Szablon strony internetowej dla szkoły projektowania graficznego
Kategoria szablonu strony internetowej: Kursy (online lub offline), inne, szkoła projektowania graficznego
Opis szablonu strony internetowej:
Najlepiej nadaje się dla:
- szkoła grafiki ruchomej
- studio projektowania typografii
- kurs mistrzowski ilustracji
Najważniejsze cechy szablonu strony internetowej szkoły projektowania graficznego
-
Atrakcyjne wizualnie
Subtelne animacje i mikro-interakcje podkreślają elementy projektu i sprawiają, że strona internetowa jest bardziej atrakcyjna dla potencjalnych studentów.
-
Łatwa w obsłudze strona internetowa
Intuicyjna nawigacja pomaga odwiedzającym łatwo znaleźć informacje o kursach, programie nauczania i wykładowcach, tworząc pozytywne wrażenia użytkownika.
-
Bezpieczne przechowywanie danych
Funkcja tworzenia kopii zapasowych i przywracania danych chroni cenne informacje o studentach i projektach graficznych przed utratą.
-
Szybko ładujące się strony
Zoptymalizowana szybkość witryny zapewnia szybki dostęp do szczegółów kursów i portfolio, co jest kluczowe dla pozytywnego pierwszego wrażenia.
-
Prezentacja prac studentów
Zintegruj aplikację z opiniami, aby wyświetlać pozytywne recenzje od byłych studentów i budować zaufanie potencjalnych uczestników.
-
Gotowe układy stron
Gotowe szablony opisów kursów, profili wykładowców i galerii prac studentów upraszczają konfigurację witryny i oszczędzają czas.
-
Niezawodne wsparcie
Dostęp do obsługi klienta przez e-mail i czat zapewnia szybkie rozwiązanie wszelkich problemów technicznych lub pytań.
-
Stale się ulepszamy
Regularne aktualizacje i nowe funkcje sprawiają, że witryna pozostaje aktualna i stale spełnia zmieniające się potrzeby szkoły projektowania graficznego.
Ważne strony szablonu witryny szkoły projektowania graficznego
-
Kursy
Zaprezentuj swój program nauczania i to, czego nauczą się studenci. Uwzględnij szczegółowe opisy kursów, przykłady prac studenckich i omówione oprogramowanie, aby przyciągnąć potencjalnych studentów. Rozważ zaoferowanie bezpłatnej lekcji wprowadzającej, aby pozyskać leady.
-
O nas
Podziel się historią, misją i wartościami szkoły. Dołącz biografie instruktorów i referencje, aby zbudować zaufanie i wiarygodność. Dodaj zdjęcia swojej przestrzeni studyjnej i społeczności studenckiej, aby stworzyć przyjazną atmosferę.
-
Prace studentów
Zaprezentuj portfolio udanych projektów studenckich. Działa to jako dowód społeczny i inspiruje potencjalnych studentów. Kategoryzuj projekty według umiejętności lub oprogramowania, aby podkreślić szeroki zakres programu.
-
Rekrutacja
Wyraźnie przedstaw proces rekrutacji, wymagania i terminy. Udostępnij prosty formularz aplikacyjny online, aby ułatwić studentom aplikowanie. Dołącz FAQ, aby odpowiedzieć na typowe pytania i wątpliwości.
-
Kontakt
Udostępnij wiele sposobów kontaktu - telefon, e-mail i linki do mediów społecznościowych. Dodaj formularz kontaktowy do zapytań i zapisu do newslettera. Upewnij się, że dane kontaktowe są aktualne i łatwe do znalezienia.
Dodatkowe pomocne informacje:
-
Potęga pierwszego wrażenia
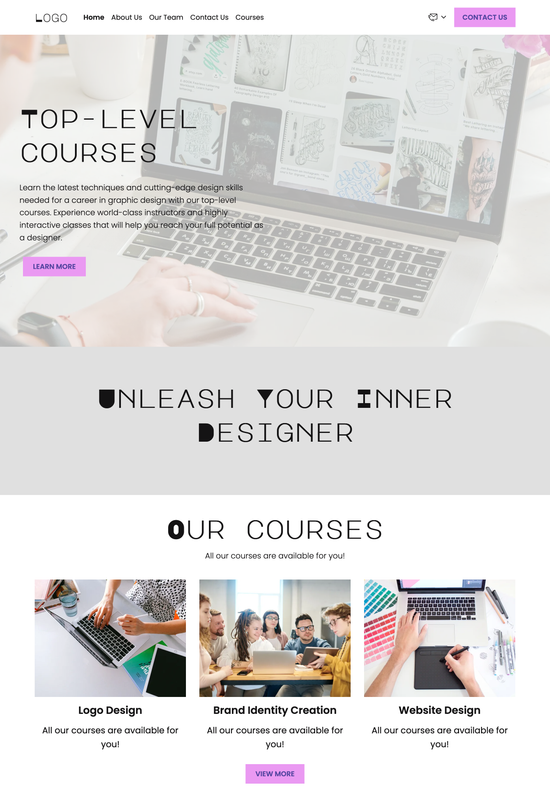
Imponująca strona internetowa jest kluczowa dla szkoły projektowania graficznego. Nasz szablon prezentuje Twoją kreatywną wiedzę dzięki atrakcyjnemu wizualnie projektowi, który natychmiast urzeka potencjalnych studentów i buduje wiarygodność Twojej szkoły. Zrób dobre pierwsze wrażenie i zademonstruj swoje umiejętności projektowania od momentu, gdy odwiedzający trafią na Twoją stronę.
-
Łatwe zarządzanie treścią
Zarządzanie stroną internetową powinno być bezproblemowe. Nasz przyjazny dla użytkownika szablon umożliwia łatwą aktualizację portfolio studentów, profili wykładowców, szczegółów kursów i nadchodzących wydarzeń bez znajomości kodowania. Poświęć mniej czasu na administrowanie stroną internetową, a więcej na rozwijanie kreatywności w Twojej szkole.
-
Gwarantujemy Twoją satysfakcję
Jesteśmy pewni, że nasz szablon strony internetowej doskonale zaprezentuje twoją szkołę projektowania graficznego. Twoja satysfakcja jest naszym najwyższym priorytetem. Jeśli nie będziesz całkowicie zadowolony z szablonu, oferujemy 100% gwarancję satysfakcji i pełny zwrot pieniędzy bez zadawania pytań.
-
Wypróbuj, zanim zdecydujesz
Znalezienie odpowiedniej obecności online dla twojej szkoły projektowania graficznego jest niezbędne. Zapoznaj się z naszymi demami szablonów i przekonaj się o ich funkcjonalności z pierwszej ręki. Zobacz, jak łatwo możesz zaprezentować prace uczniów i zarządzać informacjami o kursach. Uaktualnij dopiero wtedy, gdy będziesz pewien, że to idealne rozwiązanie dla twojej szkoły.
FAQ:
-
Jak mogę przyciągnąć więcej lokalnych studentów do mojej szkoły projektowania graficznego?
Zainteresuj lokalnych uczniów, prezentując prace studenckie i referencje w galerii utworzonej za pomocą Hocoos AI Website Builder. Promuj lokalne wydarzenia i warsztaty projektowe, korzystając z Blog Builder i zintegruj się z mediami społecznościowymi, aby zwiększyć zasięg. Rozważ zaoferowanie darmowych, wprowadzających warsztatów z grafiki, reklamowanych za pośrednictwem Twojej strony internetowej i kanałów społecznościowych, aby wzbudzić lokalne zainteresowanie i pozyskać potencjalnych klientów. Nie zapomnij zoptymalizować swojej strony pod kątem lokalnego SEO za pomocą narzędzi SEO Hocoos AI, aby Twoja szkoła pojawiała się w lokalnych wynikach wyszukiwania.
-
Jakie są koszty związane z budową strony internetowej dla mojej szkoły projektowania graficznego?
Kreator stron internetowych Hocoos AI pozwala Ci stworzyć darmową stronę internetową z dostępem do funkcji premium, takich jak Generator Logo, Generator Treści AI, Generator Obrazów AI, Połączenie Domeny i Spersonalizowany Email. Możesz nawet stworzyć profesjonalny sklep internetowy do sprzedaży zasobów projektowych lub prac studenckich za pomocą Kreatora Sklepu. Aby uzyskać zaawansowane integracje, rozważ połączenie swojej strony internetowej z odpowiednimi narzędziami CRM lub narzędziami do zarządzania firmą.
-
Jak moja strona internetowa może generować więcej potencjalnych studentów dla mojej szkoły projektowania graficznego?
Skorzystaj z Formularzy Kontaktowych i Aplikacji Rezerwacji Hocoos AI, aby ułatwić potencjalnym studentom pytania o kursy i umawianie konsultacji. Zaprezentuj udane projekty studenckie i ścieżki kariery za pomocą Generatora Treści AI, aby stworzyć wciągające historie. Oferuj wartościowe treści, takie jak bezpłatne samouczki projektowania lub webinaria promowane za pośrednictwem Twojej witryny i mediów społecznościowych, aby pozyskiwać potencjalnych klientów i podtrzymywać ich zainteresowanie Twoją szkołą. Umieść wyraźne wezwania do działania w całej witrynie, zachęcając odwiedzających do zapisania się na kursy lub skontaktowania się z Tobą w celu uzyskania dodatkowych informacji.
-
Jak mogę śledzić leady studenckie generowane przez moją stronę internetową szkoły projektowania graficznego?
Korzystaj z wbudowanej analityki Hocoos AI Website Builder, aby śledzić ruch na stronie i konwersje. Zintegruj swoją witrynę z CRM lub narzędziem do zarządzania firmą, aby skutecznie zarządzać potencjalnymi klientami. Monitoruj przesyłane formularze, zapytania o rezerwacje i inne interakcje za pośrednictwem witryny, aby zrozumieć, co działa i udoskonalić strategie generowania leadów. Śledź źródło potencjalnych klientów (np. media społecznościowe, wyszukiwanie organiczne), aby zoptymalizować działania marketingowe.
-
Wyświetl na pełnym ekranie na: