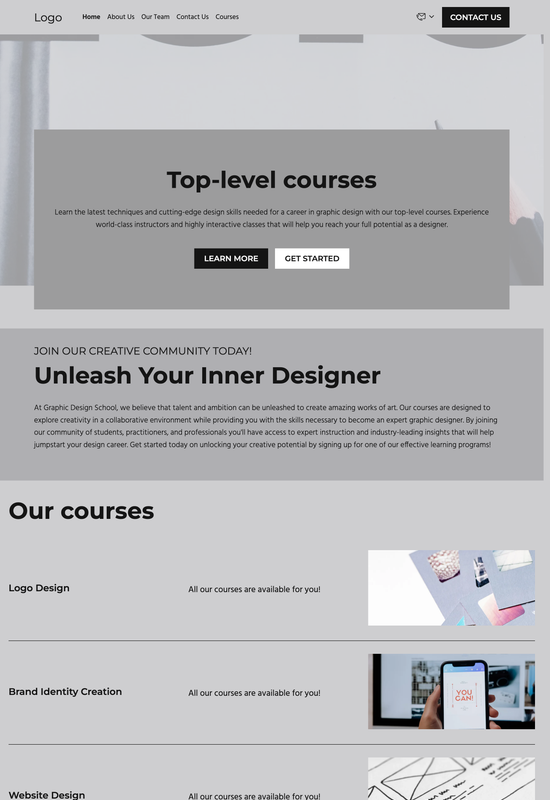
Il potere della prima impressione
Nel competitivo mondo della formazione in graphic design, un sito web accattivante è la tua prima occasione per fare colpo sui potenziali studenti. Il nostro modello mette in mostra lo stile unico e la visione creativa della tua scuola fin dal momento in cui i visitatori approdano sulla tua pagina. Un design del sito web visivamente accattivante e facile da navigare può catturare l'attenzione, creare fiducia e, in definitiva, favorire le iscrizioni.
-
Gestione contenuti semplificata
Gestire il tuo sito web dovrebbe essere semplice. Il nostro sistema intuitivo di gestione dei contenuti ti consente di aggiornare facilmente le presentazioni degli studenti, i profili dei docenti, i dettagli dei corsi e gli eventi imminenti. Dedica meno tempo a lottare con la tecnologia e più tempo a coltivare la creatività dei tuoi studenti.
-
La tua soddisfazione, garantita
Siamo sicuri che il nostro modello di sito web aiuterà la tua scuola di graphic design a brillare. La tua soddisfazione è la nostra massima priorità e, se non sei completamente soddisfatto del tuo acquisto, offriamo una garanzia di soddisfazione al 100% e un rimborso completo, senza fare domande.
-
Prova prima di impegnarti
Sappiamo che scegliere il modello di sito web giusto è una decisione importante. Ecco perché offriamo l'opzione 'Prova prima di acquistare'. Esplora le demo dei nostri modelli e scopri quanto è facile personalizzarli per riflettere il brand e il curriculum della tua scuola. Passa a un piano premium solo quando sei sicuro che sia la soluzione perfetta per la tua scuola di graphic design.
FAQ:
-
Come posso attirare più studenti alla mia scuola di graphic design?
Mostra i lavori degli studenti e le storie di successo utilizzando le Gallerie di Hocoos AI Website Builder. Evidenzia il tuo curriculum unico e la tua filosofia di insegnamento con contenuti coinvolgenti creati utilizzando AI Content Generator. Promuovi workshop o webinar introduttivi gratuiti utilizzando la Booking App per acquisire lead e convertirli in studenti iscritti. Aumenta la visibilità della tua scuola con strumenti SEO integrati e l'integrazione con i Social Media.
-
Qual è il modo più conveniente per creare un sito web per la mia scuola di graphic design?
Hocoos AI Website Builder ti consente di creare un sito web professionale gratuito con funzionalità premium come Logo Generator, AI Content Generator e AI Image Generator. Puoi persino connettere un dominio personalizzato. Questo elimina il costo dell'assunzione di designer e sviluppatori, rendendola l'opzione più economica per portare la tua scuola online.
-
Quali contenuti dovrei includere nel sito web della mia scuola di graphic design?
Includi descrizioni dettagliate dei corsi, biografie degli insegnanti e testimonianze degli studenti. Utilizza la Galleria per mostrare portfolio e progetti di design degli studenti. Integra un blog utilizzando il Blog Builder per condividere suggerimenti di design, notizie di settore e aggiornamenti della scuola. Includi chiare inviti all'azione con i moduli di contatto e link alla Booking App per la registrazione ai corsi.
-
Come posso offrire supporto immediato ai potenziali studenti che visitano il mio sito web?
Sebbene Hocoos AI Website Builder non disponga di una funzione di live chat integrata, puoi facilmente integrare uno strumento di live chat di terze parti. In alternativa, utilizza i Moduli di Contatto per garantire risposte rapide alle richieste e la Booking App per pianificare consulenze, fornendo supporto personalizzato e aumentando il coinvolgimento degli studenti.
-
Visualizza a schermo intero su: